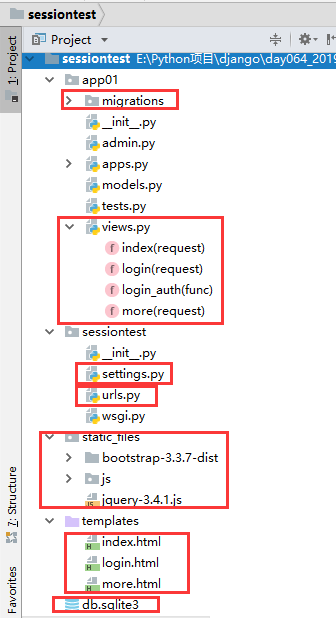
session项目文件:

templates模板:
login.html

1 {% load static %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>login</title> 7 </head> 8 <body> 9 <div> 10 用户名:<input type="text" id="username"><br> 11 密码:<input type="password" id="password"> <br> 12 <button id="submit">登录</button><pan id="warning" style="color: red"></pan> 13 {% csrf_token %} 14 </div> 15 </body> 16 <script src="{% static 'jquery-3.4.1.js' %}"></script> 17 {#<!--<script src="{% static 'js/login.js' %}"></script>--><!--ajax中有url的反向解析,只能放在html模板中-->#} 18 <script> 19 $(function () { 20 $('#submit').click(function () { 21 $.ajax({ 22 url:"{% url 'login' %}", 23 type:'post', 24 data:{ 25 username:$('#username').val(), 26 password:$('#password').val(), 27 csrfmiddlewaretoken:$('input[name=csrfmiddlewaretoken]').val(),//可以直接放在headers里边 28 }, 29 success:function (response) { 30 console.log(response) 31 if (response.status===0){ 32 //$('#submit').after('<span><i>账号或密码有误</i></span>') 33 $('#warning').text('账号或密码有误') 34 }else if (response.status===1){ 35 location.href=response.url 36 } 37 } 38 }) 39 }) 40 }); 41 </script> 42 </html>
index.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 </head> 7 <body> 8 <div> 9 <h1>欢迎来到首页</h1> 10 </div> 11 <a href='{% url 'more' %}'>more</a> 12 </body> 13 </html>
more.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>more</title> 6 </head> 7 <body> 8 <div><h1>更多信息</h1></div> 9 </body> 10 </html>
viwes.py

1 from django.shortcuts import render,redirect 2 from django.http import JsonResponse 3 from django.urls import reverse 4 # Create your views here. 5 def login(request): 6 if request.method=='GET': 7 return render(request,'login.html') 8 elif request.method=='POST': 9 name=request.POST.get('username') 10 psd=request.POST.get('password') 11 if name=='yang' and psd=='123': 12 #在使用session之前必须在数据库创建相关的表(django_session) 13 #调用request.session首先会接收请求头部的cookie是否有sessionid,进行表查询对比 14 #如果有重新生成一个sessionid进行覆盖更新记录, 15 # 没有则新建存进表中的session_key,同时将字典信息加密自动存进表中的session_data字段 16 request.session['status']=True 17 request.session['name']=name 18 status=1 19 url=reverse('index') 20 else: 21 status=0 22 url='' 23 return JsonResponse({'status':status,'url':url}) 24 25 def login_auth(func): 26 def inner(request): 27 if request.session.get('status'):#在判断网页请求的状态时,直接调用request.session从djang_session表中读取数据验证 28 return func(request) 29 else: 30 return redirect('login') 31 return inner 32 @login_auth 33 def index(request): 34 return render(request,'index.html') 35 36 @login_auth 37 def more(request): 38 # request.session.flush()#同时删除客户端和服务端的session 39 return render(request,'more.html')
urls.py

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^login/', views.login, name='login'), 8 url(r'^index/', views.index, name='index'), 9 url(r'^more/', views.more, name='more'), 10 ]
