1. stack order 发生在BFC计算好了之后。
2.一个一个的BFC里面,不同的block 里面的stack context 会根据 stack order的顺序,进行堆叠。呈现互相遮盖的效果。
例如:
<body>
<style>
div{ border: 1px solid green;}
</style>
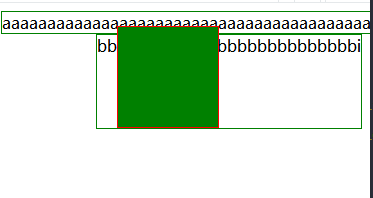
<div style="float: left">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<div style="float: right;">bbbbbbbbbbbbbbbbbbbbbbbbbbi
<div style="position:relative; border:1px solid red; 100px;height:100px;margin-top:-30px;left:20px;background-color:green">
</div>
</div>
</body>

效果如上图所示, 第一个div, 和第二个div都是一个独立的BFC, 各种进行计算之后,在进行stack oder 的堆叠。