参考:http://www.cnblogs.com/oceanxing/p/3938443.html
-----------------------------------------------------------------
这里的一篇文章讲的是 javascript 中的依赖注入:
http://www.jb51.net/article/62425.htm
http://www.oschina.net/code/snippet_1181081_35136
计算机编程的世界其实就是一个将简单的部分不断地抽象,并将这些抽象组织起来的过程。
依赖注入解决的正是 如何有效组织代码依赖的模块的问题。
------------------------------------------------------------------
前端 MVC 的实现,其中可能用到一个知识点。
Object.defineProperty 语法
var o = {}; // 创建一个新对象
// Example of an object property added with defineProperty with a data property descriptor
Object.defineProperty(o, "a", {value : 37,
writable : true,
enumerable : true,
configurable : true});
// 对象o拥有了属性a,值为37
// Example of an object property added with defineProperty with an accessor property descriptor
var bValue;
Object.defineProperty(o, "b", {get : function(){ return bValue; },
set : function(newValue){ bValue = newValue; },
enumerable : true,
configurable : true});
o.b = 38;
// 对象o拥有了属性b,值为38
// The value of o.b is now always identical to bValue, unless o.b is redefined
// 数据描述符和存取描述符不能混合使用
Object.defineProperty(o, "conflict", { value: 0x9f91102,
get: function() { return 0xdeadbeef; } });
// throws a TypeError: value appears only in data descriptors, get appears only in accessor descriptors
The value of o.b is now always identical to bValue, unless o.b is redefined
数据和视图联动
给对象o定义新的属性b,并且定义属性b的get和set方法,当o.b的时候会调用b属性的get方法,给b属性赋值的时候,会调用set方法,这就是修改数据的时候,视图会自动更新的关键
前端获取数据后,需要根据数据操作dom,视图变化后,需要修改不少代码,有没有方法将数据和dom操作隔离,看一个例子
显示用户信息的html模版
<div>
<p>你好,<span id='nickName'></span></p>
<div id="introduce"></div>
</div>
视图控制器
//视图控制器
var userInfo = {};
Object.defineProperty(userInfo, "nickName", {
get: function(){
return document.getElementById('nickName').innerHTML;
},
set: function(nick){
document.getElementById('nickName').innerHTML = nick;
}
});
Object.defineProperty(userInfo, "introduce", {
get: function(){
return document.getElementById('introduce').innerHTML;
},
set: function(introduce){
document.getElementById('introduce').innerHTML = introduce;
}
})
//数据
//todo 获取用户信息的代码
userInfo.nickName = "xxx";
userInfo.introduce = "我是xxx,我来自云南,..."
设置userInfo的nickName属性时会调用set方法,更新dom节点的html
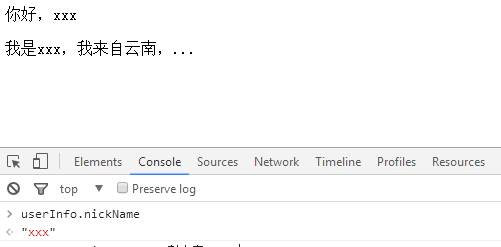
浏览器访问 test.html,运行的效果如下图:

更新模型,视图同步更新
