旋转3d 相册
<html>
<head>
<meta charset="UTF-8"/>
<title>3d旋转电子相册</title>
<style>
*{margin: 0; padding: 0;}
body, html{height: 100%;}
body{
background: url(images/bg2.jpg) no-repeat
}
#wrap {
280px;
height: 400px;
border: 1px solid #fff;
position:fixed;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
transform-style: preserve-3d;
transform: rotateX(0deg) rotateY(0deg);
animation: go 45s linear infinite ;
}
#wrap img{
280px;
height: 400px;
position: absolute ;
left: 0;
top:0;
}
#wrap img:nth-child(1){
transform: rotateY(0deg) translateZ(650px);
}
#wrap img:nth-child(2){
transform: rotateY(36deg) translateZ(650px);
}
#wrap img:nth-child(3){
transform: rotateY(72deg) translateZ(650px);
}
#wrap img:nth-child(4){
transform: rotateY(108deg) translateZ(650px);
}
#wrap img:nth-child(5){
transform: rotateY(144deg) translateZ(650px);
}
#wrap img:nth-child(6){
transform: rotateY(180deg) translateZ(650px);
}
#wrap img:nth-child(7){
transform: rotateY(216deg) translateZ(650px);
}
#wrap img:nth-child(8){
transform: rotateY(252deg) translateZ(650px);
}
#wrap img:nth-child(9){
transform: rotateY(288deg) translateZ(650px);
}
#wrap img:nth-child(10){
transform: rotateY(324deg) translateZ(650px);
}
@keyframes go{
0%{transform: rotateX(0deg) rotateY(0deg)}
25%{transform: rotateX(20deg) rotateY(180deg)}
50%{transform: rotateX(0deg) rotateY(360deg)}
75%{transform: rotateX(-20deg) rotateY(540deg)}
100%{transform: rotateX(0deg) rotateY(720deg)}
}
</style>
</head>
<body>
<div id="wrap">
<img src="images/1.jpg"/>
<img src="images/2.jpg"/>
<img src="images/3.jpg"/>
<img src="images/4.jpg"/>
<img src="images/5.jpg"/>
<img src="images/6.jpg"/>
<img src="images/7.jpg"/>
<img src="images/8.jpg"/>
<img src="images/9.jpg"/>
</div>
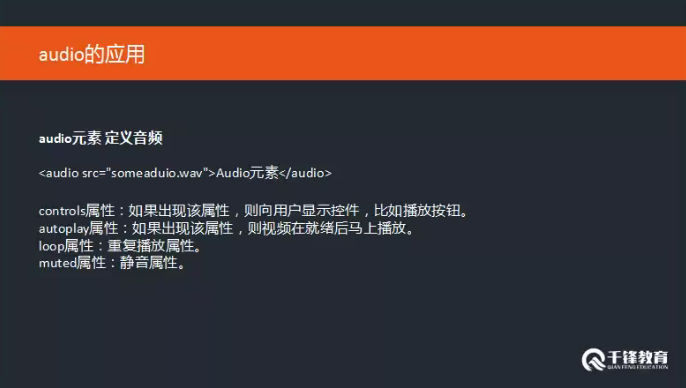
<audio src="audio/xx.mp3" autoplay loop></audio>
<img src="images/xx.jif" class="left_bottom"/>
</body>
</html>
------------------------------------------------------------------------------------------------------

3d透视


实时水平垂直居中!!!
transform-style: peserve-3d
ul li
{200px ; height:200px; background: rgba(255,121, 253, 0.5);
position:absolute;
left:0 ;top:0;
border:2px solid #000
}
ul li :nth-child(1){
transform: translateZ(100px)
transform: rotateX(15deg) rotateY(30deg)
}