选择器是jQuery的核心。一个选择器写出来类似$('#dom-id')。
为什么jQuery要发明选择器?回顾一下DOM操作中我们经常使用的代码:
// 按ID查找: var a = document.getElementById('dom-id'); // 按tag查找: var divs = document.getElementsByTagName('div'); // 查找<p class="red">: var ps = document.getElementsByTagName('p'); // 过滤出class="red": // TODO: // 查找<table class="green">里面的所有<tr>: var table = ... for (var i=0; i<table.children; i++) { // TODO: 过滤出<tr> }
这些代码实在太繁琐了,并且,在层级关系中,例如,查找<table class="green">里面的所有<tr>,一层循环实际上是错的,因为<table>的标准写法是:
<table>
<tbody>
<tr>...</tr>
<tr>...</tr>
</tbody>
</table>
很多时候,需要递归查找所有子节点。
jQuery的选择器就是帮助我们快速定位到一个或多个DOM节点。
按ID查找
如果某个DOM节点有id属性,利用jQuery查找如下:
var div = $('#abc');//查找<div id="abc">:
注意,#abc以#开头。返回的对象是jQuery对象。
什么是jQuery对象?jQuery对象类似数组,它的每个元素都是一个引用了DOM节点的对象。
以上面的查找为例,如果id为abc的<div>存在,返回的jQuery对象如下:
[<div id="abc">...</div>]
如果id为abc的<div>不存在,返回的jQuery对象如下:
[]
总之jQuery的选择器不会返回undefined或者null,这样的好处是你不必在下一行判断if (div === undefined)。
jQuery对象和DOM对象之间可以互相转化:
var div = $('#abc'); // jQuery对象 var divDom = div.get(0); // 假设存在div,获取第1个DOM元素 var another = $(divDom); // 重新把DOM包装为jQuery对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jQuery</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <div id="abc"> <p>111</p> <span>222</span> </div> <script> 'use strict'; var div=$('#abc');//jQuery对象 var divDom = div.get(0);//假设存在div,获取第一个DOM元素 var another = $(divDom);//重新把DOM包装为jQuery对象 console.log(div); console.log(divDom); console.log(another); </script> </body> </html>
结果:

通常情况下你不需要获取DOM对象,直接使用jQuery对象更加方便。如果你拿到了一个DOM对象,那可以简单地调用$(aDomObject)把它变成jQuery对象,这样就可以方便地使用jQuery的API了。
按tag查找
按tag查找只需要写上tag名称就可以了:
var ps = $('p'); // 返回所有<p>节点 ps.length; // 数一数页面有多少个<p>节点
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jQuery</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <div id="abc"> <p>111</p> <span>222</span> </div> <p>333</p> <script> 'use strict'; var ps = $('p'); //返回所有的<p>节点 console.log(ps); console.log(ps.length);//页面中一共有多少个<p>节点 </script> </body> </html>
结果:

按class查找
按class查找注意在class名称前加一个.:
var a = $('.red'); // 所有节点包含`class="red"`都将返回 // 例如: // <div class="red">...</div> // <p class="green red">...</p>
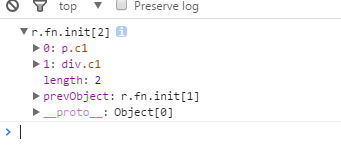
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jQuery</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <div id="abc"> <p>111</p> <span>222</span> </div> <p class="c1">333</p> <div class="c1">c1</div> <div class="c2 cc2">c2</div> <script> 'use strict'; var c = $('.c1');//所有节点包含'class=c1'都将返回 console.log(c); </script> </body> </html>
结果:

通常很多节点有多个class,我们可以查找同时包含red和green的节点:
var a = $('.red.green'); // 注意没有空格! // 符合条件的节点: // <div class="red green">...</div> // <div class="blue green red">...</div>
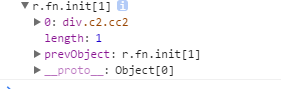
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jQuery</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <div id="abc"> <p>111</p> <span>222</span> </div> <p class="c1">333</p> <div class="c1">c1</div> <div class="c2 cc2">c2</div> <script> 'use strict'; var c = $('.c2.cc2');//注意这里,两个类名之间没有空格噢 console.log(c); </script> </body> </html>
结果:

按属性查找
一个DOM节点除了id和class外还可以有很多属性,很多时候按属性查找会非常方便,比如在一个表单中按属性来查找:
var email = $('[name=email]'); // 找出<??? name="email"> var passwordInput = $('[type=password]'); // 找出<??? type="password"> var a = $('[items="A B"]'); // 找出<??? items="A B">
这个方法尤其适合通过class属性查找,且不受class包含多个名称的影响:
var icons = $('[class^="icon-"]'); // 找出所有class包含至少一个以`icon-`开头的DOM // 例如: class="icon-clock", class="abc icon-home"
组合查找
组合查找就是把上述简单选择器组合起来使用。如果我们查找$('[name=email]'),很可能把表单外的<div name="email">也找出来,但我们只希望查找<input>,就可以这么写:
var emailInput = $('input[name=email]'); // 不会找出<div name="email">
同样的,根据tag和class来组合查找也很常见:
var tr = $('tr.red'); // 找出<tr class="red ...">...</tr>
多项选择器
多项选择器就是把多个选择器用,组合起来一块选:
$('p,div'); // 把<p>和<div>都选出来
$('p.red,p.green'); // 把<p class="red">和<p class="green">都选出来
要注意的是,选出来的元素是按照它们在HTML中出现的顺序排列的,而且不会有重复元素。例如,<p class="red green">不会被上面的$('p.red,p.green')选择两次。