js:
function createDiv(datas){
var eachTwoMenu = '';
eachTwoMenu += '<div class="col-md-3" style="min-180px;">';
eachTwoMenu += '<ul class="mega-menu-submenu">';
for (var k = 0; k <datas.length ; k++) {
eachTwoMenu += '<li><a href="javascript:;">'+datas[k].twoTitle+'</a></li>';
};
eachTwoMenu += '</ul>';
eachTwoMenu += '</div>';
return eachTwoMenu;
}
function levelMenuNav(res){
for (var i = 0; i < res.twoMenuJson.length; i++) {//一级标题循环
var eachTwoMenu = ""
eachTwoMenu +='<li class="menu-dropdown mega-menu-dropdown ">';
eachTwoMenu += '<a href="javascript:;"> 定义平台</a>';
eachTwoMenu += '<ul class="dropdown-menu" style="">';
eachTwoMenu += '<li>';
eachTwoMenu += '<div class="mega-menu-content">';
eachTwoMenu += '<div class="row">';
var datas = [];
for(var j = 0 ; j < res.twoMenuJson[i].twoMenu.length; j ++){
datas.push(res.twoMenuJson[i].twoMenu[j]);
if(datas.length == 10){
eachTwoMenu += createDiv(datas);
datas = [];
}
}
if(datas.length > 0){
eachTwoMenu += createDiv(datas);
datas = [];
}
eachTwoMenu += '</div>';
eachTwoMenu += '</div>';
eachTwoMenu += '</li>';
eachTwoMenu += '</ul>';
eachTwoMenu +='</li>';
// 插入节点
$(eachTwoMenu).appendTo($("#levelMenuNavId"));
};
}
json:
levelMenuNav({
"twoMenuJson": [
{
"oneIcon":"icon-home",
"oneTitle":"一级标题",
"oneArrows":"dropdown-submenu",
"twoMenu":[
{"twoTitle":"二级标题01"},
{"twoTitle":"二级标题02"},
{"twoTitle":"二级标题03"},
{"twoTitle":"二级标题04"},
{"twoTitle":"二级标题05"},
{"twoTitle":"二级标题06"},
{"twoTitle":"二级标题07"},
{"twoTitle":"二级标题08"}
]
},
]
})
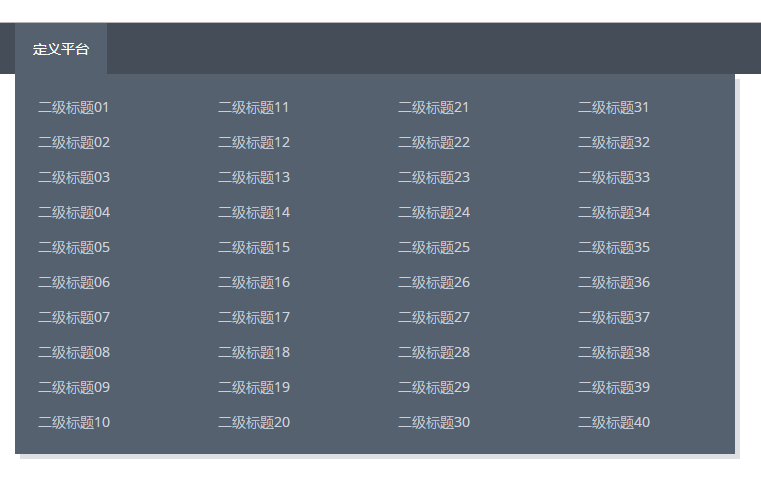
效果: