现有页面,要求内容全部由图片撑开,但图片高度不够占据一整屏,如何在这种情况下,利用现有图片铺满全屏?
可以利用calc计算属性及百分比实现。具体实现如下:

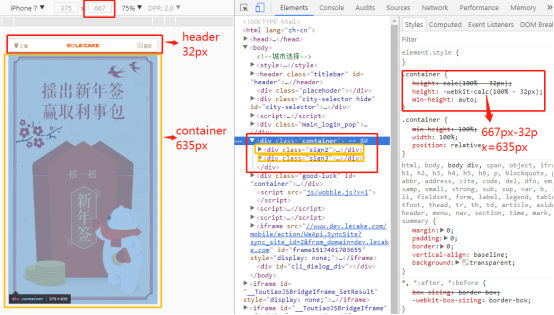
设计稿按照iphone6尺寸标准,页面分2部分,头部header与内容区container,头部占用32px,因此内容区需占用635px,全屏才能被覆盖,通常container内容区是由container内的元素自动撑开的,不主动为其设置高度,但,
现有设计稿,内容区有两张图片做背景,sign2和sign3中分别有一张img标签,但这两张图片总高度为590+615=1205px不够手机端635px(等于设计稿1270px)无法自动撑开使container为635px铺满全屏,要实现占满全屏,则利用百分比计算如下,
利用计算属性calc强制为container设置高度为635px,再计算sign2和sign3内的两张图片各自所占的百分比,将图片撑开,占满container,例如:img1设计稿高度590px,img2设计稿高度615px,则img1所占比例为590/(590+615)约49%,折合到手机端实际高度635px*49%;img2所占比例为615/(590+615)约51%,折合到手机端实际高度635px*51%。