定位的盒子居中
浏览器的坐标系:
X轴以“左”为负,以“右”为正
Y轴以“上”为负,以“下”为正
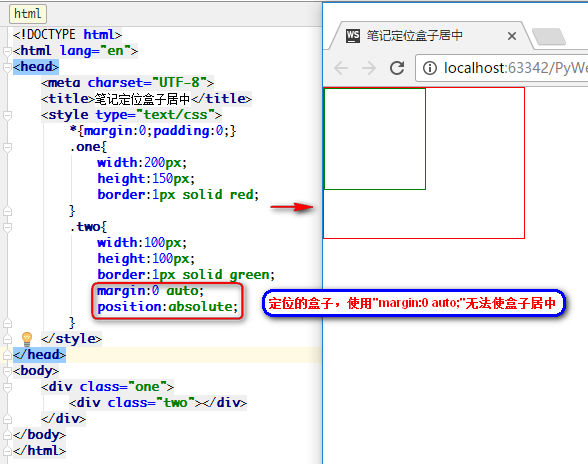
定位的盒子使用“margin:0 auto;”无法使盒子居中

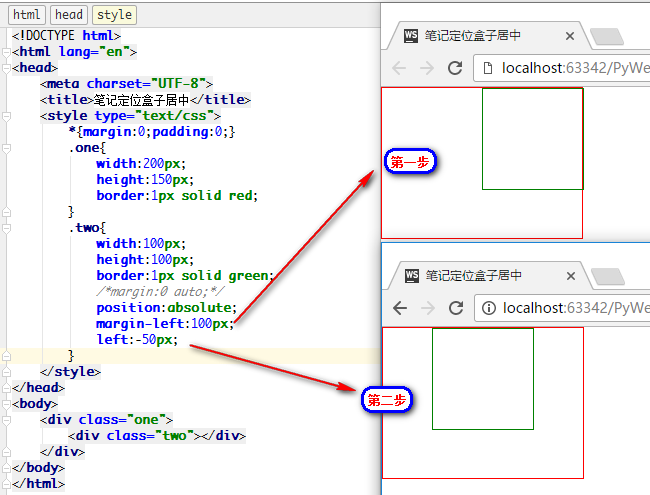
定位的盒子居中方法:
1.首先移动父盒子宽度的一半:margin-left:xpx
2.再次往回走自己宽度的一半:left:-xpx;

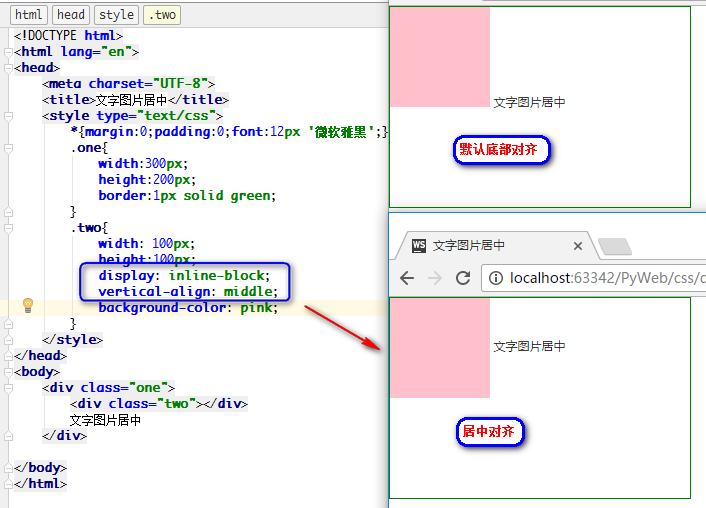
文字图片居中
设置方式:
vertical-align:middle(配合display:inline-block使用)

CSS可见性
overflow:hidden 将超出部分的元素隐藏
display:none 不显示元素,元素隐藏不占位置
visibility:hidden不显示元素,元素隐藏占位置