在这篇文章当中,不会讲述关于具体px pt,分辨率,像素的问题,在这篇文章中,只会谈及到一些展现的问题
如果想了解更多关于pt,px之间的关系可以自行到百度查找相关的答案,或者到以下地址阅读更多相关的信息
http://www.wtoutiao.com/p/10fxbGz.html
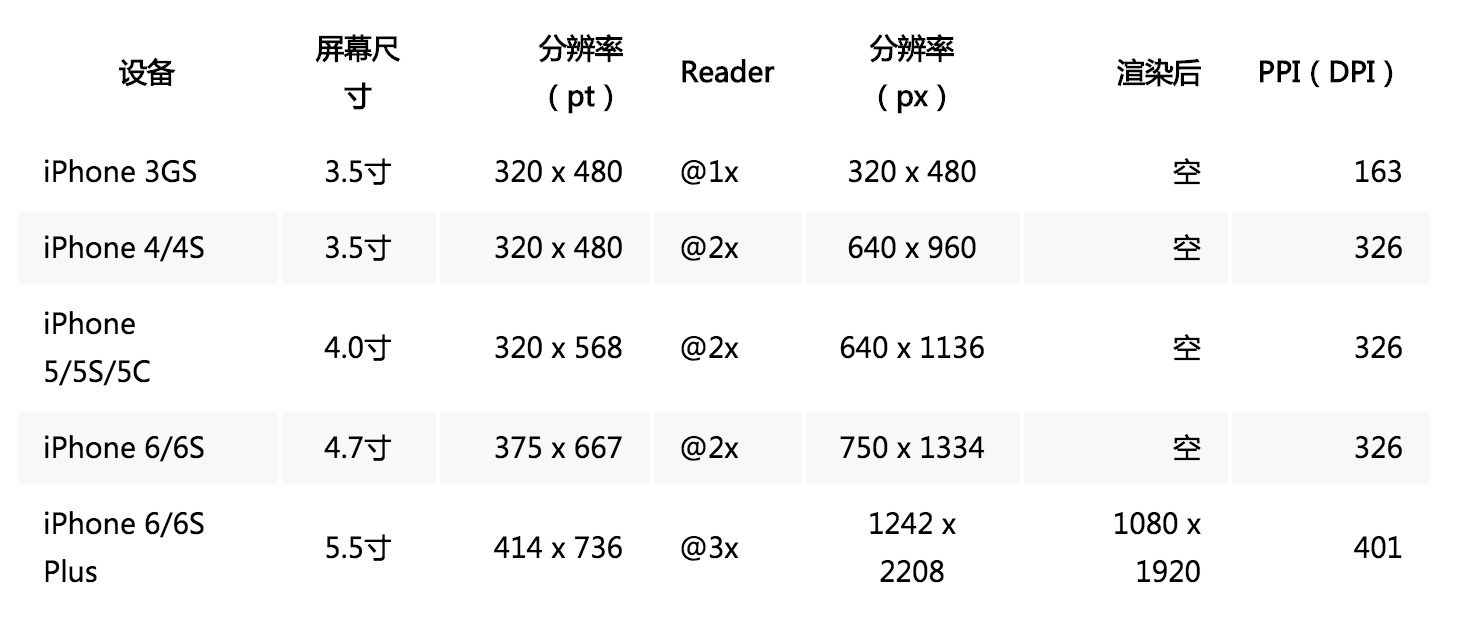
首先我们来看一下以下的这张图,在这个图中可以很明显的看出,什么样的设备会用到什么图片比例


在开发过程中,
- 设备为iphone 3,图片自动会选择1x,
- 设备是iphone4-iphone6s,图片会自动使用2x,
- 设备是Iphone6 plus/iphone6s plus,图片会自动选取3x
在以上的情况里面,假如未能找到对应级别的图片,默认会寻找上一级别的图片,例如iphone6,没能在2x中寻找到合适的图片,则自动会使用1x的图片
现在有个一个事例,在下面的图中,
- 1x为16x15像素的图片,
- 2x为50x60像素的图片,
- 3x为100x110像素的图片

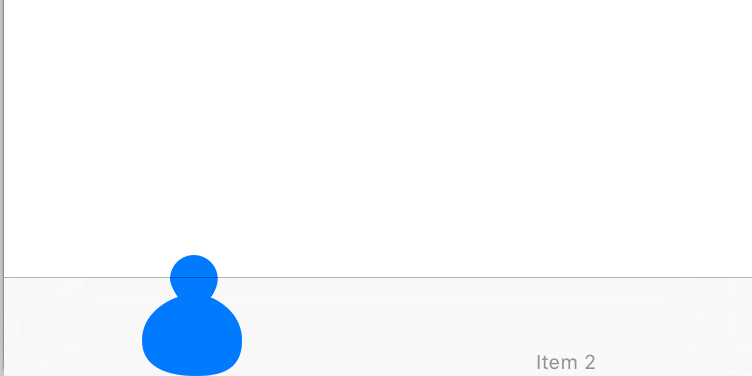
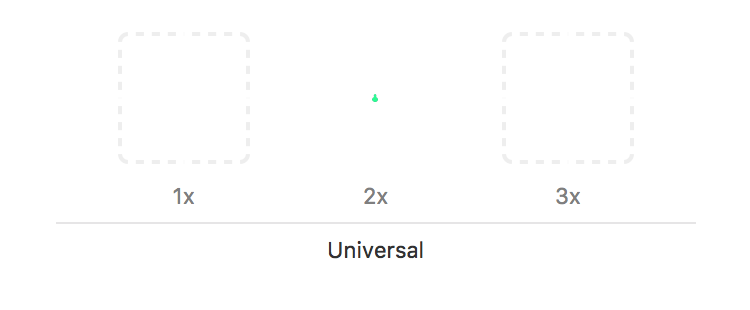
现在我们在iphone6s的设备上使用了这个图片效果如下图

图中使用的是2x,不过在这张图中也很难看出什么效果,如果我们把100x110这张图放在2x的地方结果如下


从这里可以看出,iphone6s使用的是2x的图片
在看看以下的情况,15x16的图片放在了2x那里,是以下的效果

![]()
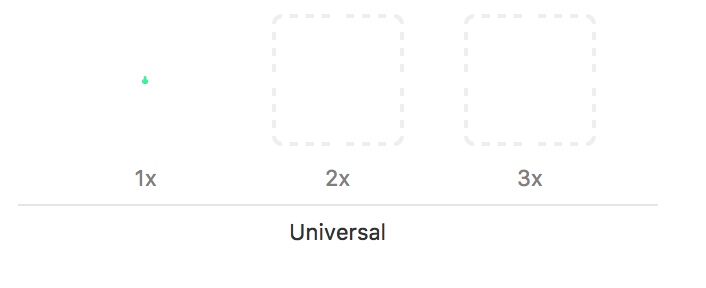
如果放在了1x那里效果就是


为什么放2x会那么小,1x会变得那么大呢?原因是2x除出来的图片,自动缩小两倍去适应分辨率,而1x那里是1:1的分辨率。当图片缩小后,自然锯齿就没有那么明显,但在1x当中,没有被缩小的图片自然锯齿就会比较明显