多说是站长朋友们常用的一款社会化评论插件。这里为大家介绍一下帝国列表页调用多说评论次数的方法。
文章由谢寒执笔。博客地址:www.cnblogs.com/officexie/:
1.首先在内容页模板中插入多说评论代码

代码如下(通用代码,修改一下 您的二级域名 可直接复制使用)
<!-- Duoshuo Comment BEGIN --> <div class="ds-thread" data-category="[!--classid--]" data-thread-key="[!--id--]" data-title="[!--title--]" data-author-key="" data-url=""></div> <script type="text/javascript"> var duoshuoQuery = {short_name:"您的二级域名"}; (function() { var ds = document.createElement('script'); ds.type = 'text/javascript';ds.async = true; ds.src = 'http://static.duoshuo.com/embed.js'; ds.charset = 'UTF-8'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ds); })(); </script> <!-- Duoshuo Comment END -->
2.在列表页页面 模板顶部加载如下js代码,我标红地方,请填写上您的二级域名。
比如我的是 281010.duoshuo.com ,那么就填写{short_name:"281010"};
<script type="text/javascript"> var duoshuoQuery = {short_name:"281010"}; (function() { var ds = document.createElement('script'); ds.type = 'text/javascript';ds.async = true; ds.src = 'http://static.duoshuo.com/embed.js'; ds.charset = 'UTF-8'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ds); })(); </script> <!-- 多说js加载结束,一个页面只需要加载一次 –>
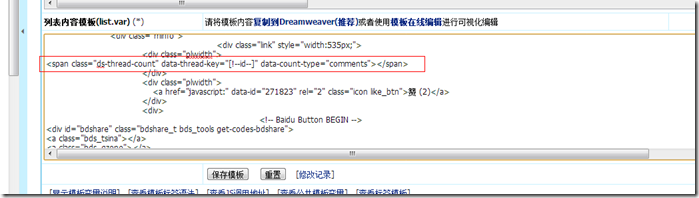
3.在列表页面模的内容模板list.var 处,在想要添加评论次数的地方,加入以下代码
<span class="ds-thread-count" data-thread-key="[!--id--]" data-count-type="comments"></span>
前台更新完毕,就能看到效果了