1. 问题描述
在Excel表格中,有一个功能叫冻结行列;该功能的作用是固定表格中指定的行/列, 固定的行/列一般表述数据的说明; 这样就能使表格具有更好的可读性;
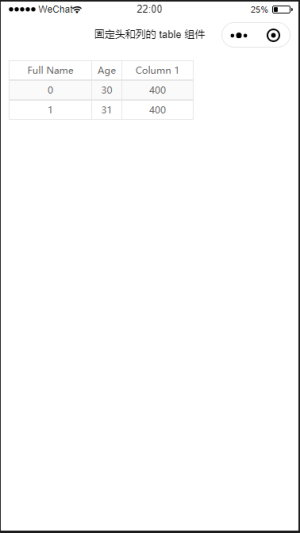
这是一个对于数据管理非常有用的功能,当在做一款关于客户管理的小程序时就涉及到了该功能, 下面是该功能在微信小程序的实现过程.
2. 前置知识
CSS 实现表格的关键属性:
/* 该属性用来决定表格的边框是分开的还是合并的,
在分隔模式下,相邻的单元格都拥有独立的边框;
在合并模式下,相邻单元格共享边框。 */
borborder-collapse: collapse
/* 这个值指定一个元素定义了一个块级表。因此它定义了一个生成块框的矩形块。相应的html元素是table */
display: table
/* 这个值指定一个元素是单元格的行,相应的html元素是tr元素 */
display: table-row
/* 这个值指定一个元素表示表中的单个单元格,html元素th和td都属于table-cell元素 */
displat: table-cell
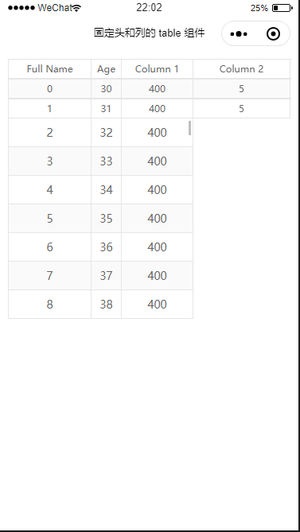
3. 实现原理
其实, 固定表格并不是一个单一的表格, 而是通过z-index 属性达到盒模型叠加的原理来达到固定行列的效果; 下面是是固定表格的渲染流程:
-
绘制固定行列交叉内容

-
绘制固定列

-
绘制固定行

-
绘制非固定行列

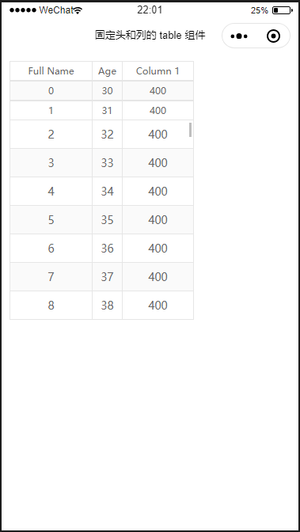
4. scroll-view 同步
scroll-view 是微信小程序内置的scroll 内容组件, 他具有以下的特点

- 只存在两个scroll-view 时, scroll-x, scroll-y 这两个内容在两个scroll-view 是同时出发的
- 当存在三个scroll-view 时, 且它们特点如图所示时, scroll-x scroll-y 并非同时出发, 而是独立出发的;
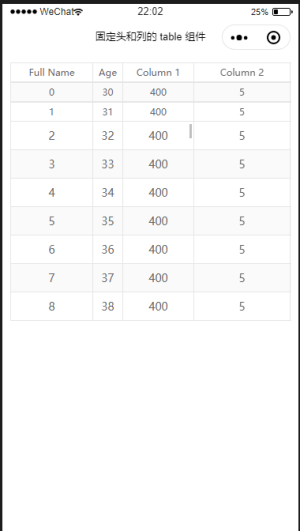
5. 注意点
- web 浏览器渲染固定行列表格的原理也是一致的;
- 在这里实现的固定行列表格中,存在着一个问题:Y轴方向上的滑动其实左右存在着误差;导致这个误差的原因是:Y轴方向上左右两个scroll-view保持一致是通过组件的通信来实现的,所以这个时延是不可避免的; 当表格足够复杂, 那么会导致表格y轴滚动会异常卡顿, 因为scroll 事件触发的频率很高, this.setData 同样也非常消耗性能; 所以Y轴滑动最好不要在微信小程序中启用;
- 对于第2点, 这里有一个优化建议: X轴的固定采用隐藏组件的方式(暂未验证)