前两天有朋友去面试,问到了一个对栅格化布局的理解
首先栅格化布局已经存在很久了,他们也常常会被绑定到bootstrap之类的框架上。那我们如果不需要接入整个框架,做一个自己的栅格化的布局又是怎么做的呢?
栅格化布局中需要的内容:
container 容器 :目的是设置整个栅格化布局的宽度,通常一般这个宽度设置为100%,但是或许你想为屏幕较大的媒体设置一个最大的宽度(max-width)如果box-sizing的值不是border-box,给宽度是百分比的元素设置一个固定的padding值是一个痛苦的事情。好在设置为border-box后,方便了太多。
container{width:100%;
box-sizing:border-box;
}
row 行:行元素的目的是防止他的内部的列column元素溢出到别的行,为了实现这个目的,我们需要clearfix;来清除浮动
.row:bofore,.row:after{
content:“”,
display:table;
clear:both;
}
column列:列是栅格系统纵向排布依据,常用的PC端是12列,移动端是6列。列数越多纵向排布内容就可以越细致,但是版面内容就会变的更稠密,内容更碎。
Float inline-block display:table display:flex 这些css中所有的定位的方法.以float为例;当所有的列都是空的话,他们会叠加起来.为了避免这个,我们将会给列设置float属性再设置最小的高度1px
[class*='col-']{
float:left;
min-height:1px;
}
列的宽度:为了得到一个列的宽度我们需要容器(container)的宽度/列的总数;以container的宽度是100%,列的宽度就是100%/6=16.6%
[class*='col-']{
float:left;
min-height:1px;
16.6%;
}
然后呢
.col-1{
16.6%
}
.col-2{
33.33%
}
....
.col-6{
100%
}
注意:(这里敲黑板)我们现在是6列为例,自己的项目自己设定的列的总数,自己设置)
每一列的间距
如果box-sizing的值不是border-box,给宽度是百分比的元素设置一个固定的padding值会有问题,但是box-sizing设置后,说明摒弃了ie8的浏览器.
container-wrap{
box-sizing:border-box;
}
[class*='col-']{
float:left;
min-height:1px;
16.6%;
padding:10px;
}
这样一个简单的栅格化的布局就好了
整体的代码贴出啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
list-style: none;
}
.container-wrap{
100%;
box-sizing: border-box;
min-1200px;
}
.row:bofore,.row:after{
content:"";
display: table;
clear:both;
}
[class*='col-']{
float:left;
min-height:1px;
16.6%
padding:10px;
}
.col-1{
16.6%;
}
.col-2{
33.3%;
}
.col-3{
50%;
}
.outline,.outline *{
outline: 1px solid blue;
}
</style>
</head>
<body>
<div class="container-wrap outline">
<ul class="row">
<li class="col-1">col-1</li>
<li class="col-1">col-1</li>
<li class="col-1">col-1</li>
<li class="col-1">col-1</li>
<li class="col-1">col-1</li>
<li class="col-1">col-1</li>
</ul>
<ul class="row">
<li class="col-2">col-2</li>
<li class="col-2">col-2</li>
<li class="col-2">col-2</li>
</ul>
<ul class="row">
<li class="col-3">col-3</li>
<li class="col-3">col-3</li>
</ul>
</div>
</body>
</html>
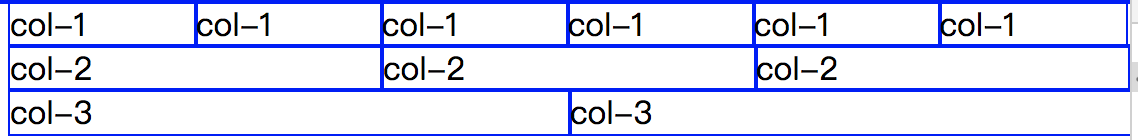
形成的效果如下: