【本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究。若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!】
1.如何解决页面跳转
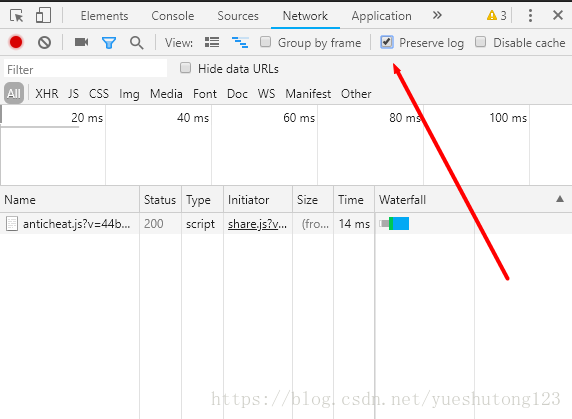
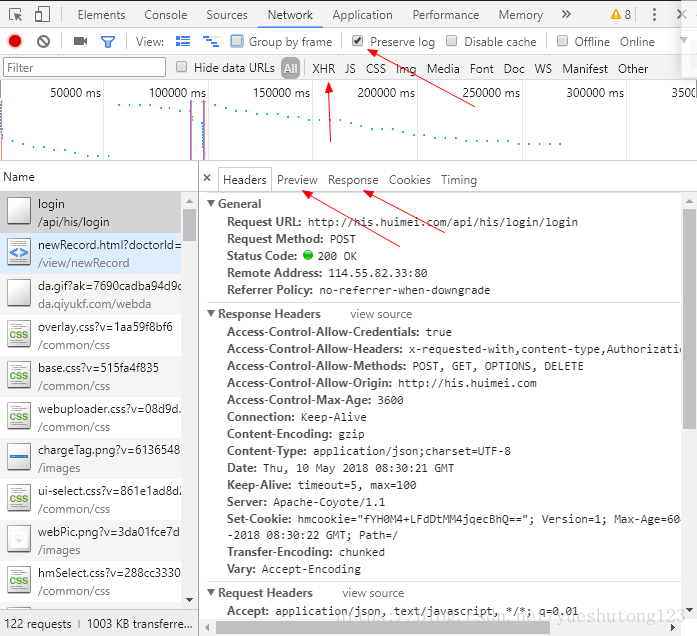
- 打开Preserve log即可
- 禁用页面缓存在右边的disable cache

2.如何监听页面点击
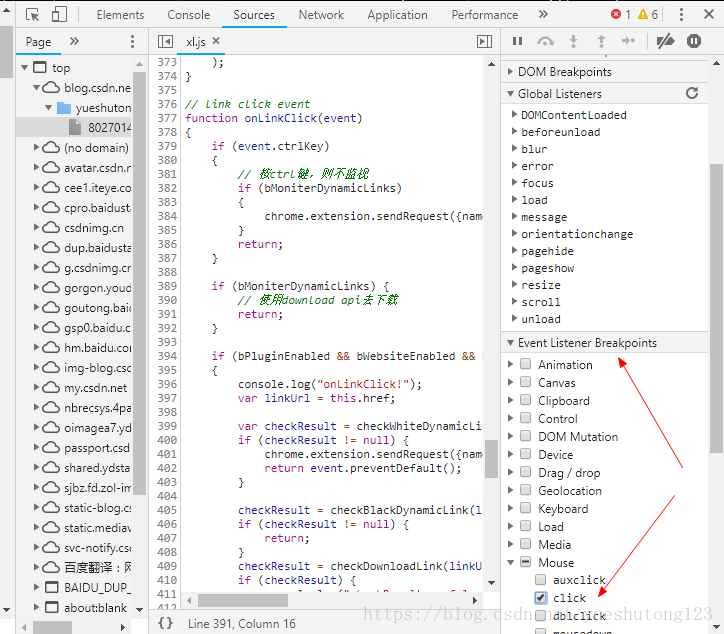
- 重要的是举一反三,看不懂英文去翻译!Mouse鼠标,click点击,,,,

3.如何查看响应的Json数据
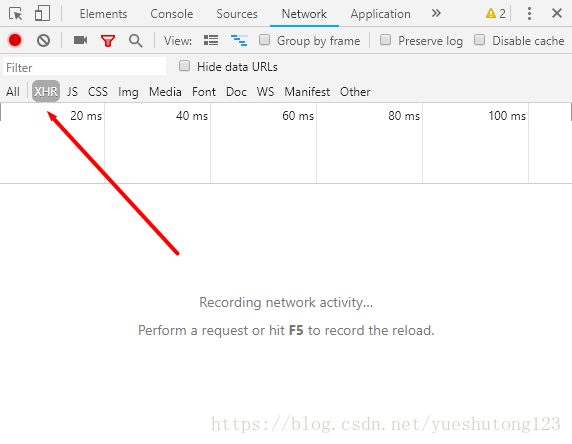
- 切换到XHR视图

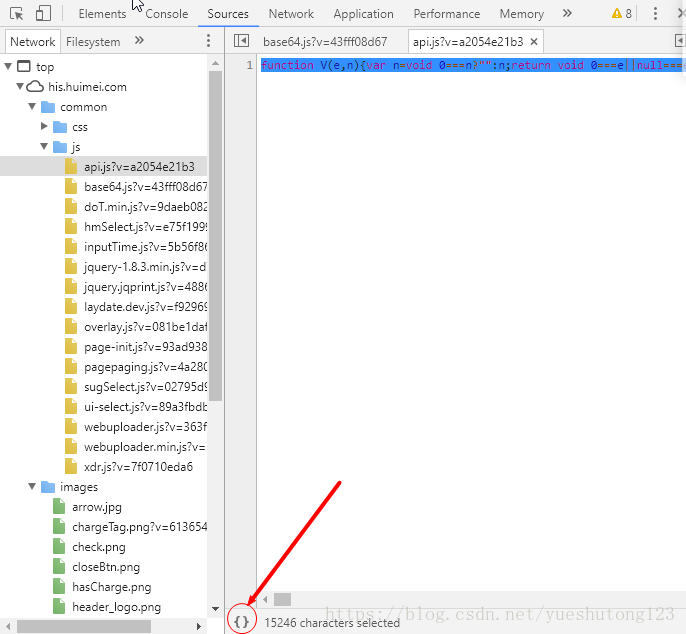
4.如何格式化查看JS
【本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究。若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!】

5.经常点击的视图

版权声明
【本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究。若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!】
