1. 代码示例
- (void)viewDidLoad {
[super viewDidLoad];
CAShapeLayer *shape = [CAShapeLayer layer];
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(100, 100, 200, 200) cornerRadius:98];
shape.path = bezierPath.CGPath;
shape.fillColor = [UIColor clearColor].CGColor;
shape.strokeColor = [UIColor blueColor].CGColor;
shape.lineWidth = 4.f;
shape.strokeStart = 0.f;
shape.strokeEnd = 0.7f;
[self.view.layer addSublayer:shape];
self.shape = shape;
}
- (IBAction)btn:(id)sender {
CGFloat text = (arc4random()%100)/100.f;
NSLog(@"====%f",text);
self.shape.strokeStart = text;
}
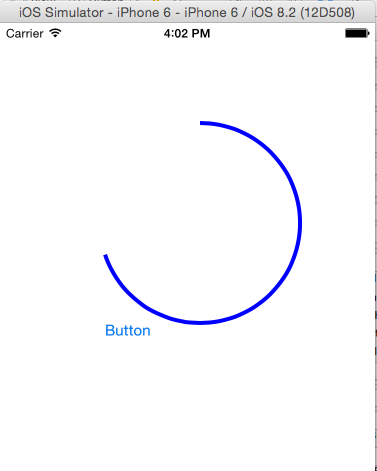
2. 顶部端是strokeStart,左下端是strokeEnd
2.1. 当strokeStart>strokeEnd,shapeLayer无法显示
2.2. strokeStart,strokeEnd的取值范围都再0-1之间,包含0,1
2.3. 改变strokeStart或strokeEnd,会触发shapeLayer的隐式动画