前一段时间也学习过margin collapsing,就是在同一BFC下,相邻的margin之间如果没有border,padding,content,clear时会出现外边距叠加的现象,不过那时看到寒冬前辈博文里说,水平方向也会存在margin collapsing,着实有点愣了,额~该楞完了。
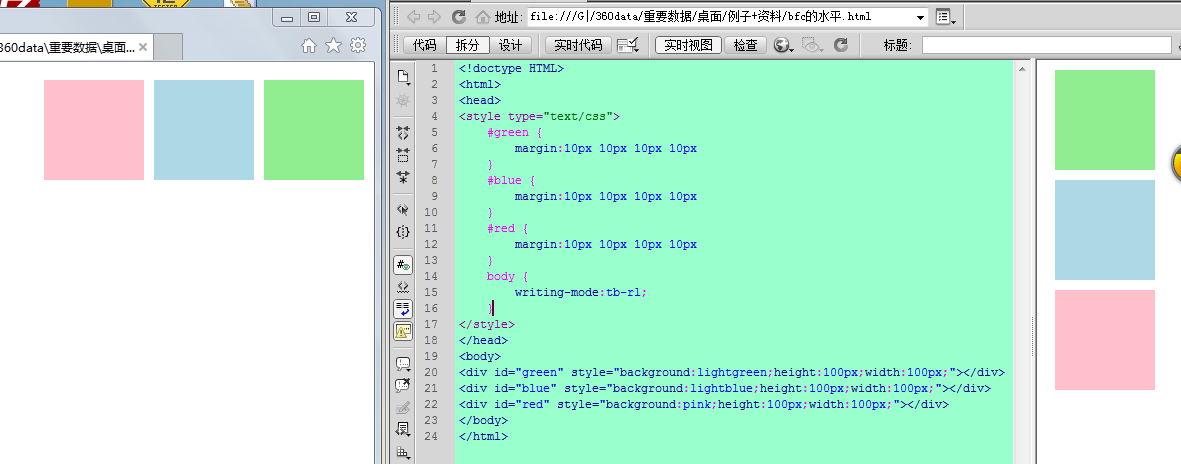
图中代码是copy寒冬前辈的,左为IE11,可以看出在IE中,水平方式出现margin collapsing了。

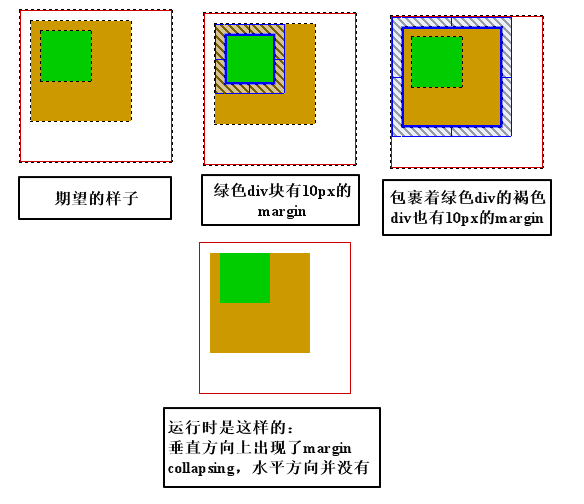
可是我不明白的是,为什么会有下面的情况出现:

水平方向呢~难道只有上面的神图有这功能,我在想,也许writing-mode把div翻转了180度??好吧事实证明,不是的:

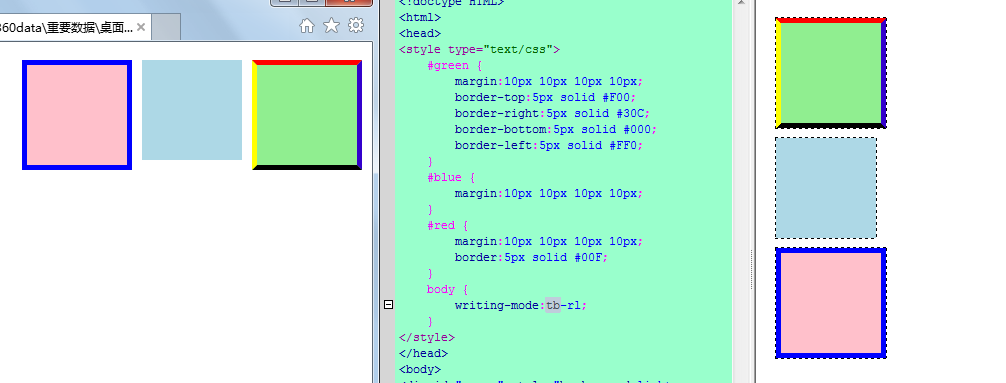
可以看出,各个边一一对应,没翻转,这个过程有个小收获,在IE下,先定义border粗细等,再分别设置各个边颜色是没效果的,其他浏览器也是各种诡异。这是后面样式覆盖了前面样式的结果,所以5px,solid效果出不来,还有各种搭配方式,总之,不要干这种事啦。
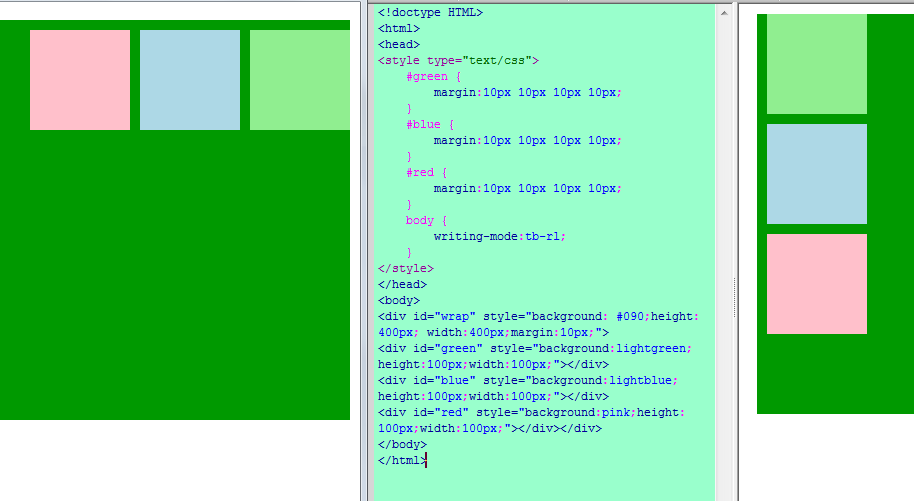
回归正题,来看看它垂直的情况吧~

额~左边IE下div垂直的collapsing不见了,介个嘛,还是回到writing-mode吧,初看它时让我又惊又喜,因为通过它,我带着这故事的主角(上方的3个div)在屏幕上游了一圈,这让我联想带水流,或许应该说margin collapsing是同一BFC下,在页面写入流的方向上,相邻的margin之间如果没有border,padding,content,clear时会出现外边距叠加的现象。(例如:正常情况下,div是由上往下排布的,这里的写入流是我想的,并不像其他名词那么正规~)
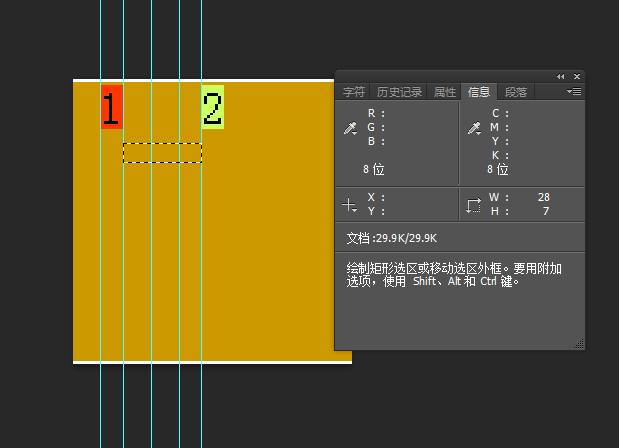
这中间让我好奇的还有IFC,在IFC下又是怎样的呢?这里把span都加上10px的margin,行内元素垂直margin无效,不过span1与span2之间距离貌似就怪怪的了,width为28px。


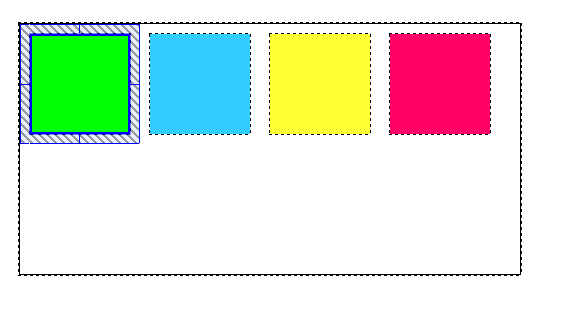
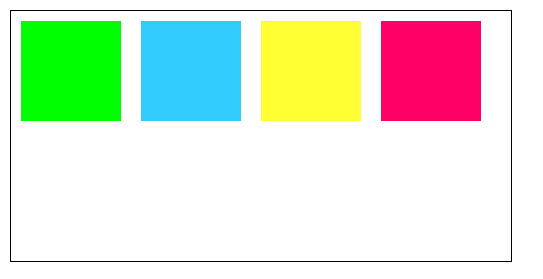
浮动流中呢?下图所有div皆有10px的margin,在浮动流中,margin也不会折叠~


关于margin collapsing,就补充到这,学无止境啊~~