在UIComponent组件定义的事件里有这样几个:dragComplete,dragEnter,dragDrop,dragExit,dragOver,dragStart。它们就是用来处理拖拽的,只要在适当的事件里写上适当的处理方法,就能实现拖拽了。
根据实现的难易程度可以分为四个等级。1)两个相同的增强型拖拽组件之间的相互拖拽;2)两个不同的增强型拖拽组件之间的拖拽;3)一个增强型拖拽组件与一个非增强型拖拽组件之间的拖拽;4)两个非增强型组件之间的拖拽。
DataGrid
PrintDataGrid
Tree
Menu
List
HorizontalList
TileList
什么叫增强型拖拽组件?增强型拖拽组件就是在组建定义时已经把拖放功能实现好了,在开发者使用时,只要简单的设置几个属性,就能够实现拖放。
下面就是flex里的增强型拖拽组件:
他们有个共同的特点,都直接或间接继承自ListBase类。
还是先看看与拖拽有关的术语吧:

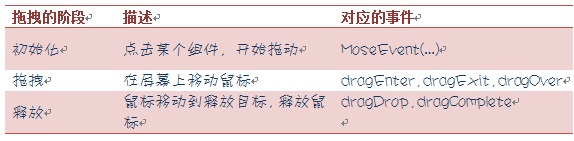
整个过程可以分为三个阶段:

两个重要的类和方法

更详细的东西还是看相关的文档吧
下一篇在写如何实现拖放……