Ajax通过序列化是可以返回DataTable的,此处没有进行任何处理,所以会导致报错.
WebService:
[WebMethod]
public DataTable GetDataTable(string tableName)
{
// 设定DataTable的名称
DataTable table = new DataTable(tableName);
// 为该DataTable添加两列
table.Columns.Add(new DataColumn("Id", typeof(int)));
table.Columns.Add(new DataColumn("Name", typeof(string)));
// 添加5行
for (int i = 0; i < 5; ++i)
{
DataRow newRow = table.NewRow();
newRow["Id"] = i;
newRow["Name"] = string.Format("name {0}", i);
table.Rows.Add(newRow);
}
return table;
}
ScriptManager:
<asp:ScriptManager ID="sm" runat="server"> <Services> <asp:ServiceReference Path="~/WebService2.asmx" InlineScript="true" /> </Services> </asp:ScriptManager>
页面控件:
<input type="button" value="Click Me!" onclick="btn_click()" id="btn" /> <div id="result"> </div>
Js:
<script type="text/javascript"> function btn_click(){ WebService2.GetDataTable("1",onSuccessed,onFailed); } function onSuccessed(result){ } function onFailed(error){ $get("result").innerHTML="Error:"+error.get_message()+"<br/>ExceptionType:"+ error.get_exceptionType()+"<br/>StatusCode:"+ error.get_statusCode()+"<br/>StackTrace:"+ error.get_stackTrace()+"<br/>TimedOut:"+ error.get_timedOut(); } </script>
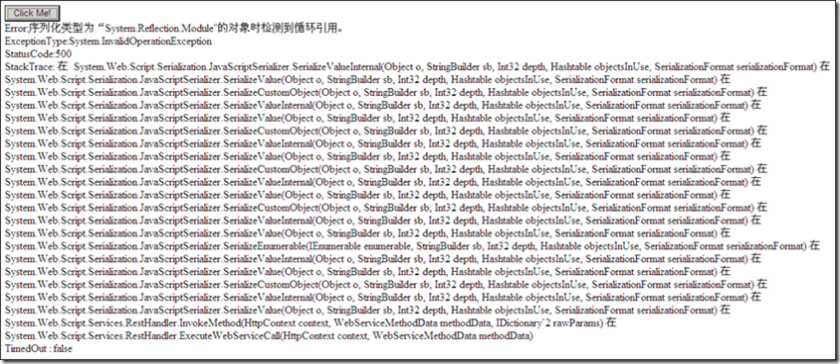
结果:
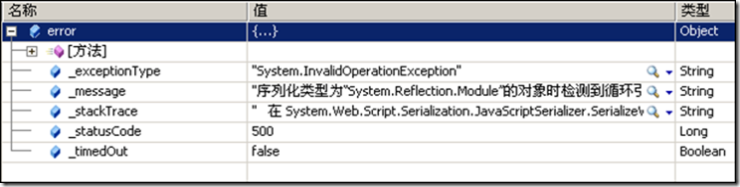
debugger:
System.Net.WebServiceError成员:
注意:
访问这些属性时,前面需要加get