一、line-height
line-height: 指两行文字基线之间的距离。
行高200px表示两行文字基线之间的距离是200px;
二、基线:baseline
字母x下边缘的位置
基线是任意线定义的根本(底线,中线,顶线,文本上边缘线,文本下边缘线等)
不同语言体系,基线位置不一样。
相同语言的不同字体,基线位置也不一样
三、行高让单行文本垂直居中
并不是真的垂直居中!!只有字体大小为0的时候,才能真正的垂直居中。
四、行内框盒子模型
1. 内容区域(content area)
围绕文字看不见的盒子,其大小跟字体大小有关。范围大概就是选中单行文本后,你选中的区域了。
2. 内联盒子(inline boxes)
- a) 内联盒子
就像span、a、em、图片按钮等这些inline水平的标签一样,内联盒子会排成一样显示。区域大小是文字内容的范围。
- b) 匿名内联盒子
内联盒子的一种,当纯文本没有内联标签环绕的时候,就是匿名内联盒子。
3. 行框盒子(line boxes)
文字每一行就是一个行框盒子。
每个行框盒子又是由一个一个的内联盒子组成。
4. 包含盒子(containint box)
每个包含盒子由一行一行的包含盒子组成。
就像一个block水平的元素
5. 总结:
包含盒子
行框盒子
内联盒子+内容区域
五、内联元素的高度是由行高决定的
内容区域(单行文字)高度【即字体大小】 + 行间距 = 行高;
即高度的表现准确来说不是行高,而是内容区域和行间距。
行高决定内联盒子高度。
行间距可大可小,甚至可为负值。
多行文本的高度由单行文本高度累加
六、line-height的各类属性值
1. normal 默认属性值
跟着用户的浏览器走。与元素字体关联
以上原因,不推荐使用。因为在不同人的电脑上会有不同的高度差距表现。
input框等元素默认行高是normal
2. 数值。比如1.5。
根据当前元素文字的font-size大小计算
假设当前元素文字大小设置为20px,那么当前元素或者继承的父元素的行高是1.5,则当前元素实际行高值为1.5*20 = 30px;
3. 带长度单位的数值。
比如1.5em、1.5rem、20px、20pt等
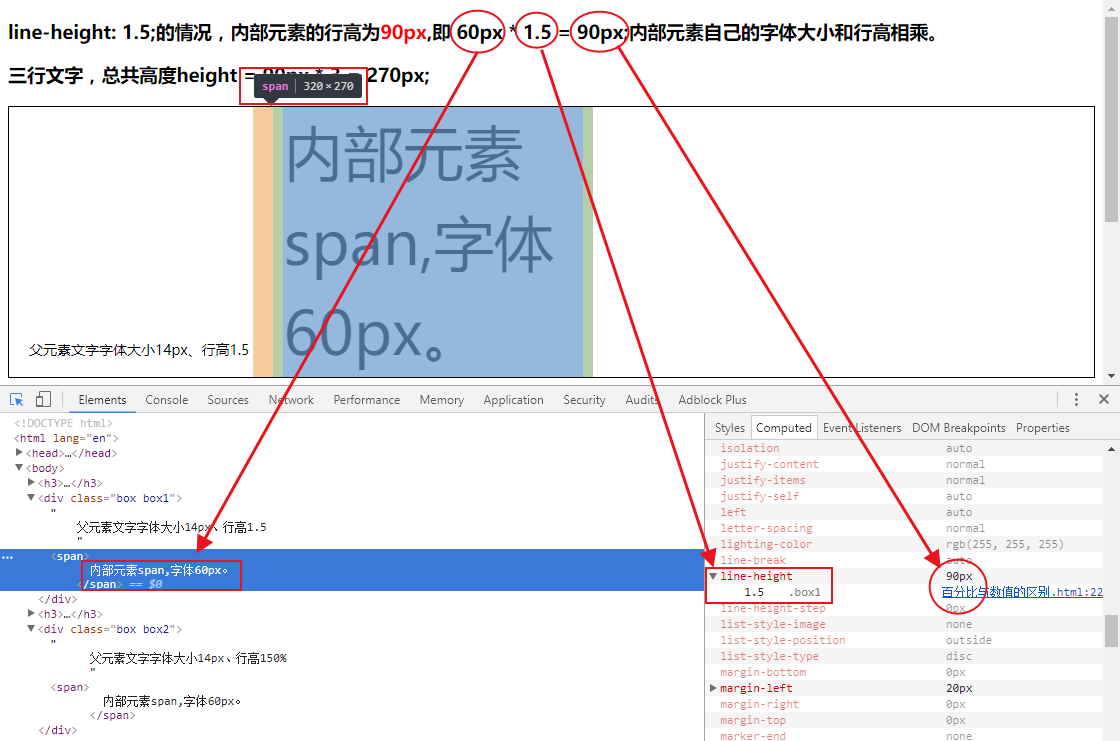
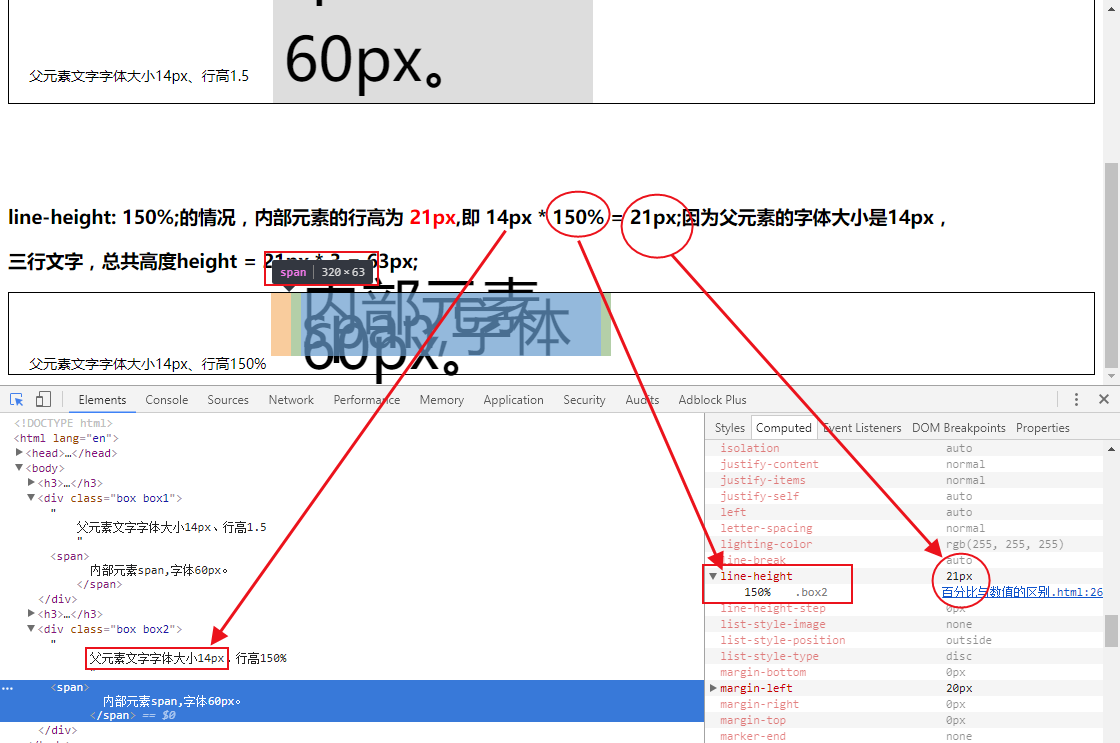
4. 百分比单位的数值。比如150%
注意:使用百分比值作为行高值,相对于设置了该line-height属性的元素的font-size大小计算。
也就是说,line-height百分比值在哪个元素身上,那么最终值就是这个元素的字体大小*这个元素的行高值。其他元素继承了这个元素的行高时,不管你的字体多大都没用。
假设当前元素文字大小设置为20px,那么当前元素或者继承的父元素的行高是150,当前元素父元素的字体大小是14,则当前元素实际行高值为150% * 14 = 自己算,结果不重要,注意理解他的计算方式。
与line-height: 1.5;的区别就是:150%计算行高值时,任何元素中,都是乘与固定的父元素文字大小值。
5. inherit 继承
ie8+以上浏览器支持。
特殊点的,input框等元素默认行高是normal,使用inherit可以让文本框样式可控性更强。尽量别用normal,因为normal也是根据不同浏览器不同元素不同字体大小实现的。非常不可控。
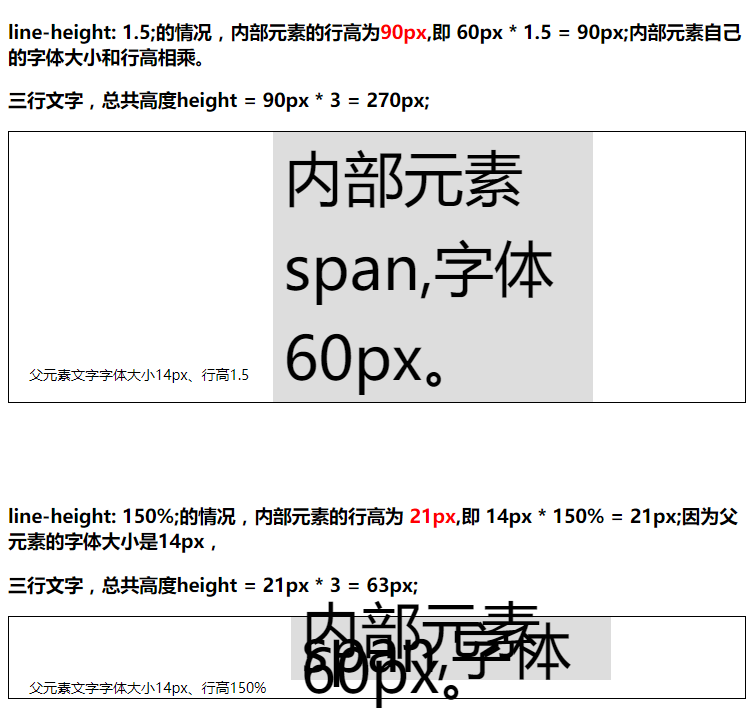
八、语言苍白无力,line-height数值和百分比值区别如下:
比较行高设置为1.5倍数值或150%/1.5em时的具体区别:

对于我们理论计算出来的行高值,支撑的事实如下图:
第一张图的:

第二张图的:

150%和1.5em的一致,这里只实验了150%。事实证明,直接将150%改成1.5em。原有效果也灭有变化。
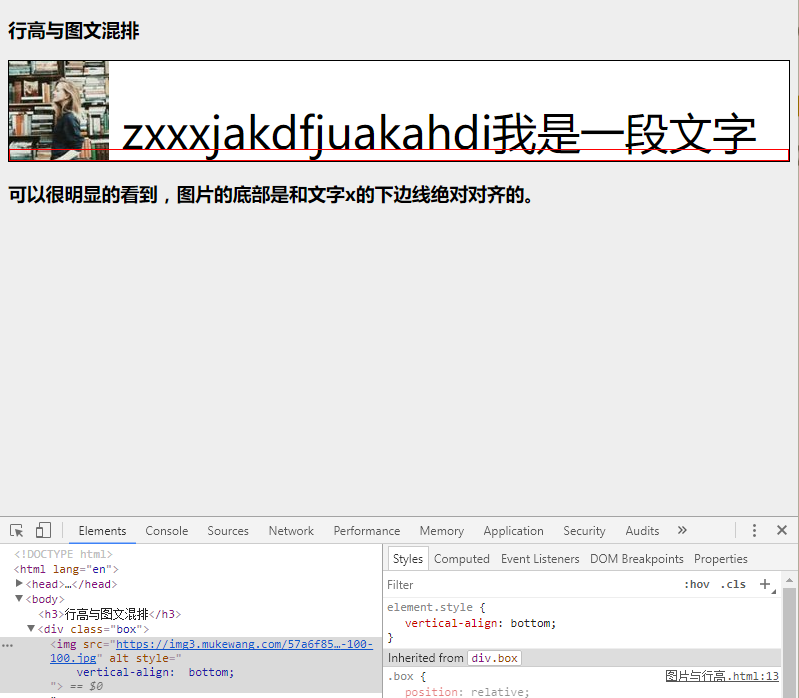
九、line-height与图片的表现
1. 行高不会影响图片的实际占用高度。而改变的是与行高在同一个元素中的文字的行高(也就是文字占据的内容高度)。如果没有文字那就有一个匿名内联幽灵元素存在(比如换行就会有看不见的空格元素)

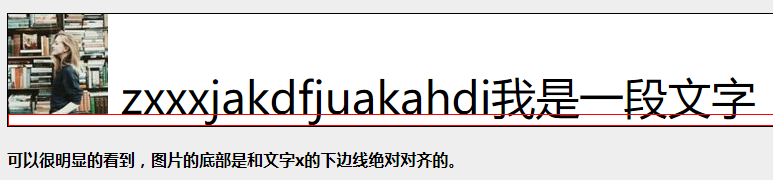
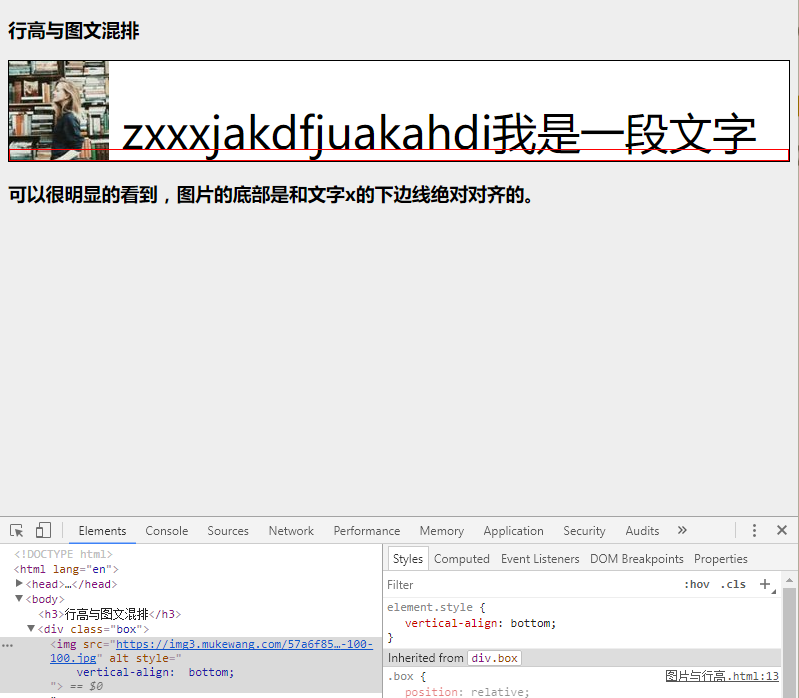
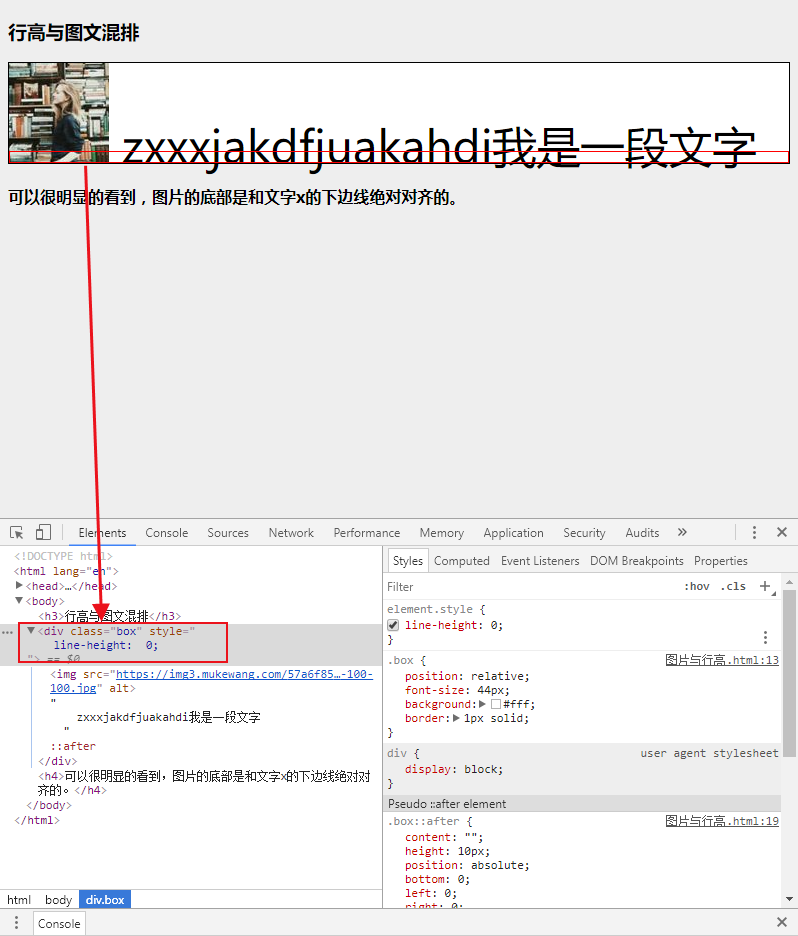
另外,图片属于内联块元素,在不做设置的情况下,其对齐方式是baseline基线对齐,也就是和文字x的下边缘对齐。

2. 消除图片底部和父元素的间距方法:
a). 图片设置display: block; //因为基线对齐的原则只适用于内联元素及内联块元素。

b). 图片设置vertical-align: bottom;

c). 父元素设置line-height: 0;

十、利用line-height实现垂直居中效果
1. 大小不固定的图片 垂直居中效果
做法:
<div class="box">
<img src="https://img3.mukewang.com/57a6f85b00013c7202090209-100-100.jpg" alt="">
</div>
/*核心代码*/
.box{
line-height: 300px;
text-align: center;
}
.box>img{
vertical-align: middle;
}
缺点描述:这种代码实现的居中效果,middle并不是绝对居中的。而是**基线往上1/2x高度的位置。

经过试验我发现,将after伪类的行高/高度设置为91px,其上边线就能和图片下边线重合了,也就是说,图片虽然看上去垂直居中了,但其实稍稍往下偏移了 4像素,
所以,要想绝对的垂直居中,有了上边的核心代码设置外,还要加一个margin-top: -4px;就可以啦!

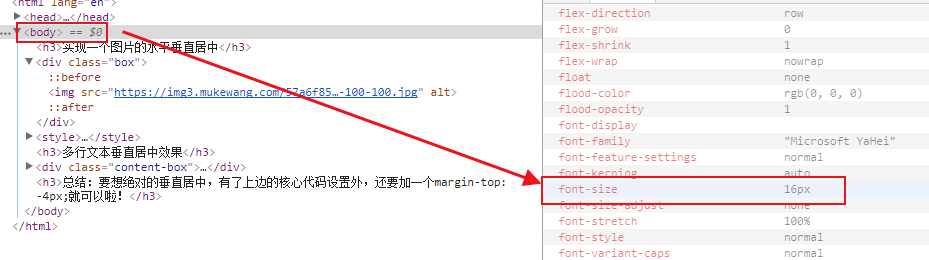
并且,这个-4值是通过我本案例中计算出来的,仅适用于本案例,body是默认字体16px的情况下。其他情况估计还要具体测量计算。但是总之margin-top:负值;这个思路是没错的了。

根本的解决方法是父元素字体大小设为0,让基线、中心线、行高线浑然一条即可。
另外,这种写法只兼容到ie8+

2. 多行文本水平垂直居中
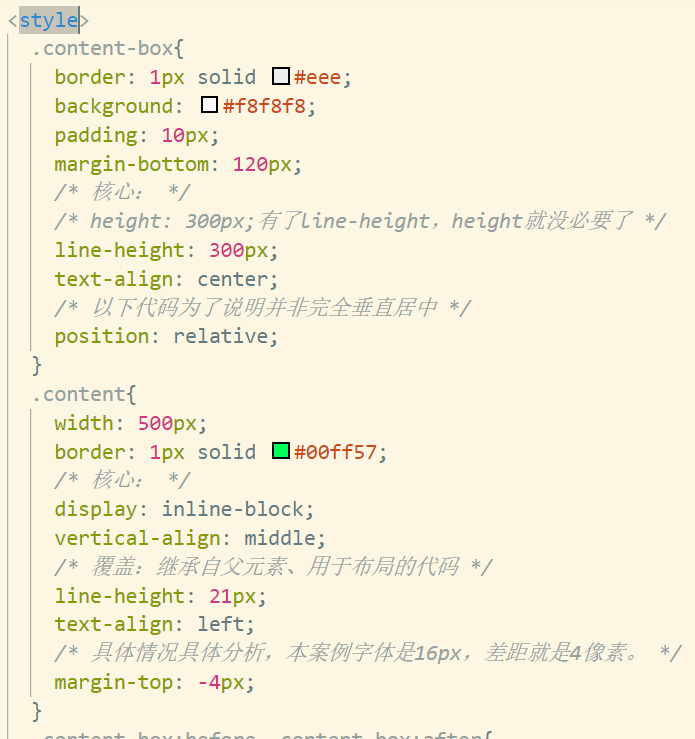
多行文本水平垂直居中的原理跟上一页图片的实现是一样的,区别在于要把多行文本所在的容器的display水平转换成和图片一样的,也就是inline-block,以及重置外部继承的text-align和line-height属性值。

<div class="content-box">
<div class="content">
我是多行文本。多行文本水平垂直居中的原理跟上一页图片的实现是一样的,区别在于要把多行文本所在的容器的display水平转换成和图片一样的,也就是inline-block,以及重置外部继承的text-align和line-height属性值。
</div>
</div>
.content-box{
/* 核心: */
line-height: 300px;
text-align: center;
}
.content{
/* 核心: */
display: inline-block;
vertical-align: middle;
/* 覆盖:继承自父元素、用于布局的代码 */
line-height: 21px;
text-align: left;
/* 具体情况具体分析,本案例字体是16px,差距就是4像素。 */
margin-top: -4px;
}
完整代码:


总结:要想绝对的垂直居中,有了上边的核心代码设置外,还要加一个margin-top: -4px;就可以啦!不过具体情况具体分析,换个页面,字体大小不一样,对行高的影响也不一样,自然偏差也不一定是4像素,新的负数值再重新计算即可。
十一、line-height代替height,避免ie6/7下触发haslayout
即在ie6/7下,设置元素的高度属性会触发haslayout。
但是行高设置值不会触发。
元素一旦触发haslayout,子元素会冲破父元素的宽度限制,全屏100%宽度展示。父元素包裹性收到破坏。
这个我就偷懒不自己写代码了,直接截图:
