- 过滤器使用
语法:
<any>{{表达式 | 过滤器}}</any>
举个例子:
<h1>{{price |
cap}}</h1>
- 过滤器高级用法
在使用过滤器的时候,还可以指定参数,来告诉过滤器按照参数进行数据的过滤。
①如何给过滤器传参?
<h1>{{price | cap ('¥',true)}}</h1>
②如何在过滤器中接收到?
new Vue({
filters:{
//myInput是通过管道传来的数据
//arg1在调用过滤器时在圆括号中第一个参数
//arg2在调用过滤器时在圆括号中第二个参数
cap:function(myInput,arg1,arg2){
return 处理后的数据
}
}
})
- 监听属性 watch
侦听属性的作用是侦听某属性值的变化,从而做相应的操作,侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当你侦听的元素发生变化时,需要执行的函数,这个函数有两个形参,第一个是当前值,第二个是变化后的值。
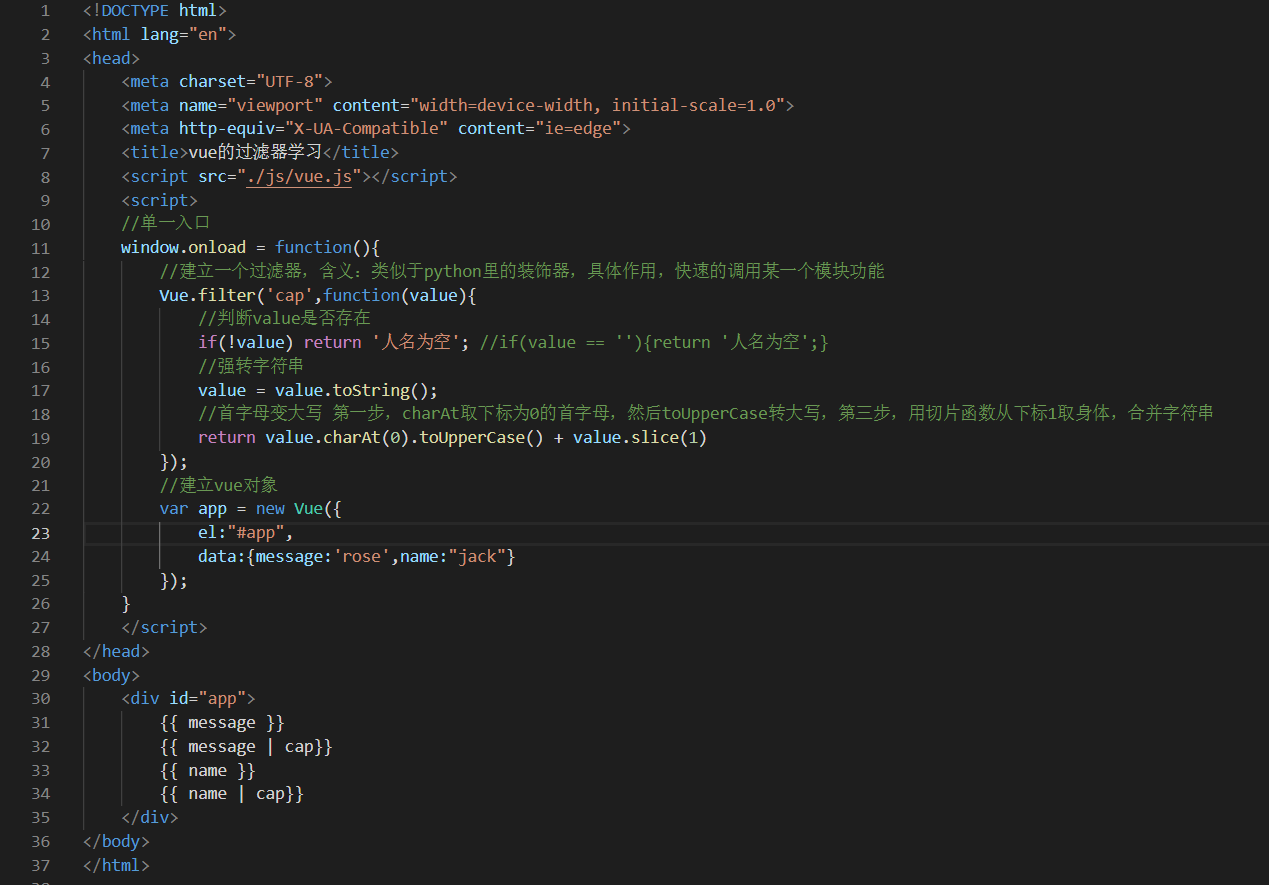
代码实现:

效果图: