用户控件是个什么东西?
自定义的反复重用的控件集合
注意:创建好用户控件后,必须添加到其他web页中才能显示出来,不能直接作为一个网页来显示,因此也就不能设置用户控件为“起始页”。
用户控件与ASP.NET网页的区别
a、 用户控件的扩展名为.ascx
b、 用户控件中没有@Page指令,而是包含@Control指令,该指令对配置及其他属性进行定义。
c、 用户控件不能作为独立文件运行,而必须像处理任何控件一样,将它们添加到asp.net页中。
d、 用户控件中没有html、body和form元素。
优点:
1.代码重用
2.结构良好
3.分工开发
4.局部缓存
难点:
一.交换信息:
(一)从页面向用户控件交换信息。代码写在页面中。
1.用户控件名.FindControl("用户控件中的控件的ID")----暴力转换,破坏语言结构
TextBox textBox1 = WUC1.FindControl("TextBox1") as TextBox;
2.事先在用户控件中定义public属性,通过属性为里面的控件赋值或取值。
//用户控件中的代码: public string TextValue { get { return TextBox1.Text; } set { TextBox1.Text = value; } } //页面(aspx)中的代码: WUC1.TextValue = txt.Text;
关于属性赋值的扩展:做一个分类新闻显示:
//给用户控件添加自定义属性
//1、定义属性类型:私有成员 private string _BackColor; //2、添加字符的描述(WebBrowsable(true) 提示是否在属性面板中显示) [Personalizable(), WebBrowsable(true), WebDescription("这是一个字体颜色的参数"), WebDisplayName("请输入一个颜色名称")] //3、公开属性 public string BackColor { Panel1.BackColor = System.Drawing.Color.FromName(value); }
public string BackColor { set { Panel1.BackColor = System.Drawing.Color.FromName(value); } } private string _NewType = "0"; public string NewType { set { _NewType = value; } } protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var query = _context.News.Where(p => p.type == _NewType); Repeater1.DataSource = query; Repeater1.DataBind(); } }
<form id="form1" runat="server"> <div style="margin: 0 auto; 40%"> 国内新闻:<uc1:NewsUC ID="NewsUC1" runat="server" NewType="0" BackColor="red" /> <br /> 国际新闻:<uc1:NewsUC ID="NewsUC2" runat="server" NewType="1" BackColor="orange" /> <br /> 娱乐新闻:<uc1:NewsUC ID="NewsUC3" runat="server" NewType="2" BackColor="pink" /> <br /> 财经新闻:<uc1:NewsUC ID="NewsUC4" runat="server" NewType="3" BackColor="green" /> </div> </form>
参考:http://www.cnblogs.com/xieon1986/archive/2013/01/28/2880366.html,http://www.cnblogs.com/zhijianliutang/archive/2011/11/16/2250759.html,http://bbs.csdn.net/topics/340183505
(二)从用户控件向页面交换信息。代码要写用户控件。
1.session
第一步:在用户控件的按钮中把数据放在Session中。
第二步:在页面的OnLoadComplete事件中,从Session中取出数据来,显示在页面上。(了解页面(aspx)与用户控件(ascx)的执行顺序来完成传值))
override重写Page_Load的OnLoadComplete
代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //3 TestUC1.Show = new TestUC.ShowDelegate(SetValue); } private void SetValue(string s) { Label1.Text = s; } protected override void OnLoadComplete(EventArgs e) { base.OnLoadComplete(e); if (Session["data"] != null) { Label1.Text = Session["data"].ToString(); } } }
关于OnLoadComplete:MSDN:https://msdn.microsoft.com/zh-cn/library/system.web.ui.page.onloadcomplete%28VS.80%29.aspx(备注)-------在页加载阶段结束时引发 LoadComplete 事件。
注意:当页面调用时,先判断Session[“data”]中是否有数据,以免出现未将对象引用到实例的错误
2.代理、委托 (delegate)--指向方法的引用,其实就是一个特殊的方法。
接触过C语言的,可将委托理解为:一种特殊的指针集合,只不过是方法的指针。
二.路径:
1.控件路径:图片、超链接
1).使用服务端的控件。
2).标准控件或者HTML标记加上runat=server.(加这个属性必须叫id属性)
这样服务端就会自动转换成正确的路径出来。
2.样式表中值的路径:background-image:url(路径)
不要使用内联样式,使用外部样式表来控制图片路径。(找到一个第三方(外部样式表文件相对于图片文件夹是固定的)来帮你绝对定位)
3.外部资源路径 - 用户控件中引入外部脚本文件
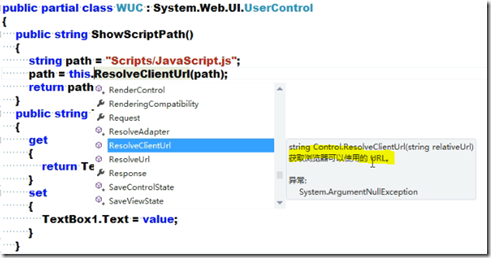
写一个ShowScriptPath方法,使用 string path = ResoveClientUrl("服务器端路径"); //返回的是客户端对应的路径
//HTML代码: <script src="<%= ShowScriptPath() %>" ></script> //C#代码: public string ShowScriptPath() { string path = "Scripts/JavaScript.js"; path = this.ResolveClientUrl(path); return path; }
4.C#代码的调用路径--(~这种放只适合c#下 其他语言不通用)
Response.Redirect("页面");
使用应用程序路径的根来解决
Response.Redirect("~/Default.aspx");
将web网页转化为用户控件----摘录自(沁园春 www.qinychun.com)
(1)在.aspx(Web网页的扩展名)文件的HTML视图中,删除<html>、<head>、<body>以及<form>等标记。
(2)将@Page指令修改为@Control,并将CodeFile属性修改成以.ascx.cs为扩展名的文件。
(3)在后台代码中,将public class 声明的页类删除,改为用户控件的名称,并且将
System.Web.UI.Page =>改为=> System.Web.UI.UserControl
Public partial class_Default:System.Web.UI.Page =>改为=> Public pattial class WebUserControl:System .Web.UI.UserControl
(4)最后,在解决方案资源管理器中,将文件的扩展名从.aspx修改为.ascx,其代码后置文件会随之改变,从.aspx.cs改变为.asxc.cs。