IIS、Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算)
本篇先说Apache。
安装Apache
这个...说实话,比Nginx难找,Apache最近的版本都是11M左右的体积,别下错了。
官方项目网站和官方下载网站是两个,下载站是:https://httpd.apache.org
这里下载的是Windows能用的版本。

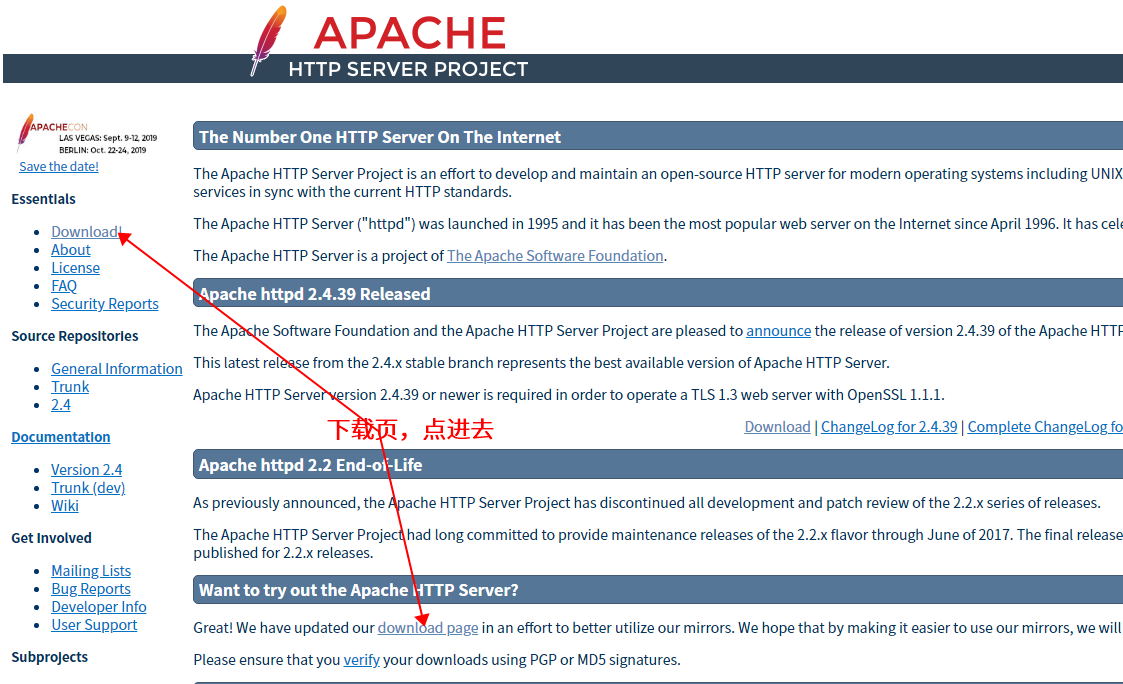
然后你会进到一个https://httpd.apache.org/download.cgi这个网站:

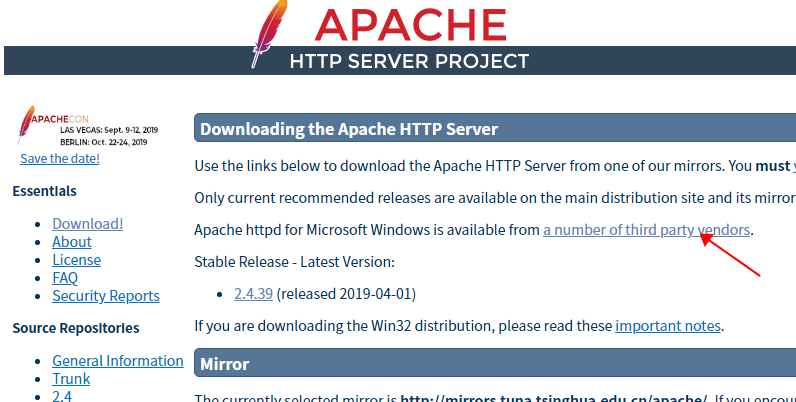
点“a number of third party vendors”,还有一层:

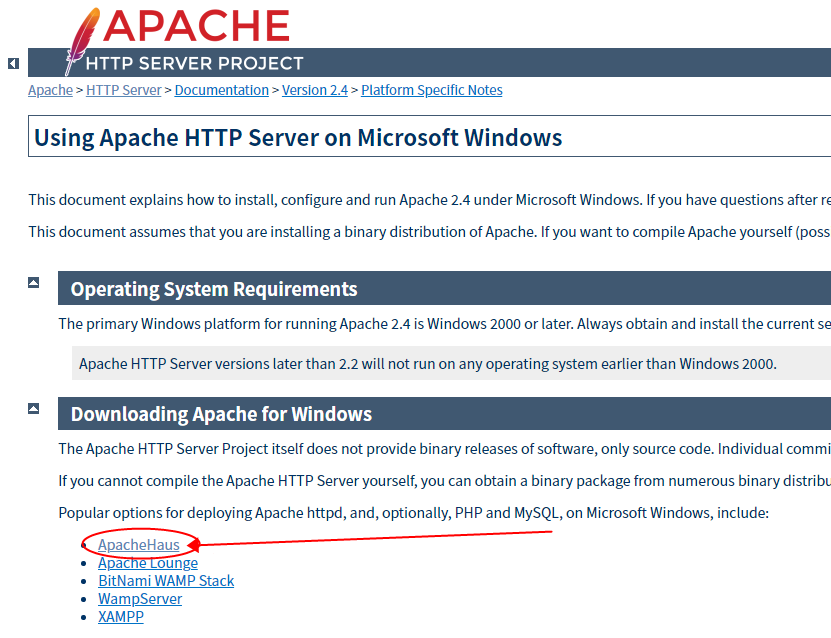
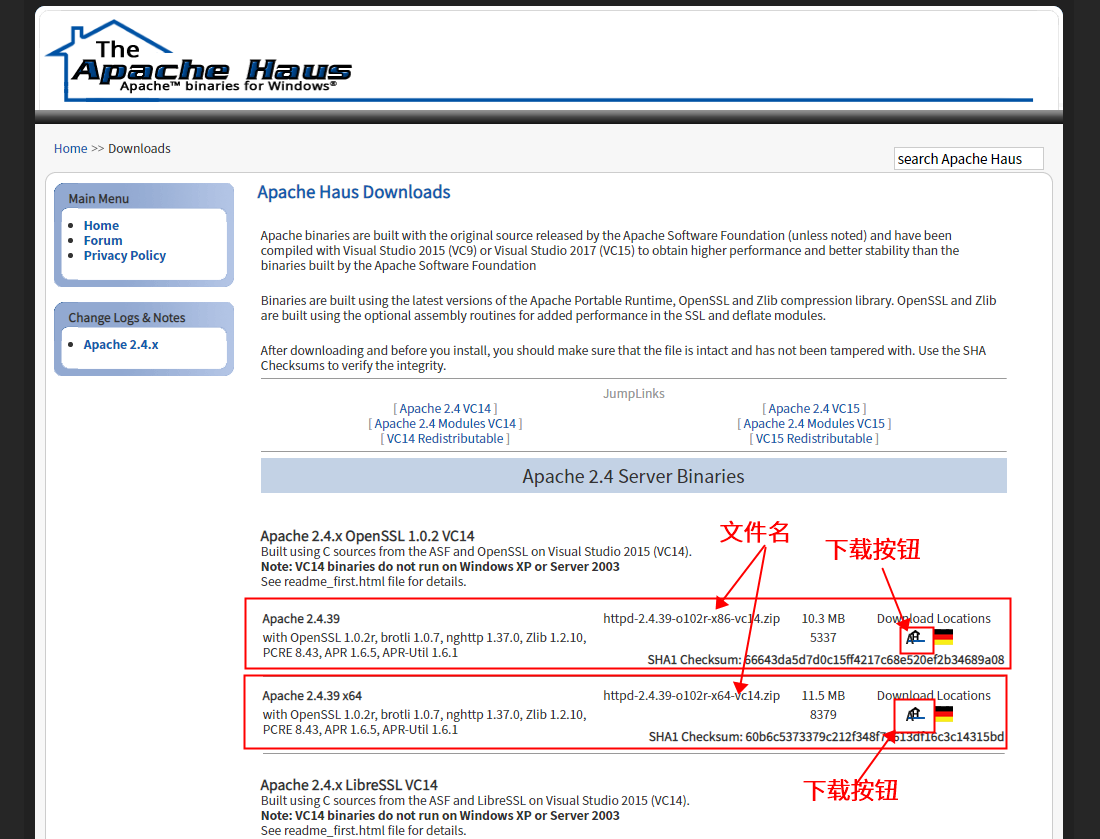
点ApacheHaus才终于进来了...(OpenSSL和LibreSSL随便你选一个,看你需要哪个...)

安装简单,解压即可。运行bin目录下的 httpd.exe 即可作为控制台程序(当然也可以作为Windows服务运行,看你喜好)
配置ArcGIS API for JavaScript 4.11
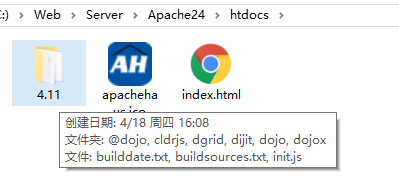
解压官方下载到的API压缩包内的4.11文件夹(位于arcgis_js_v411_apiarcgis_js_apilibrary4.11)到htdocs下:

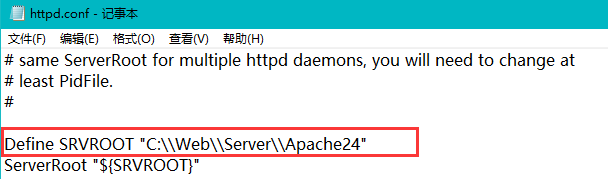
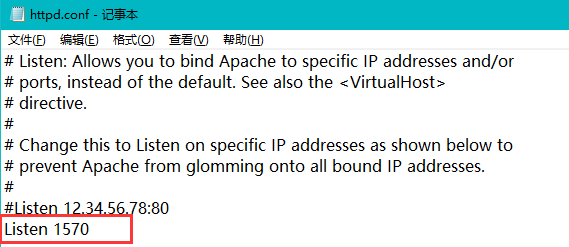
然后打开conf目录下的httpd.conf文件,进行配置Apache服务器根地址和端口(我将Apache服务器端口设为了1570)

以上为配置Apache服务器根地址(即你解压出来的Apache几几几的本地文件夹),我放在C盘Web目录下的Server目录下了。

以上为配置Apache服务器的端口,我设为1570.
配置dojo.js和init.js
由于前两篇已经讲得很详细了,我这节直接跳过,直接给API文件夹内dojo文件夹的网络地址:
http://localhost:1570/ 等价 C:WebServerApache24htdocs
所以C:WebServerApache24htdocs4.11dojo 等价于 http://localhost:1570/4.11/dojo/
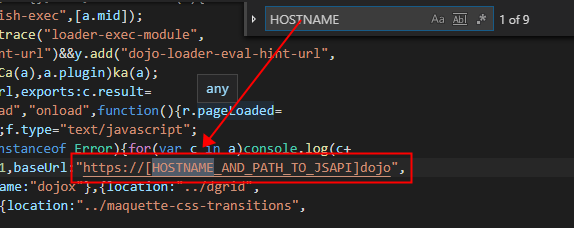
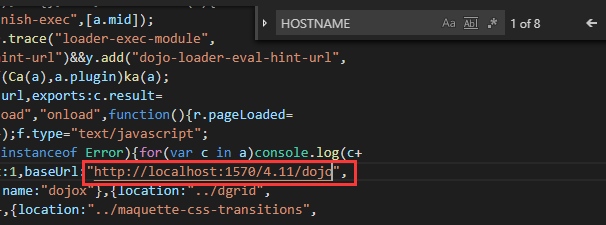
故,我们把dojo.js和init.js中下图所示的baseUrl改为 http://localhost:1570/4.11/dojo


注意,我们没用HTTPS,所以协议应该为http。
测试访问

成功。
这里我就不测试了哈,有兴趣的可以参考前两篇: