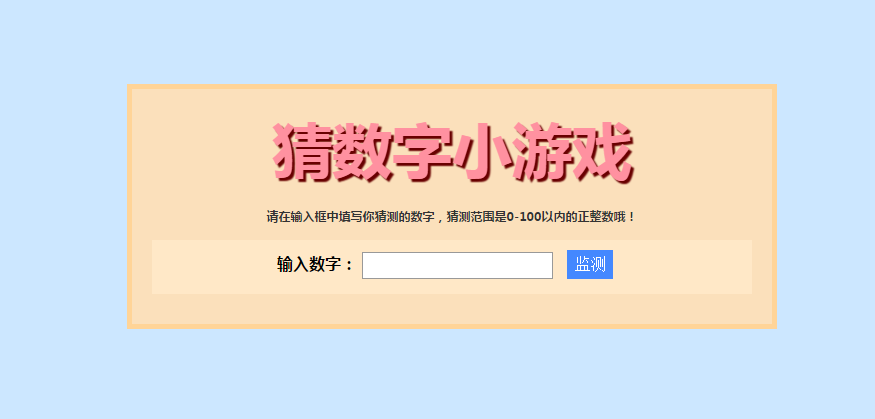
效果图:




游戏说明:
浏览器随机生成0-100以内的一个数字,在输入框中填写你猜测的数字,猜测范围是0-100以内的正整数哦!
有十次机会猜测,且在这十次猜测中都会对每次的猜测数字进行提示。。
代码
html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>猜数字小游戏</title> 6 <link rel="stylesheet" href="style.css"> 7 </head> 8 <body> 9 <div class="content start"> 10 <h1>猜数字小游戏</h1> 11 <h4>请在输入框中填写你猜测的数字,猜测范围是0-100以内的正整数哦!</h4> 12 <div class="cont1"> 13 <label for="clientNum"><b>输入数字:</b></label> 14 <input type="text" id="clientNum"> 15 <button>监测</button> 16 <p></p> 17 </div> 18 <div class="cont2"> 19 <b>猜测提示:</b> 20 <span></span> 21 <!-- <span class="info-up">你的猜测高了</span> 22 <span class="info-down">你的猜测高了</span> --> 23 </div> 24 <div class="cont3"> 25 <b>已测数字:</b> 26 <div class="cont3-box"> 27 <!-- <span class="old-num">2</span> 28 <span class="old-num">122</span> 29 <span class="old-num">122</span> 30 <span class="old-num">122</span> 31 <span class="old-num">122</span> 32 <span class="old-num">122</span> 33 <span class="old-num">122</span> 34 <span class="old-num">122</span> 35 <span class="old-num">122</span> 36 <span class="old-num">122</span> --> 37 </div> 38 </div> 39 <div class="cont4"> 40 <b>猜测结果:</b> 41 <span></span> 42 <!-- <span class="error">错误!</span> 43 <span class="success">恭喜答对了!</span> 44 <span class="over">game over!</span> --> 45 </div> 46 <div class="cont5"> 47 <span class="over">sorry, 你的十次机会用完了。 game over!</span> 48 <br> 49 <input type="reset" value="重来" class="reset"> 50 </div> 51 </div> 52 <script src="common.js"></script> 53 </body> 54 </html>
css

1 html { 2 font-size: 10px; 3 font-family: '微软雅黑', sans-serif; 4 } 5 6 7 h1 { 8 font-size: 60px; 9 text-align: center; 10 } 11 12 p, li { 13 font-size: 16px; 14 line-height: 2; 15 letter-spacing: 1px; 16 } 17 18 19 html { 20 background-color: #cce7ff; 21 } 22 23 body { 24 width: 600px; 25 margin: 200px auto; 26 background-color: #fbe0bb; 27 padding: 0 20px 20px 20px; 28 border: 5px solid #ffd497; 29 } 30 31 h1 { 32 margin: 0; 33 padding: 20px 0; 34 color: #ff91a0; 35 text-shadow: 3px 3px 1px #690000; 36 } 37 38 img { 39 display: block; 40 margin: 0 auto; 41 } 42 .content div { 43 padding: 10px 0 10px 125px ; 44 font-size: 16px; 45 margin-bottom: 10px; 46 background: #ffe8c7; 47 } 48 .content div span{ 49 display: inline-block; 50 margin: 5px 10px 5px 0; 51 padding: 5px 10px; 52 } 53 .error{ 54 background: #ff7800; 55 color: white; 56 } 57 .success{ 58 background: #42ad42; 59 color: white; 60 } 61 .over{ 62 background: red; 63 color: white; 64 } 65 .old-num{ 66 border: 1px solid #fdc87e; 67 } 68 .info-up{ 69 color: red; 70 background: #ffd2d2; 71 } 72 .info-down{ 73 color: blue; 74 background: #d9d9ff; 75 } 76 button{ 77 padding: 5px 7px; 78 background: #4488ff; 79 border: none; 80 font-size: 16px; 81 color: white; 82 } 83 button:hover{ 84 cursor: pointer; 85 background: #3971d4; 86 } 87 input{ 88 padding: 5px 10px; 89 border: 1px solid #999; 90 outline: none; 91 margin-right: 10px; 92 } 93 input:focus{ 94 outline: none; 95 border-color: #4488ff; 96 } 97 .cont3:after{ 98 content: ""; 99 clear: both; 100 display: block; 101 height: 0; 102 visibility: hidden; 103 } 104 .cont3 b{ 105 float: left; 106 margin: 12px 0; 107 } 108 .cont3 div{ 109 margin-left: 85px; 110 padding: 0; 111 } 112 .cont4 span{margin-left: 5px;} 113 .cont1 p{ 114 margin: 5px 0 0; 115 font-size: 12px; 116 color: red; 117 padding-left: 85px; 118 } 119 h4 { 120 margin-top: 0; 121 text-align: center; 122 color: #333; 123 } 124 .content .cont5{ 125 display: none; 126 padding-left: 0; 127 text-align: center; 128 } 129 .gameover .cont5{ 130 display: block; 131 } 132 .start .cont2,.start .cont3,.start .cont4{ 133 display: none; 134 } 135 .gameover .cont2,.gameover .cont3,.gameover .cont4{ 136 display: none; 137 } 138 .reset{ 139 background: #4488ff; 140 padding: 5px 20px; 141 color: white; 142 margin-top: 10px; 143 border: 0; 144 }
js

1 var content = document.querySelector(".content"); 2 var oP = document.querySelector(".cont1 p"); 3 var btn = document.querySelector("button"); 4 var resetBtn = document.querySelector(".reset"); 5 var clientNum = document.querySelector("input"); 6 var oldNum = document.querySelector(".cont3-box"); 7 var resultBox = document.querySelector(".cont2 span"); 8 var infoBox = document.querySelector(".cont4 span"); 9 var oBtn = document.querySelector("button"); 10 var timesNum = 0; 11 var radomNum = parseInt(Math.random()*100); 12 oBtn.onclick = function(){ 13 var oValue = clientNum.value; 14 if(oValue == ""){//控制数字的输入格式 15 oP.innerText = "空字符您让我咋猜呢?请输入数字!"; 16 }else if(oValue < 0 || oValue > 100){ 17 oP.innerText = "只要0-100以内的正整数"; 18 }else if(isNaN(oValue)){ 19 oP.innerText = "只支持数字格式,别乱填啊大爷!"; 20 }else{//格式无误且非空后再调用逻辑函数 21 content.className = "content"; // 确定输入的是数字后,展示结果界面 22 innerText(oValue);//调用“添加已测数据span结构”的innerText函数 23 timesNum++;// 添加一次记录一次机会,到了十次以后输入框状态关闭 24 if(timesNum == 10){ 25 clientNum.disabled = true; 26 oBtn.disabled = true; 27 content.className = "content gameover";// 十次后,game over 出现。 28 }else{ 29 checkFun(oValue) 30 } 31 oP.innerText = "";//第二次填写格式正确,就去掉格式错误的提醒文字 32 } 33 clientNum.value = ""; //点击按钮传出去后销毁input里边的内容 34 } 35 function innerText(oValue){ 36 var oldNumBox = document.createElement("span"); 37 oldNumBox.className = 'old-num'; 38 oldNumBox.innerText = oValue; 39 oldNum.appendChild(oldNumBox); 40 } 41 function checkFun(oValue){ 42 43 console.log(oValue); 44 if(oValue > radomNum){ 45 resultBox.className = "info-up"; 46 resultBox.innerText = "你的猜测高了!"; 47 infoBox.className = "error"; 48 infoBox.innerText = "错误!"; 49 }else if(oValue < radomNum){ 50 resultBox.className = "info-down"; 51 resultBox.innerText = "你的猜测低了!"; 52 infoBox.className = "error"; 53 infoBox.innerText = "错误!"; 54 }else{ 55 resultBox.className = "success"; 56 resultBox.innerText = "你的猜测正确!"; 57 infoBox.className = "success"; 58 infoBox.innerText = "恭喜你答对了!"; 59 } 60 } 61 resetBtn.onclick = function(){ 62 // 游戏重来,刷新页面 63 window.location.reload(true); 64 }
总结:
css中,利用样式类名,来动态的决定几个提示div的显示与否;
获取元素,不再用getElementById啥的,而是用了querySelector(),他可以像jquery那样,只要参数部分传入css中合法的选择器就可以选取对应的元素。
获取input输入框中的内容是input.value!
appendChild:必须与creatElement相结合才行,必须创建一个节点,然后才能append添加一个节点。
innerText和value:在input里边的文字叫value,但是在span这些非表单元素里边叫innerText。
random写法上、直接使用Math.random(),不用new一个新的Math。
获取0-100之间的随机正整数:var num = parseInt(Math.random()*100); 或者用floor()和ceil()等取整的方法:Math.floor(Math.random() * 100) + 1
输入0为空?if(oValue == false){//控制数字的输入格式oP.innerText = "空字符您让我咋猜呢?请输入数字!";} 这里,我输入0他也是条件成立,证明他把我的oValue=0当成了false,于是等号相等,条件成立。但实际是0在我的条件内,而我这个语句只是想判断是否为空,所以直接将false改成""空字符串,就解决了这个bug。if(oValue == "")排除了0却能监测空字符串。
让页面刷新的函数(bom)Location.reload()函数
不足:
监听鼠标的回车键,加给“监测”按钮;
游戏通过出现“重玩”或者“通关”按钮;
页面进入后,输入框就是focus状态;
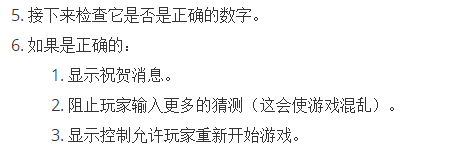
判断正确的逻辑应该处于第一步,如下:

示例中,把用户输入的值用number()转型函数做了类型转换,那也就是说,如果用户输入true,他就会判断成1?
平时demo练习,欢迎讨论,转载请注明来自:xing.org1^ [http://www.cnblogs.com/padding1015/]
本文地址:http://www.cnblogs.com/padding1015/p/7085539.html
