方法一:
用background制作小图标

像这样,拿到设计稿后把所有的图标放在一张图片上,利用background-position、width、height来控制图标的位置及大小。
代码:
.icon{display:inline-block;background:url(../images/icon.png);} .icon1{background-position:0 0;width:16px;height:16px;background-repeat:no-repeat;position:absolute;top:6px;right:6px;} .icon2{background-position:-20px 0;width:41px;height:18px;margin:10px;} .icon3{background-position:-29px -41px;width:17px;height:9px;margin-left:10px;} .icon4{background-position:0 -21px;width:62px;height:14px;} .icon5{background-position:-65px 0;width:49px;height:49px;margin-top:5px;}
引用时:
<i class="icon icon1"></i> <i class="icon icon2"></i> <i class="icon icon3"></i> <i class="icon icon4"></i> <i class="icon icon5"></i>
优点:
图片作为背景来显示图标,图标的效果好,不容易出现锯齿
缺点:
图标大小及颜色难以控制,特别是调响应式时,大部分适用于pc端网站开发,移动端不建议适用
方法二:
简单的图标可用css绘制,比如:
<i class="box"> <s class="ico"></s></i>
.box{ display: block; width: 200px; height: 20px; background: gold; overflow: hidden; position: relative; top: 100px; left: 200px;/*控制小三角的位置*/ } .ico{ width: 100px; height: 100px; display: block; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); border:5px solid #000 ; position : absolute; top:30px; left:20px;; }
*也可以使用伪元素:before/:after辅助绘制
优点:
比上一种方法节省空间,加载速度快
缺点:
大小不好控制,图标仅限于简单的,不能完成复杂的图标绘制
方法三:
常用的字体图标,例如像阿里图标、Font Awesome等,以阿里图标为例:

将你想要的图标加入库, 点击右上角的购物车形状的图标,弹出如下图效果:
点击右上角的购物车形状的图标,弹出如下图效果:

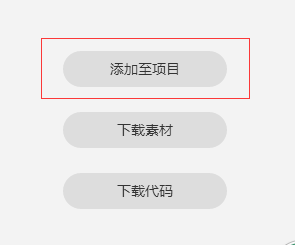
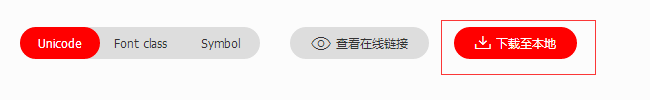
添加至你需要的项目里面,然后再到图标管理-》我的项目里面去把刚下加入的图标下载至本地:

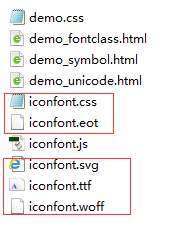
把下载的解压后,在你的项目里面新建个fonts的文件夹,把如下文件放进去:

在你的样式文件中引用改字体图标:
@import url("iconfont.css");
在需要调用这个图标的地方插入html:
<i class="iconfont"></i>
或者这样
<i class="iconfont icon-zhuye-copy"></i>
优点:
加载速度快,字体大小及颜色方便修改
缺点:
收字体大小的影响,字体图标显示的效果会有明显的锯齿
方法四:
使用SVG。SVG是一种基于XML的图形格式。这是一种可缩放的矢量图形。SVG是由W3C制定的标准,在2003年成为了W3C的推荐标准。相比较其他的图像格式,SVG的优势在于:SVG可以被很多工具读取和修改、SVG的尺寸更小、SVG图像在任何的分辨率下都可以高质量地打印。
SVG的使用主要有如下方式:
1.img标签直接引用
这种方式简单,直接把SVG格式图片看作为普通的图片来引用。这种方式在实际的使用场景中应用不多。
2.内联方式
IE9、Firefox、Opera、Chrome及Safari都支持内联的SVG。IE8及以下版本浏览器可以通过安装插件来支持SVG。内联的SVG直接作为HTML文档的一部分,不需要单独请求。内联的SVG使用上很不方便,如果在HTML中加入大段的SVG代码,则很难维护,代码也无法复用。
3.Data URIs
这种方式是把SVG文件直接转成base64编码格式,然后以Data URIs的方式引用。示例代码如下:
.icon{ background: url(data:text/svg+xml;base64,<base64 encoded data>) }
4.使用SVG中的<symbol>元素
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;"> <symbol id="circle-cross" viewBox="0 0 32 32"> <title>circle-cross icon</title> <path d="M16 1.333q2.99 0 5.703 1.161t4.677 3.125 3.125 4.677 1.161 5.703-1.161 5.703-3.125 4.677-4.677 3.125-5.703 1.161-5.703-1.161-4.677-3.125-3.125-4.677-1.161-5.703 1.161-5.703 3.125-4.677 4.677-3.125 5.703-1.161zm0 2.667q-2.438 0-4.661.953t-3.828 2.557-2.557 3.828-.953 4.661.953 4.661 2.557 3.828 3.828 2.557 4.661.953 4.661-.953 3.828-2.557 2.557-3.828.953-4.661-.953-4.661-2.557-3.828-3.828-2.557-4.661-.953zm3.771 6.885q.552 0 .948.391t.396.943-.396.948l-2.833 2.833 2.833 2.823q.396.396.396.938 0 .552-.396.943t-.948.391-.938-.385l-2.833-2.823-2.823 2.823q-.385.385-.948.385-.552 0-.943-.385t-.391-.938q0-.563.385-.948l2.833-2.823-2.833-2.833q-.385-.385-.385-.938t.391-.948.943-.396.948.396l2.823 2.833 2.833-2.833q.396-.396.938-.396z"/> </symbol> <symbol id="circle-check" viewBox="0 0 32 32"> <title>circle-check icon</title> <path d="M16 1.333q2.99 0 5.703 1.161t4.677 3.125 3.125 4.677 1.161 5.703-1.161 5.703-3.125 4.677-4.677 3.125-5.703 1.161-5.703-1.161-4.677-3.125-3.125-4.677-1.161-5.703 1.161-5.703 3.125-4.677 4.677-3.125 5.703-1.161zm0 2.667q-2.438 0-4.661.953t-3.828 2.557-2.557 3.828-.953 4.661.953 4.661 2.557 3.828 3.828 2.557 4.661.953 4.661-.953 3.828-2.557 2.557-3.828.953-4.661-.953-4.661-2.557-3.828-3.828-2.557-4.661-.953zm4.49 7.99q.552 0 .943.391t.391.943-.396.948l-5.656 5.656q-.385.385-.938.385-.563 0-.948-.385l-2.833-2.823q-.385-.385-.385-.948 0-.552.391-.943t.943-.391.948.396l1.885 1.885 4.708-4.719q.396-.396.948-.396z"/> </symbol> <!-- .... --> </svg>
使用 id 引用这个 SVG 中的 Icon 有两种方式:
将上述 SVG 作为 body 的第一个元素插入在 HTML 中然后:
<svg class="icon"> <use xlink:href="#circle-cross"></use> </svg>
或者,讲SVG保存成文件,以地址方式引用:
<svg class="icon"> <use xlink:href="/img/posts/svg-icons.svg#circle-check"></use> </svg> <svg class="icon"> <use xlink:href="/img/posts/svg-icons.svg#circle-cross"></use> </svg>
这种方式使用上跟img标签没有什么太大的差别了。好处在于所有的图标都在一个文件中,因此只会请求一次。 这种不需要像 Sprite 那样繁琐的设置图片的位移。使用 id 命名图标并使用时直接使用 id 引用既直观又简单。 其灵活性和 Inline SVG 几乎一样——你可以设置颜色、边线样式、大小等等。 视浏览器的不同,有时你需要使用作为 SVG 标签的开始。