
设计的开始,学会记住一件事情:你的目标是抓住主流用户,忽略那些专家的建议
主流用户想要什么:
-
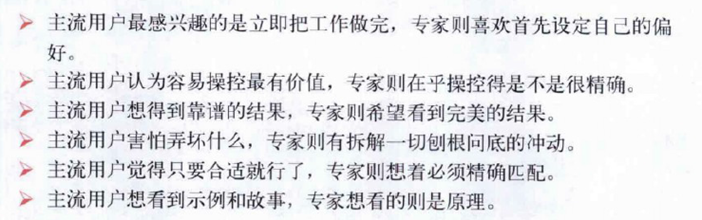
主流用户最感兴趣的是立即把工作做完,专家则喜欢首先设定自己的偏好
-
主流用户认为容易操控最有价值,专家则在乎操控的是不是很精确
-
主流用户想得到靠谱的结果,专家则希望看到完美的结果
-
主流用户害怕弄坏什么,专家则有拆解一切刨根问底的冲动
-
主流用户觉得只要适合就行了,专家则想着必须精确匹配
-
主流用户想看到实例和故事,专家想看的则是原理
第一章 话说简单
People like simple, dependable, adaptable products.
All the necessary power comes at a price.
做产品设计,至少需要从三个角度去思考:管理人员、工程师和用户。

何为简单的用户体验:

第二章 明确认识
先理解用户,再思考合适的设计。
Two way of judging whether you're keeping things simple :
-
The quick and dirty way is to write down a one-line description, in the simplest terms possible, of what I'm creating, along with a few guide-lines I want to stick.
-
The better and longer way is to describe the experience I want the user to have. ( That means describing the user's world and how my design fits in.)
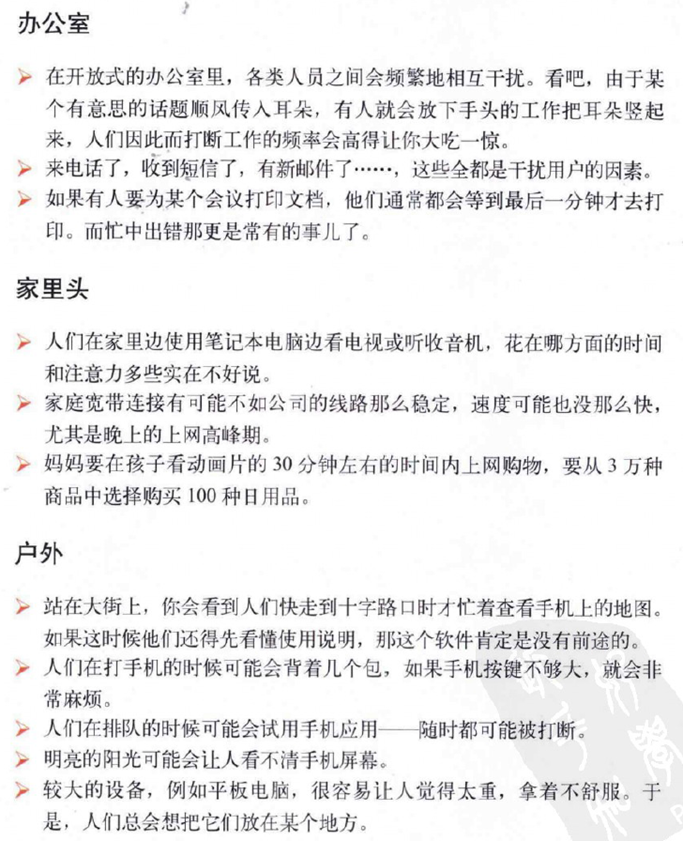
软件适用环境是观察用户的最佳地点——软件的设计需要适应它的适用环境,适应环境中的干扰因素。

三种用户
-
专家型用户(Experts):他们愿意探索你的产品或服务,并会给你提出各种改进意见。(少数,不要听)
-
随意性用户(Willing adopters):他们可能使用过类似的产品或服务。他们有兴趣适用更高级更复杂的产品,但却不愿意接触全新的东西——要想让他们认可新功能,那么新功能必须足够简单(比想象中少,学习意愿不强烈)
-
主流用户(Mainstreamers):他们自己不会因为你的技术而使用你的产品,使你的产品的目的是完成某项任务。他们会掌握一些重要功能的使用方法,但永远不会产生学习所有功能的想法。
主流用户最想要什么

感情需求
理解你的需求设计到底应该做什么至关重要:"表面上看(at first glance),代做事项表就是一个任务列表,每个人物前面都带着一个复选框,通过他用户知道自己完成了那些工作。"
简单意味着控制
让用户感觉到自己在掌控一切
正确选择"什么"
绝对不要遗漏关键环节
描述用户体验
在研究某个问题的时候,你需要把它转换成一种认识。故事是描述认识的一种好方法。
讲故事
把所有约束条件诉诸文字。
通过一个小故事展示出每一个需求点,并确定满足该需求的功能(核心功能)。
这样做有三个原因:首先,简单的故事容易记也容易复述,因而容易被别人传播。其次,容易让别人把这个故事的情景套用到其他环境中。最后,给股市增加细节就像是拉近相机的焦距:人们会认为你要展示一些重要的信息。
环境、角色、情节

极端的可能性
设计简单的体验意味着要追求极端的目标。
简单的方式、洞察力、明确认识
第三章 简单四策略
删除:去掉所有不必要的按钮,直至减到不能再减
组织:按照有意义的标准将按钮划分成组
隐藏:把那些不是最重要的按钮安排在活动仓盖之下,避免分散用户注意力
转移:旨在遥控器上保留具备最基本功能的按钮,将其他控制转移到电视屏幕上的菜单里,从而将复杂性从遥控器转移到电视。
第四章 删除
简化设计最明显的方式就是删除不必要的功能。
避免错删
不要等着别人不分青红皂白地、无情地删除最有意思的功能。要总揽全局,保证只交付那些真正有价值的功能和内容。
关注核心
增加价值始于改进核心体验。与新增功能相比,客户更关注基本功能的改进。
砍掉残缺功能
"去掉他们是一种浪费"而抓住残缺的功能不放,可能会妨碍你成功。
假如用户……
不要猜测用户可能会或者可能不会怎么样。
但我们的用户想要
对用户的要求做逆向工程——搞清楚用户到底遇到了什么问题,仔细斟酌这个问题是不是应该由我们的软件来解决。
要倾听客户的意见,但绝不能盲从。
方案,不是流程
如果一个小的变化导致了复杂的流程,就应该退一步去寻找更好的解决方案。
如果功能不是必要的
你设计的产品如果承载过多的功能,更有可能降低主流用户的满意度,从而对产品的长期盈利能力造成伤害。
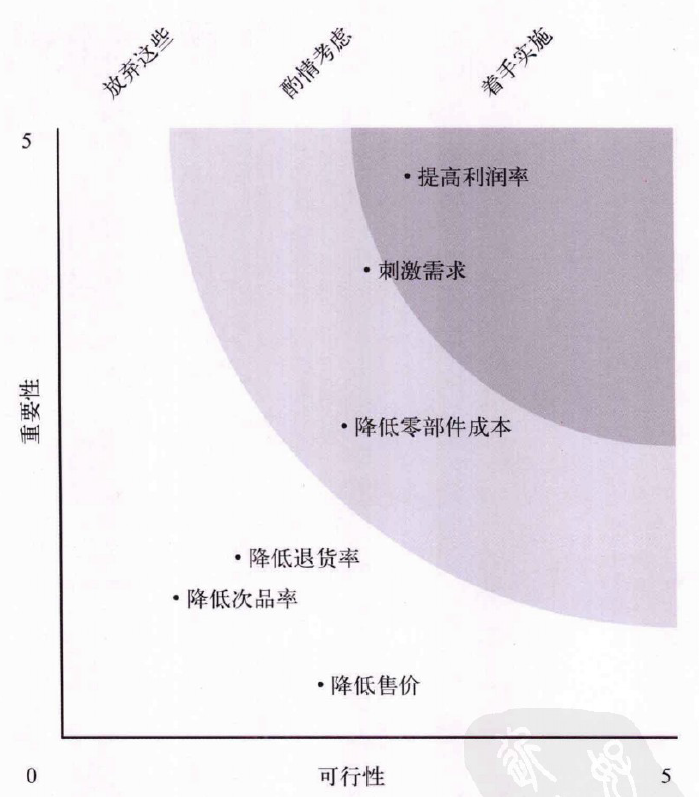
排定功能优先级
不要以功能的多寡来认定产品的价值,应该看产品能否满足用户最高优先级的目标。
负担
去掉那些可有可无的选项、内容和分散人们注意力的玩艺儿,可以减轻用户的负担,让用户专心去做自己想做的事。去掉分散注意力的视觉元素,可以让用户感觉速度更快,而且更加有安全感。可以说,细节决定成败。
决策
给用户提供选择会让人感觉自己在把控着局面,二在某些情况下人们更愿意少一些选择。如果选择超过了一定的界限,特别是在很多选择都相似的情况下,选择反而变成了负担。
分心
如果想设计简单的用户体验,就该牢记删除那些干扰因素,让用户注意力保持集中。
聪明的默认值
默认值是节省用户时间和精力的有效方式,也是清除设计蓝图中“减速带”的首选方式。
如果一个选项还嫌多
主流用户希望:够好就行了,快点
专家则希望:尽可能地完美,等多长时间都愿意
错误
即使非常小的错误也会让用户烦恼。消除错误是简化用户体验的一个方面。
视觉混乱
删除视觉混乱的元素意味着人们必须处理的信息变少了,能够把注意力集中到真正重要的内容上。

删减文字
重要的内容“水落石出”;
消除了分析满屏内容的麻烦;
读者会对自己看到了什么更有自信
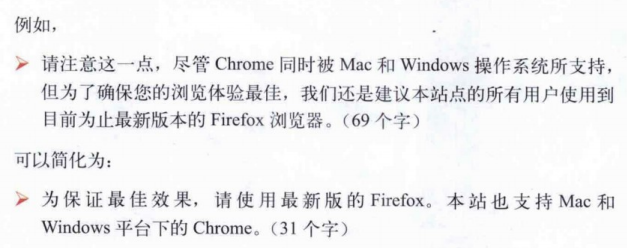
精简句子


删减过多
足够多的控制可以让人们消除因基本需求而得不到满足而引发的焦虑,但要避免控制太多导致他们因选择而浪费时间。
焦点
“删除”策略的核心就是干掉那些分散注意力的因素,聚焦于项目。
- 聚焦于对用户有价值的功能。这意味着专注于那些承载用户核心体验的功能,也意味着交付的功能必须能够消除用户的挫折感,能够消除他们的焦虑。
- 聚焦于可用资源,通过删除残缺的功能,不切题的元素和花里胡哨的东西为用户提供价值。
- 聚焦于达成用户的目标。纠结于流程会陷入细节的泥潭而无法自拔。
- 删除那些干扰性的、增加用户负担的“减速带”:错误消息、不知所云的文字、不必要的选项和造成视觉混乱的元素。
第五章 组织
组织
如果要通过组织的方式赖建华设计,要记住最重要的一点是只强调一两个最重要的主题。随随便便地组织不会让用户的注意力集中,只能让他们眼花缭乱。
分块
分块越少,选择越少,用户负担越轻。(非所有情况都需要进行分块)
围绕行为进行组织
着手组织之前首先要理解用户的行为:他们想做什么,先做什么后做什么。
是非分明
简单的组织模式具有清晰的界限——是非分明。这样,用户才能明确知道到哪里去找自己想要的东西。
所谓最简单的分类,通常指的是重叠交叉最少的分类方法。
字母表与格式
按照格式(文字、图片、视频)来对内容进行排序,是另一种看起来简单实则费力不讨好的分类方法。
字母表经常会把事情搞乱。
搜索
如果要设计简单的用户体验,那么最好先对内容有效的组织,然后在考虑如何设计搜索。
无论是设计还是使用,搜索都不浏览困难的多。
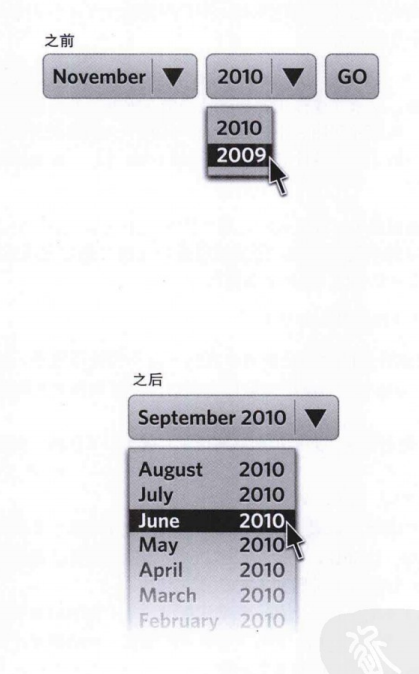
时间和空间
按照时间来组织活动是一种简单又通用的方式。对于那些持续时间相差不大的活动,按照时间排序是最适合的。
时间线是组织活动的通用方式。
网络
布局是否清晰明了,对于设计能否让用户感觉简单是在是太重要了。
网格布局会让人感觉局促和受压制,要解决这个问题,可以设计一个不对称的布局。例如,包含奇数列,或者,可以将少量元素设计成跨在两列甚至三列上。
大小和位置
不太重要的界面元素应该小一些,要想办法表现出不同的重要性,否则用户就会被搞迷糊。记住这条规则:如果一个元素的重要性为1/2,那就把它的大小搓成1/4.
把相思的元素放在一起。
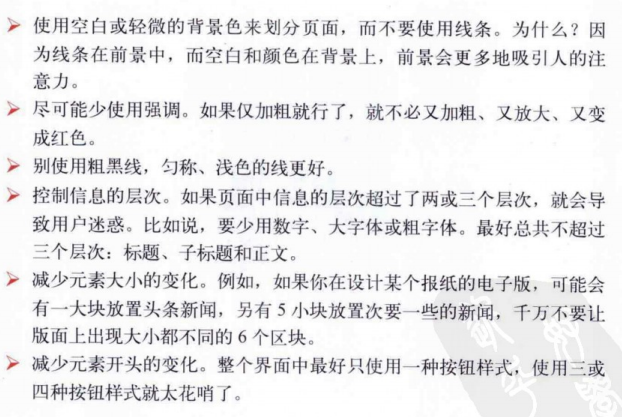
分层
利用感知分布技术,我们可以把一些元素放在另一些元素上方甚至,还可以让散落在用户界面各个地方的元素之间建立联系。
感知分层借助于颜色很容易实现。除了颜色之外,使用灰色阴影、大小缩放,甚至形状变化,都可以实现感知分层。


色标
分层信息中的颜色利用了人们的记忆原理,因此给人造成的负担很轻。而是用颜色来标记信息的代价却很明显:与任何标记系统一样,需要人们花时间来学习和理解这些标记。因此需要用户花费更多的心思。
期望路径
在描述用户使用软件的路径时,千万不要被自己规划中清晰的线条和整洁的布局所迷惑。
第六章 隐藏
隐藏
隐藏比组织具有一个明显的优势:用户不会因不常使用的功能分散注意力。
不常用但不能少
那些主流用户很少使用,但自身需要更新的功能,通常是适合隐藏的功能。
- 事关细节(例如,对服务器进行配置或设计电子邮件的签名)。
- 选项和偏好(例如,修改绘图应用程序的单位,由英寸改为厘米)。
- 特定于地区的信息(例如,时间和日期等需要频繁自动更新的信息)。
自定义
一般来说,不应该让用户去自定义他们的软件。
让用户自定义自己的用户界面是假设用户知道如何布局最有效、最高效。
自动定制
自动定制不会让界面变得更简单,反而会把界面搞得很复杂,给用户带来极大的不便。三大原因:
- 很难保证默认菜单的准确性。每个人最常使用的功能差别巨大。
- 缩短菜单后,用户需要把每个功能看两遍才能确定
- 用户最终不知道去哪里找自己想要的命令,因为这些命令的位置可能会变。
(搜狗输入法的自动定制是成功的!)
渐进展示
“保存”对话框是渐进展示的一个极好范例。
阶段展示
除了在软件中的某个部分隐藏功能,还可以随着用户逐步深入界面而展示相应的功能。
登记表单通常使用阶段展示,弹药遵循几条规则。
- 设定一种场景:我们在测试网上购物的结账环节时,用户提出从购物车到结账的过度有点不对头。应把该过程冠以“欢饮安全地付款”这样的字眼时,他们的问题就不见了。
- 讲一个故事:用户希望每个环节都能像讲故事一样层层展开,在理解了这是个什么故事之后,他们自然会跟着一步步地去做。
- 说用户语言。
- 把信息分成小块展示
想到是一种阶段展示的形式,但却常常违反上述所有的规则。
(一旦搞错,用户的感觉就像是被推下了滑梯。)
适时出现
适当时候的提示,隐藏式的提示,容易得到认可。
隐藏是一种勇气,可能会有永远都不被发现的危险,可进行适当的引导用户。
提示与线索
隐藏处理得好的界面会给人一种优雅的感觉:界面中包含的线索经管细微,却能恰到好处地提示出隐藏功能的位置和功用。
让功能容易找到
把标签放在哪里比把标签做多大要重要得多。
基思·郎从 Skitch 的设计得出的教训是:就算标签再大,如果把它放到了用户关注点之外,用户也看不到。而在 Comic Life 中,他发现即使是一个非常小的标签,只要把它放在了用户关注点上,也会收到良好的效果。
隐藏的要求
- 隐藏一次性设计和选择
- 隐藏精确控制选项,但专家用户必须能够让这些选项始终保持可见
- 不可强迫或寄希望于主流用户使用自定义功能,不过可以给专家提供这个选项
- 巧妙地隐藏,换句话说,首先是彻底隐藏,其次是适时出现
删除不必要的,组织要提供的,隐藏非核心的
第七章 转移
转移
把合适的功能转移到合适的设备上去。
在设备之间转移
在适合的设备上显示适合的数据信息。
(RunKeeper应用最适合记录数据,而网站最适合浏览这些数据)
移动平台与桌面平台

向用户移动
对于模棱两可的情况,可以将这种复杂的工作留给用户,让用户自己去进行整理。
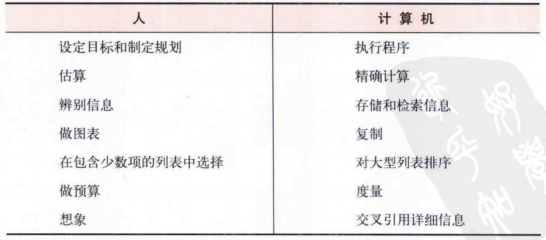
用户最擅长做什么
计算机擅长精确地保存各种信息,计算机擅长精确地计算,人喜欢控制结果。

创造开放式体验
给购物车分文件夹。
找一个功能总比在几个类似功能中选择容易,学习一个功能也比学习多个功能容易且一个功能更容易维护。
菜刀与钢琴
无论是专家还是新手,都感觉用起来很简单,才是好的设计。让用户自己定义成功(可能是完整的计划,也可能是一对零散的想法)很重要。我们要做的,就是为他们提供一个简单的工具,让他们能自由发挥想象力,最终帮他们达成目标。
开放性界面的秘诀在于,经量减少适合中级用户“便捷”特性。
非结构化特点
让计算机负责完成数据的结构化工作,用户体验就会简单多了。
信任
相信用户是非常困难的。设计人员习惯于注意用户测试中的失败案例。开发人员习惯于想想各种系统出错的情景,进而编写预防错误的代码。产品经理希望为用户提供交互式工具,让工具来处理各种麻烦的任务。但有时候,编写软件的一个没人肯明说的目的,就是要让用户的种种行为都对设计人员更加有利。
简单的体验需要信任,计算机之所以搞得用户不舒服,就是因为他们总是控制和指挥用户。
第八章 最后的叮嘱
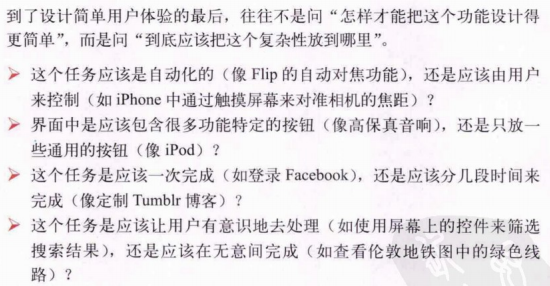
顽固的复杂性
任何应用程序都会有一些无法消除的复杂性。关键的问题在于:谁会面对这些复杂性?

创造简单用户体验的秘诀在于把复杂性转移到正确的地方,让用户每时每刻都能感受到简单之美。
细节
缺少细节的后果可能是灾难性的,也会让用户心中的怒火越烧越旺。
简单发生在用户的头脑中
让软件具有可用性,意思就是绝不能超过用户的能力范围。
简单的体验应该为用户留出足够的空间,让他们能够想象到当前正在做的事情同样也是自己生活的一部分。
不要让你的设计干扰用户的思绪。足够的空间,让他们用自己的生活来填充这些空间,从而创造出更丰富、更有意义的体验。
A L L