原文:https://www.jianshu.com/p/8f956cd4d42b
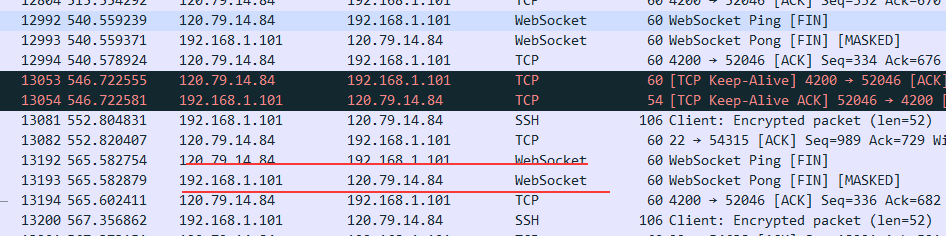
angular-cli启动的项目也可以自动刷新,底下应该也是应用的websocket的原理。



----------------------------------------------------------------------
Weex实时更新页面的原理--WebSocket
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用。
在上一篇Weex环境搭建与体验最后提到,当修改服务端修改js文件后,手机端的界面自动就会更新,那这到底是如何实现的呢?通过分析WeexPlayGround的源码,发现其中HotRefreshManager类负责检查服务端的js文件有没有更新,如果有更新便会重新加载js文件,从而实现了实时更新。其中HotRefreshManager内部是使用WebSocket实现的。
下面我们来介绍一下WebSocket的相关概念。
WebSocket
WebSocket是一种全双工的计算机通信协议,它建立在TCP的基础之上。它可以在服务器与浏览器之间建立一个长连接,然后进行实时的数据传输。而我们比较熟悉的HTTP,它一般也是建立在TCP之上的,不同的是,它不是全双工的,而是请求-相应式的,每次通信都需要发起新的请求,而且每次发起请求,都需要重新建立连接。
WebSocket与HTTP的关系
WebSocket和HTTP其实是有关系的,我们可以从OkHttp的源码中看到WebSocket的具体实现。
OkHttp的WebSocketCall类中,有下面的代码。
request = request.newBuilder()
.url(httpUrl)
.header("Upgrade", "websocket")
.header("Connection", "Upgrade")
.header("Sec-WebSocket-Key", key)
.header("Sec-WebSocket-Version", "13")
.build();
WebSocket连接的建立利用了HTTP,只不过在HTTP请求的Header中添加了一些特殊的参数,用来标识这是一个WebSocket请求。服务端收到请求后,如果它支持WebSocket,则在Response的Header中添加相应的字段告诉客户端。当客户端收到响应后,做了什么呢?我们继续看代码。
Connection connection = Internal.instance.callEngineGetConnection(call);
// TODO if (!connection.clearOwner()) {
if (!Internal.instance.clearOwner(connection)) {
throw new IllegalStateException("Unable to take ownership of connection.");
}
Socket socket = connection.getSocket();
BufferedSource source = Okio.buffer(Okio.source(socket));
BufferedSink sink = Okio.buffer(Okio.sink(socket));
final RealWebSocket webSocket =
ConnectionWebSocket.create(response, connection, source, sink, random, listener);
// Start a dedicated thread for reading the web socket.
new Thread(new NamedRunnable("OkHttp WebSocket reader %s", request.urlString()) {
@Override protected void execute() {
while (webSocket.readMessage()) {
}
}
}).start();
// TODO connection.setOwner(webSocket);
Internal.instance.connectionSetOwner(connection, webSocket);
listener.onOpen(webSocket, request, response);
上面的过程可以总结如下:
- 首先通过callEngineGetConnection函数,获得这个HTTP底层的TCP连接。
- 然后调用clearOwner清除掉该连接原来的拥有者。
- 接下来使用该连接的Socket和输入输出,创建真正的WebSocket。
- 最后将该连接的拥有者设为该WebSocket。
从上面的过程可以看出,WebSocket的原理,就是先使用HTTP协议建立连接,然后使用底层的TCP连接继续通信。