什么是盒模型?
css中的每个元素都是一个盒模型, 包括html body元素, 浏览器解析css的时候也会把每个元素看成一个盒子来解析。 盒模型具备的属性有: content 、padding 、margin、border 、background等
盒模型的分类?
tips:border-box俗称混杂盒模型,content-box是w3c组织定义的盒模型。
IE6混杂盒模型: 触发怪异模式 怪异模式下可以给行内元素加宽高, 图片的padding值会失效 margin:0 auto不好使
触发怪异模式并不能让页面对页面中的盒子用IE6混杂盒模型来解析 怎么能用IE6混杂模式盒模型来解析呢 ? 怪异模式 + IE6浏览器
css3中的可以选择盒模型的类型: box-sizing: border-box/content-box;
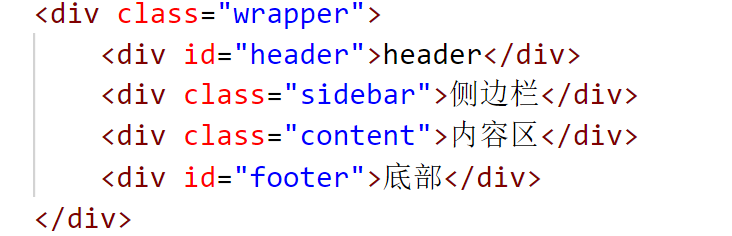
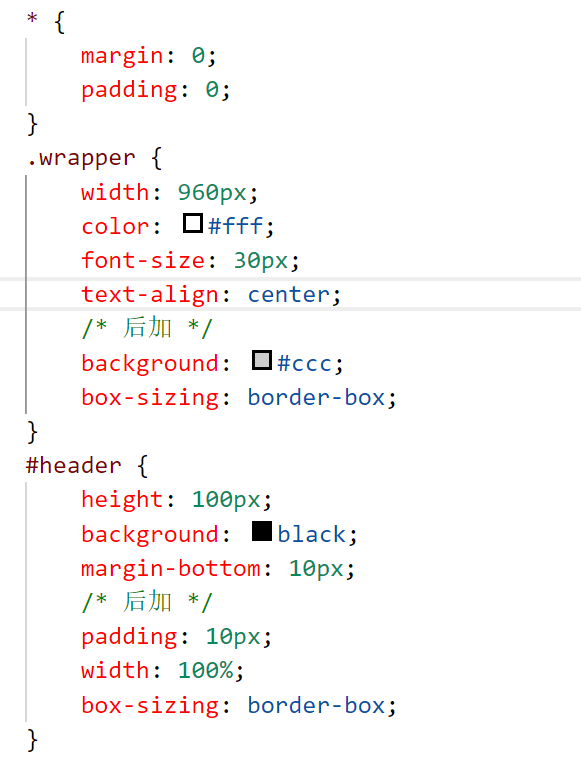
盒模型实现布局




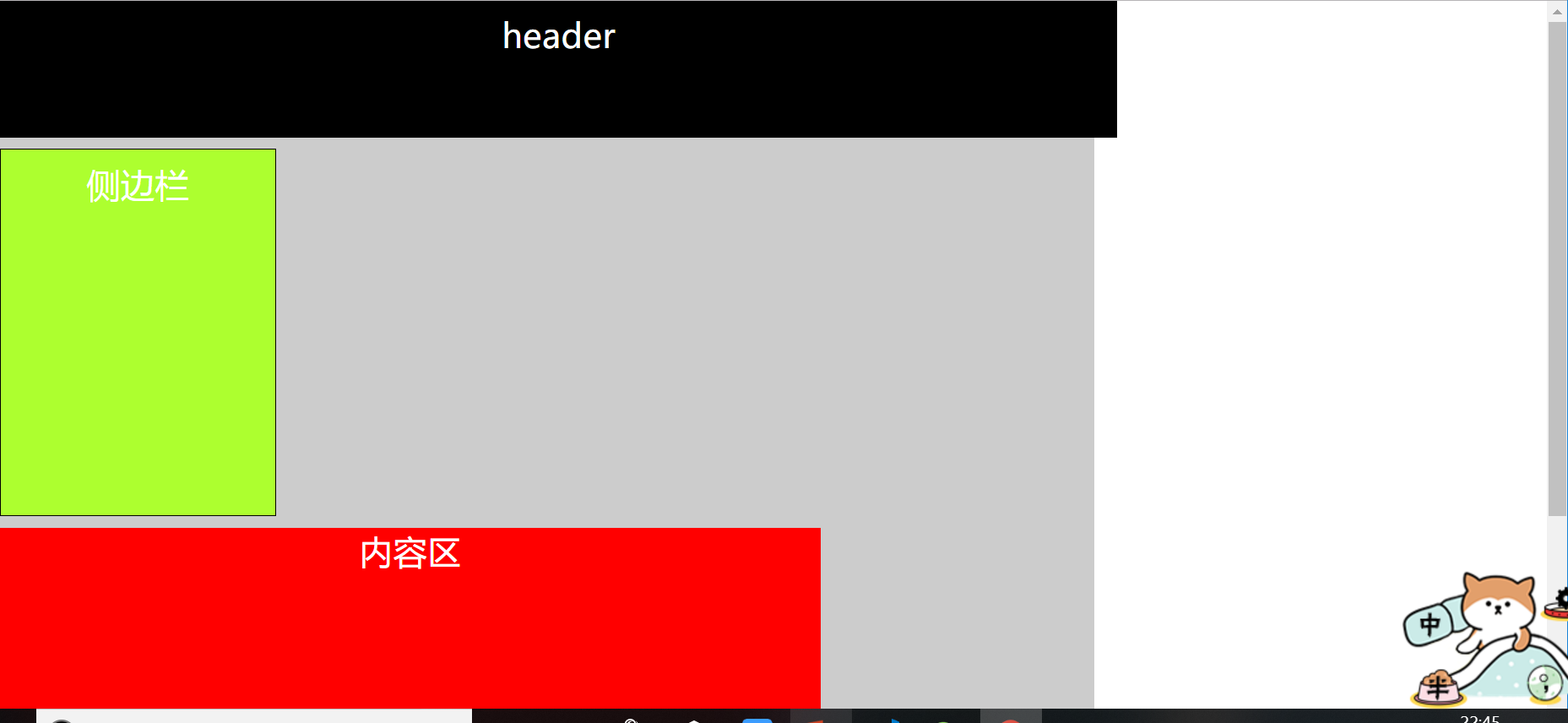
效果:
不加box-sizing的效果

加box-sizing的效果
欢迎加入web前端冲击顶级高薪大厂学习群,群聊号码:820269529