1,什么是离线缓存?
离线缓存可以将站点的一先文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示。
列子:比如我们在手机或电脑上访问一个网页,下一次访问即使不连网也可以访问,因为当我们第一次访问的时候,浏览器已经把此时页面给保存到本地了。
2,离线缓存的优势:
1,在没有网络的时候,可以访问到缓存对应的站点页面,包括html,css,img等文件。
2,在有网络的时候,浏览器也会优先使用已离线缓存的文件,返回一个200(from ache)头。这 跟http 的缓存使用策略不同,
3,资源的缓存可以带来更好的用户体验,当用户使用自己流量时,本地缓存不仅可以提高用户访问速度,而且大大节约用户的使用流浪。
3,实现离线缓存:
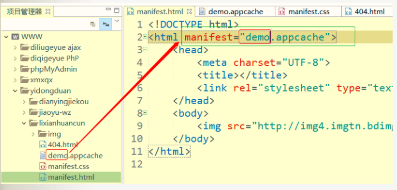
1,在需要缓存的html(网页)的跟节点添加属性manifest属性值是一个appcache
appcache是一个控制缓存文件。demo.appcache要给manifest.html中属性manifest="demo.appcache"demo要一样

2,在同目录下创这个,appcache文件,并添加配置顶
3,appcache文件的内容格式
需要注意:前两个是必写,后两个是可选,在这里面#是注释的意思

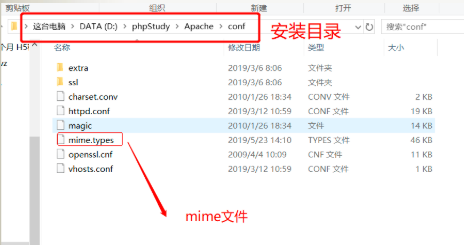
4,在服务端将appcache文件的mime类型配置成text/cache-manifest,下面以phpstudy为列:

打开mime.types文件后面添加

5,在网页打开manifest

现在就可以看到我们缓存的文件有 css,img,html等
你可以试着断网是否能访问到这个img,这个图片是网上图片需要网络加载,如果断网看看图片是否还能加载出来。