<div id="post_detail">
任务14:配置的热更新
热更新,默认是不支持的。
网站正在运行,在不关掉网站的情况,修改了配置文件appsettings.json文件。当用户下一次请求的时候,直接拿到我们的配置信息
这个跟我们在asp.net里面的config不一样,我们在更改web.config的内容后,站点会自动重启,重新加载。
这个热更新就是以后我们在修改了配置文件后,不会影响用户的访问。这是Configuration改进的比较有用的一个地方
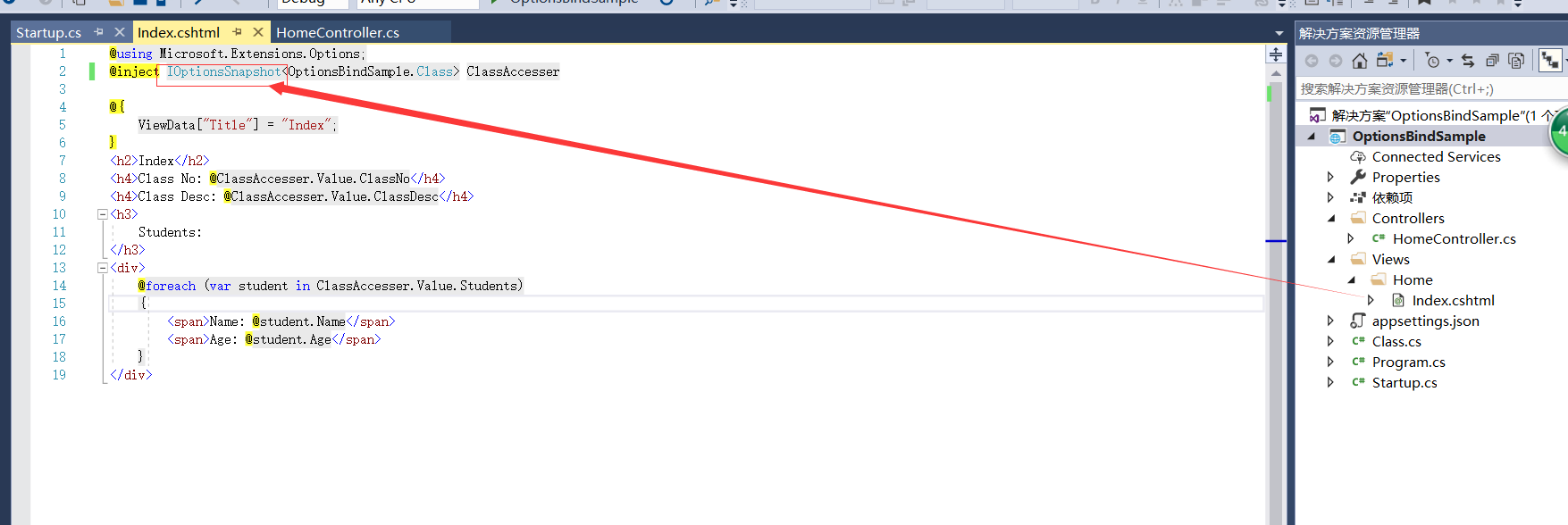
我们只需要更改这一个地方IOptions修改为IOptionsSnapshot

当你用到这种及时更新的配置信息就用IOptionsSnapshot

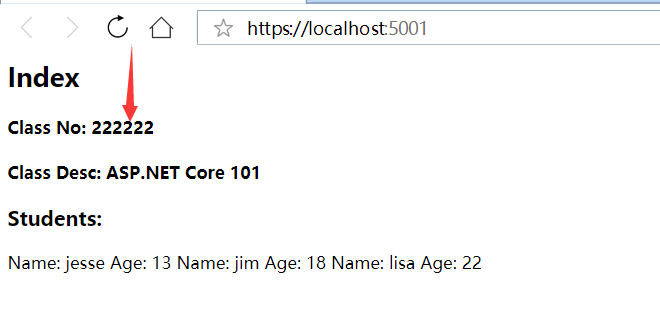
修改了配置信息后,我们只需要刷新页面就可以了

实现的原理
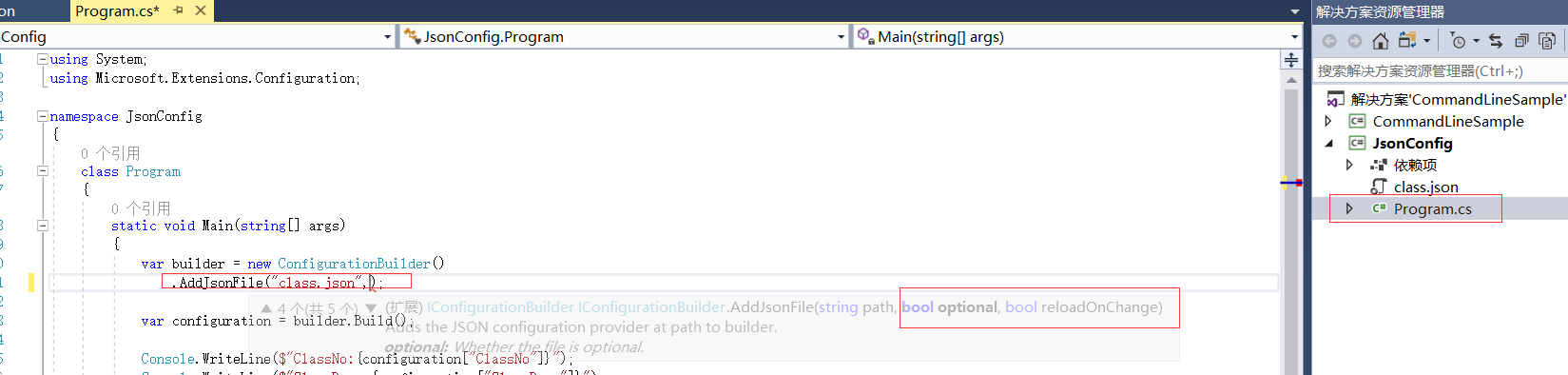
在我们之前的项目里 ,这里的AddJsonFile方法有另外两个参数
参数2:是否可选,当这个存文件不存在的时候,是否会抛出异常。这里我们设置为fasle
参数3:reloadOnChange设置为true的话,当这个文件发生改变。就会重新加载这个文件。



using System; using Microsoft.Extensions.Configuration; namespace JsonConfig
{
class Program
{
static void Main(string[] args)
{
var builder = new ConfigurationBuilder()
.AddJsonFile("class.json",false,true);</span><span style="color: #0000ff;">var</span> configuration =<span style="color: #000000;"> builder.Build(); Console.WriteLine($</span><span style="color: #800000;">"</span><span style="color: #800000;">ClassNo:{configuration[</span><span style="color: #800000;">"</span>ClassNo<span style="color: #800000;">"</span><span style="color: #800000;">]}</span><span style="color: #800000;">"</span><span style="color: #000000;">); Console.WriteLine($</span><span style="color: #800000;">"</span><span style="color: #800000;">ClassDesc:{configuration[</span><span style="color: #800000;">"</span>ClassDesc<span style="color: #800000;">"</span><span style="color: #800000;">]}</span><span style="color: #800000;">"</span><span style="color: #000000;">); Console.WriteLine(</span><span style="color: #800000;">"</span><span style="color: #800000;">Students</span><span style="color: #800000;">"</span><span style="color: #000000;">); Console.Write(configuration[</span><span style="color: #800000;">"</span><span style="color: #800000;">Students:0:name</span><span style="color: #800000;">"</span><span style="color: #000000;">]); Console.WriteLine(configuration[</span><span style="color: #800000;">"</span><span style="color: #800000;">Students:0:age</span><span style="color: #800000;">"</span><span style="color: #000000;">]); Console.Write(configuration[</span><span style="color: #800000;">"</span><span style="color: #800000;">Students:1:name</span><span style="color: #800000;">"</span><span style="color: #000000;">]); Console.WriteLine(configuration[</span><span style="color: #800000;">"</span><span style="color: #800000;">Students:1:age</span><span style="color: #800000;">"</span><span style="color: #000000;">]); Console.Write(configuration[</span><span style="color: #800000;">"</span><span style="color: #800000;">Students:2:name</span><span style="color: #800000;">"</span><span style="color: #000000;">]); Console.WriteLine(configuration[</span><span style="color: #800000;">"</span><span style="color: #800000;">Students:2:age</span><span style="color: #800000;">"</span><span style="color: #000000;">]); Console.ReadLine(); } }}

{ "ClassNo": "1", "ClassDesc": "ASP.NET Core 101", "Students": [
{
"name": "jesse",
"age": "13"
},
{
"name": "jim",
"age": "18"
},
{
"name": "lisa",
"age": "22"
}
]
}
但是在我们的asp.net core mvc中并没有看到我们去加reloadOnChange这个动作。
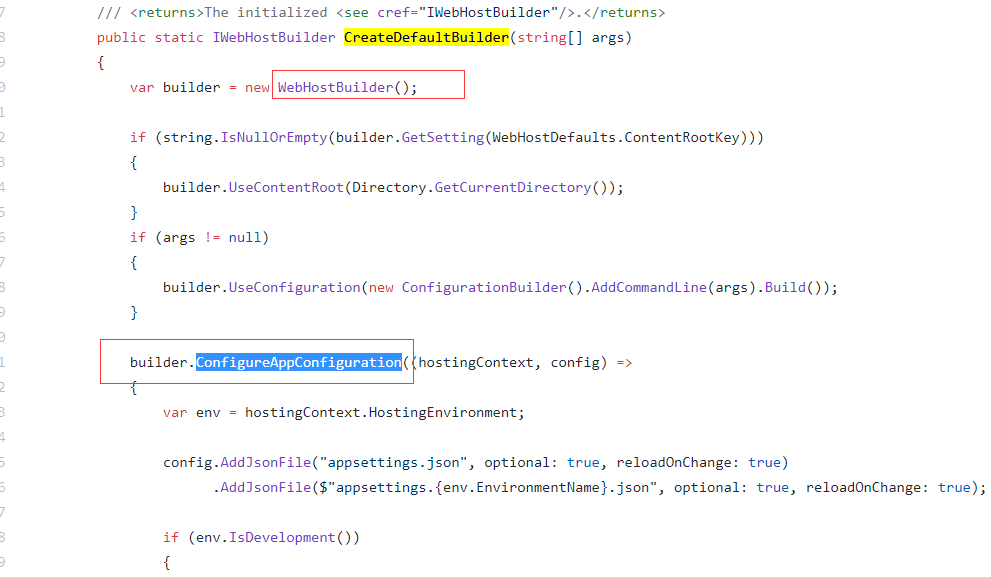
core mvc中是通过这里的 CreateDefaultBuilder 来帮我们完成的这一系列的操作。

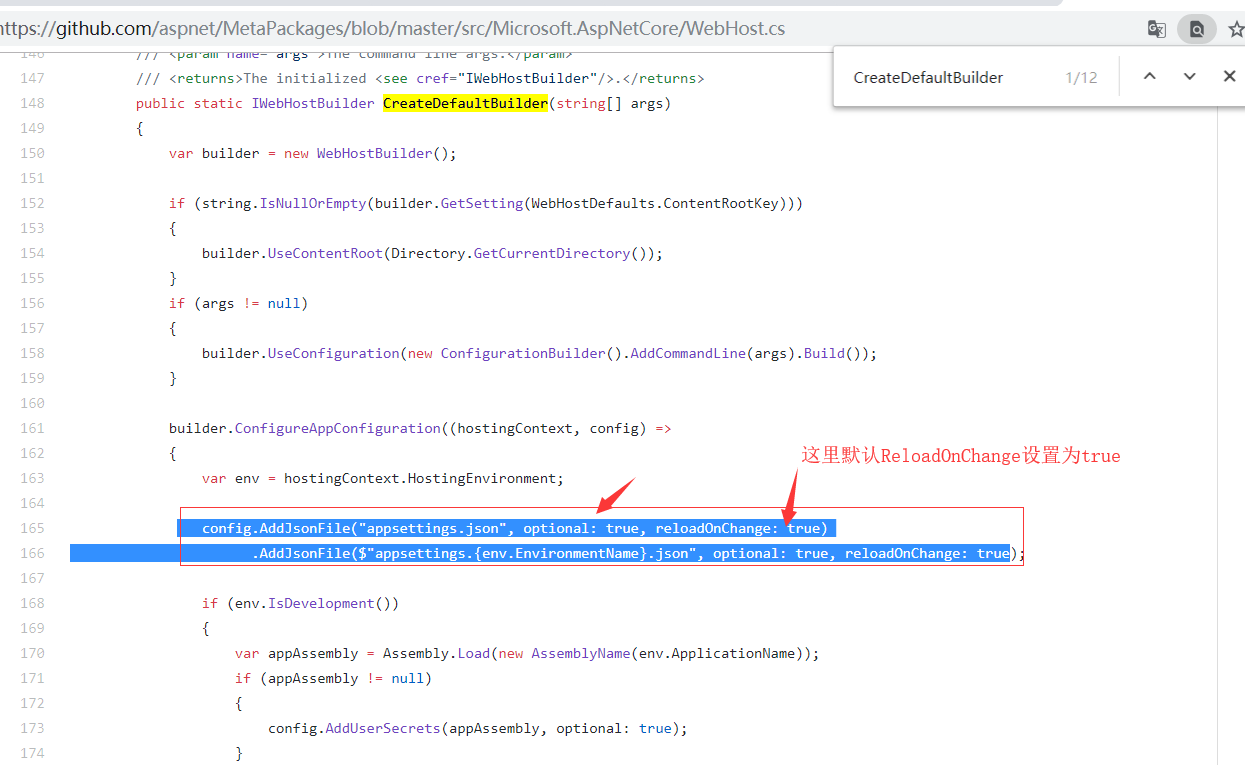
分析githb上的WebHost的源代码
https://github.com/aspnet/MetaPackages/blob/master/src/Microsoft.AspNetCore/WebHost.cs
在CreateDefaultBuilder方法里面默认reloadOnChage设置为了true。这就是为什么我们core mvc项目里面没有做任何操作,这里就已经可以热更新。

ConfigureAppConfiguration是上面的 WebHostBuilder 的一个扩展函数

我们可以在这里调用ConfigureAppConfiguration方法,把默认的覆盖掉。取消掉了热更新。这样我们的热更新就取消掉了。

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
- 推荐文章
- 跨数据库访问--链接服务器
- easyui combox 随便不存在的值,清空
- vs13发布web程序 iis上
- asp.net MVC+easyUI 文件上传
- 导出excel,并将数据返回给前端(包含权限判断)
- 在linxu机器ansible上运行启动django项目命令
- Python Faker的使用(1):基础使用方法与函数速查,生成随机数据
- mac电脑上如何启动mysql
- 爬虫——为什么有代理
- re正则匹配城市名
- mac上遇到的坑
- mac 版本navicate 如何安装破解版
- (转)并发编程只多进程使用
- 解决同时多个请求的处理问题,和定时任务
- CentOS+Apache+mod_wsgi+Python+Django
- 配合crond服务实现自定义周期备份MySQL数据库(使用innobackupex进行备份)
- 通过innobackupex实现对MySQL的增量备份与还原
- 通过innobackupex实现对MySQL的完整备份与还原
- innobackupex的安装
- QuerySet转化为JSON
- 解决Django和EasyUI搭配使用时出现的CSRF问题
- 修改Django的默认打印时间
- 解决多网卡SNMP获取不到数据的问题
- Django模板格式
- java操作excel
- 数字1的个数
- leetcode:2. 两数相加(java)
- 二叉树常用操作
- 通配符匹配
- 二叉树基本操作

