【此系列优先解决自己经历的面试题】
2018.11.16 面试题一:你如何获取浏览器URL中查询字符串中的参数?
题目代码:
测试地址为
1 https://www.sogou.com/tx?query=javascript&ie=utf8&_ast=1542338688&_asf=null&w=01029901&hdq=sogou-clse-f507783927f2ec27&duppid=1&cid=&cid=&s_from=result_up&sut=3994&sst0=1542345989626&lkt=0%2C0%2C0&sugsuv=00B66944761A10BC5B28AFF86BBCB412&sugtime=1542345989626
考点分析:
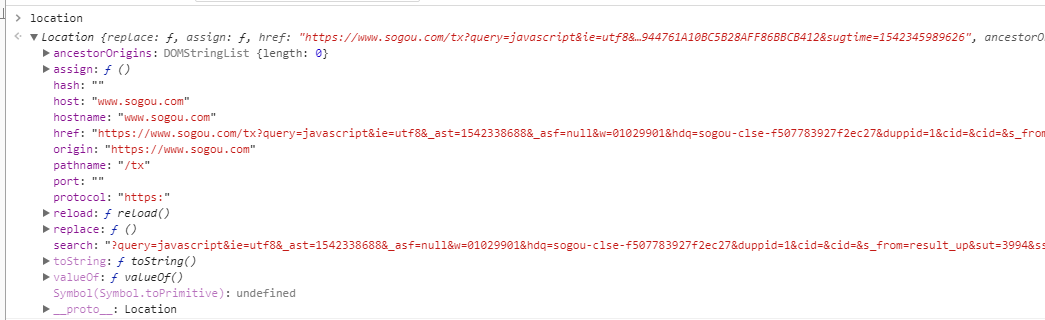
location对象

字符串转对象格式
1 getSearch(location.search.substring(1)) 2 function getSearch(str){ 3 str = str || undefined; 4 let obj = {}; 5 if(str){//没有查询字符串返回空数组 6 let arr = str.split('&'); 7 arr.forEach((el)=>{ 8 let item = el.split('=') 9 obj[item[0]] = item[1]; 10 }) 11 console.log(obj) 12 } 13 return obj; 14 }
解决思路:
1、location对象的search属性拿到url中的查询字符串。传到我们提前封装好的getSearch数组中(或者这一步可以也封装到函数中,但那样函数就只能获取location的查询字符串了,不方便以后的扩展。所以将获取字符串这一步提了出来)。
substring(1)是为了删掉拿到的字符串中,第一位的'?'字符。
2、getSearch函数思路
先利用“&”关键字将字符串分割成包含所有键值对字符串的数组。
然后遍历数组,利用“=”关键字将数组的每一项再进行分割成新的多个数组。
每个数组的第0项作为对象的键,第1项作为数组的值。即可。
解决方案s:
见上图和getSearch()函数
2018.11.17 面试题二:从输入url到浏览器中显示页面,中间发生了什么?
百度是个好东西,哈哈哈哈哈。。。
看完这些后我总结的篇幅过长,已另开新土地整理。请跳转至【面试题 - 从输入url到浏览器中显示页面,中间发生了什么?】
2018.11.18 面试题三:get 和 post 的区别有哪些?
粗略总结如下:
get和post的区别是什么
作用:
get从服务器上获取数据
post向服务器上传输数据
方式:
get是把参数数据队列加到提交表单的ACTION属性说指的URL中。值和表单内各个字段一一对应,在url中能够看到。简而言之就是get将传输信息以key=value的方式拼接在url的后边进行传输。可以在url中明文查看传输数据
post方法通过http的post机制,将表单内的各个字段与其内容放置在html header内,一起传送到表单的ACTION所执行的url地址。除非专业人时用户是看不到的。简而言之就是post将数据以key:value的对象形式在http header的请求头中一起传送。
安全
get低
post高
缓存【转】
get请求类似于查找过程,用户获取数据,可以不用每次都与数据库链接,所以可以使用缓存。
post做的多是修改和删除的工作,所以必须与数据库交互,所以不能使用缓存。
大小
get传送数据量不能大于2kb。但是这个长度限制不是http协议规定的,get的最大长度是因为浏览器和web服务器限制url的长度导致的。而因为不同的web服务器和浏览器对于url长度的限制不一样。所以对于get的限制也就不一。
post传送数据量lls4中最大量为80kb,lls5中为100kb。默认为不受限制
服务端处理方式
服务端用Rquest.QueryString获取get方式变量的值
post方式提交的数据,服务端用Request.Form获取提交的数据

