1 // 2 // BWLabel.h 3 // IOS_0119_label 4 // 5 // Created by ma c on 16/1/19. 6 // Copyright © 2016年 博文科技. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 typedef NS_ENUM(NSInteger, BWTextAlignment) { 12 BWTextAlignmentTop = 0, 13 BWTextAlignmentBottom = 1, 14 BWTextAlignmentCenter = 2, 15 BWTextAlignmentLeftTop = 3,//文字-左上 16 BWTextAlignmentLeftDown = 4,//文字-左下 17 BWTextAlignmentRightTop = 5,//文字-右上 18 BWTextAlignmentRightDown= 6//文字-右下 19 }; 20 21 @interface BWLabel : UILabel 22 23 @property (nonatomic, assign) BWTextAlignment bowenTextAlignment; 24 25 @end 26 27 28 29 // 30 // BWLabel.m 31 // IOS_0119_label 32 // 33 // Created by ma c on 16/1/19. 34 // Copyright © 2016年 博文科技. All rights reserved. 35 // 36 37 #import "BWLabel.h" 38 39 @implementation BWLabel 40 41 - (instancetype)initWithFrame:(CGRect)frame 42 { 43 self = [super initWithFrame:frame]; 44 if (self) { 45 _bowenTextAlignment = BWTextAlignmentCenter; 46 47 } 48 return self; 49 } 50 51 - (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines 52 { 53 CGRect bowenRect = [super textRectForBounds:bounds limitedToNumberOfLines:numberOfLines]; 54 55 switch (_bowenTextAlignment) { 56 case BWTextAlignmentTop: 57 bowenRect.origin.x = (bounds.size.width - bowenRect.size.width)/2; 58 bowenRect.origin.y = bounds.origin.y; 59 break; 60 case BWTextAlignmentCenter: 61 bowenRect.origin.x = (bounds.size.width - bowenRect.size.width)/2; 62 bowenRect.origin.y = bounds.origin.y + (bounds.size.height - bowenRect.size.height)/2; 63 break; 64 case BWTextAlignmentBottom: 65 bowenRect.origin.x = (bounds.size.width - bowenRect.size.width)/2; 66 bowenRect.origin.y = bounds.origin.y + bounds.size.height - bowenRect.size.height; 67 case BWTextAlignmentLeftTop: 68 bowenRect.origin.y = bounds.origin.y; 69 bowenRect.origin.x = 0; 70 break; 71 case BWTextAlignmentLeftDown: 72 bowenRect.origin.y = bounds.origin.y + bounds.size.height - bowenRect.size.height; 73 bowenRect.origin.x = 0; 74 break; 75 case BWTextAlignmentRightTop: 76 bowenRect.origin.y = bounds.origin.y; 77 bowenRect.origin.x = bounds.size.width - bowenRect.size.width; 78 break; 79 case BWTextAlignmentRightDown: 80 bowenRect.origin.y = bounds.origin.y + bounds.size.height - bowenRect.size.height; 81 bowenRect.origin.x = bounds.size.width - bowenRect.size.width; 82 break; 83 } 84 return bowenRect; 85 } 86 87 88 - (void)drawTextInRect:(CGRect)rect 89 { 90 CGRect bowenRect = [self textRectForBounds:rect limitedToNumberOfLines:self.lineBreakMode]; 91 92 [super drawTextInRect:bowenRect]; 93 } 94 @end 95 96 97 98 99 // 100 // ViewController.m 101 // IOS_0119_label 102 // 103 // Created by ma c on 16/1/19. 104 // Copyright © 2016年 博文科技. All rights reserved. 105 // 106 107 #import "ViewController.h" 108 #import "BWLabel.h" 109 #import <CoreText/CoreText.h> 110 111 @interface ViewController () 112 113 @end 114 115 @implementation ViewController 116 117 - (void)viewDidLoad { 118 [super viewDidLoad]; 119 120 NSMutableAttributedString *bowenAttributedString = [[NSMutableAttributedString alloc] initWithString:@"举头望明月,低头思故乡"]; 121 122 //字体颜色NSForegroundColorAttributeName 123 //字体大小NSFontAttributeName 124 NSDictionary *dict = [[NSDictionary alloc] initWithObjectsAndKeys: 125 [UIColor redColor], NSForegroundColorAttributeName, 126 [UIFont systemFontOfSize:14], NSFontAttributeName, nil]; 127 128 [bowenAttributedString setAttributes:dict range:NSMakeRange(0, 5)]; 129 130 //kCTUnderlineStyleAttributeName设置下划线 131 [bowenAttributedString addAttribute:(NSString *)kCTUnderlineStyleAttributeName value:(id)[NSNumber numberWithInt:kCTUnderlineStyleSingle] range:NSMakeRange(0, 5)]; 132 NSLog(@"%@",bowenAttributedString); 133 134 135 //进行替换属性字符串通过NSRange 136 [bowenAttributedString replaceCharactersInRange:NSMakeRange(3, 1) withString:@"伤"]; 137 138 139 BWLabel *label = [[BWLabel alloc] initWithFrame:CGRectMake(50, 200, 300, 100)]; 140 //label.text = @"123666"; 141 label.attributedText = bowenAttributedString; 142 label.backgroundColor = [UIColor groupTableViewBackgroundColor]; 143 label.bowenTextAlignment = BWTextAlignmentTop; 144 [self.view addSubview:label]; 145 } 146
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
NSLog(@"%@",[touches valueForKey:@"view"]);
}
147 @end
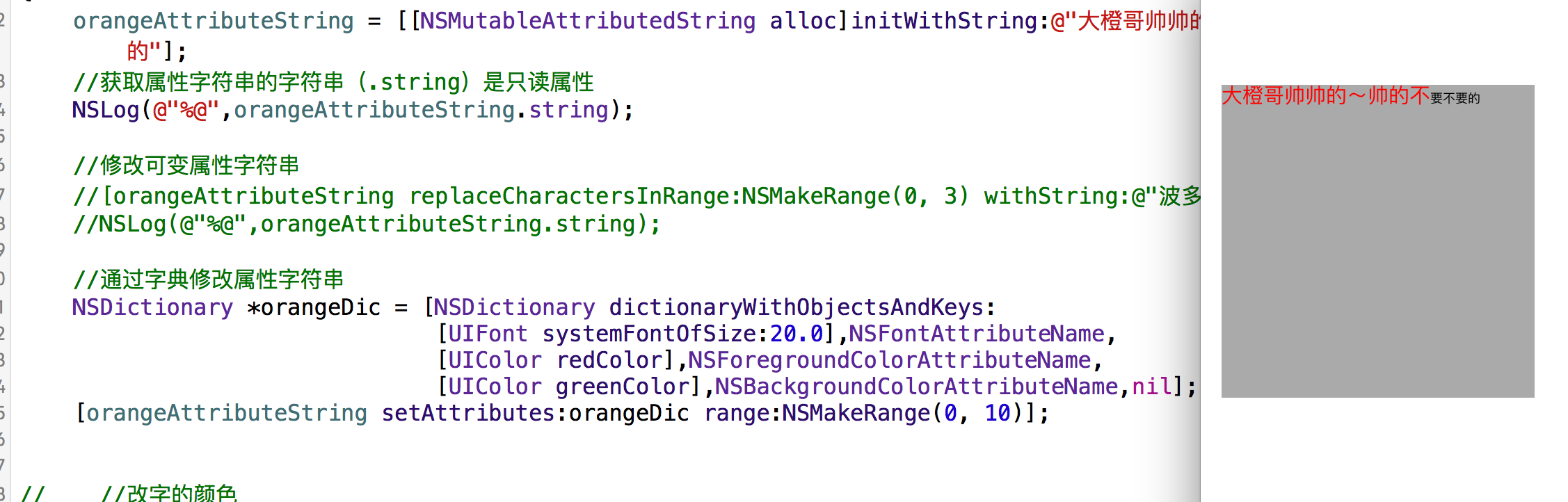
//(1)通过给出的range替换属性字符串
- (void)replaceCharactersInRange:(NSRange)range withString:(NSString *)str;

//(2)通过给出的NSDictionary(设置属性字符串)
- (void)setAttributes:(nullable NSDictionary<NSString *, id> *)attrs range:(NSRange)range;

我们看一下属性字符串可以设置的Keys
//
// NSAttributedString.h
// UIKit
//
// Copyright (c) 2011-2015, Apple Inc. All rights reserved.
//
#import <Foundation/NSAttributedString.h>
#import <UIKit/UIKitDefines.h>
@class NSFileWrapper;
@class NSURL;
NS_ASSUME_NONNULL_BEGIN
//字体
UIKIT_EXTERN NSString * const NSFontAttributeName NS_AVAILABLE(10_0, 6_0);
//段落样式
UIKIT_EXTERN NSString * const NSParagraphStyleAttributeName NS_AVAILABLE(10_0, 6_0);
//文字颜色
UIKIT_EXTERN NSString * const NSForegroundColorAttributeName NS_AVAILABLE(10_0, 6_0);
//文字颜色背景
UIKIT_EXTERN NSString * const NSBackgroundColorAttributeName NS_AVAILABLE(10_0, 6_0);
//设置连体属性,取之味NSNumber对象(整数),0表示没有连体字符串,1表示使用默认连体字符串
UIKIT_EXTERN NSString * const NSLigatureAttributeName NS_AVAILABLE(10_0, 6_0);
//设置字符间距
UIKIT_EXTERN NSString * const NSKernAttributeName NS_AVAILABLE(10_0, 6_0);
//设置删除线
UIKIT_EXTERN NSString * const NSStrikethroughStyleAttributeName NS_AVAILABLE(10_0, 6_0);
//下划线
UIKIT_EXTERN NSString * const NSUnderlineStyleAttributeName NS_AVAILABLE(10_0, 6_0);
//填充部分颜色
UIKIT_EXTERN NSString * const NSStrokeColorAttributeName NS_AVAILABLE(10_0, 6_0);
//设置笔画宽度
UIKIT_EXTERN NSString * const NSStrokeWidthAttributeName NS_AVAILABLE(10_0, 6_0);
//阴影属性
UIKIT_EXTERN NSString * const NSShadowAttributeName NS_AVAILABLE(10_0, 6_0);
//文本特殊效果
UIKIT_EXTERN NSString *const NSTextEffectAttributeName NS_AVAILABLE(10_10, 7_0);
//文本附件,取值为NSTextAttachment对象,用于图文混排CoreText
UIKIT_EXTERN NSString * const NSAttachmentAttributeName NS_AVAILABLE(10_0, 7_0);
//设置链接属性,点击后调用浏览器打开指定URL地址
UIKIT_EXTERN NSString * const NSLinkAttributeName NS_AVAILABLE(10_0, 7_0);
//设置基线偏移值,正,上偏,负下偏
UIKIT_EXTERN NSString * const NSBaselineOffsetAttributeName NS_AVAILABLE(10_0, 7_0);
//设置下划线
UIKIT_EXTERN NSString * const NSUnderlineColorAttributeName NS_AVAILABLE(10_0, 7_0);
//设置删除线的颜色
UIKIT_EXTERN NSString * const NSStrikethroughColorAttributeName NS_AVAILABLE(10_0, 7_0);
//设置字形倾斜度,取值为NSNumber(float),正,向右倾斜,负,向左倾斜
UIKIT_EXTERN NSString * const NSObliquenessAttributeName NS_AVAILABLE(10_0, 7_0);
//设置文本横向拉伸属性,取之为NSnumber(float)正值,横向拉伸文本,负值,横向压缩文本
UIKIT_EXTERN NSString * const NSExpansionAttributeName NS_AVAILABLE(10_0, 7_0);
//设置蚊子书写方向,从左向右书写或者从右向左书写
UIKIT_EXTERN NSString * const NSWritingDirectionAttributeName NS_AVAILABLE(10_6, 7_0);
//设置蚊子拍版方向,取值为NSNumber对象(整数),0横排文本,1竖排文本
UIKIT_EXTERN NSString * const NSVerticalGlyphFormAttributeName NS_AVAILABLE(10_7, 6_0);
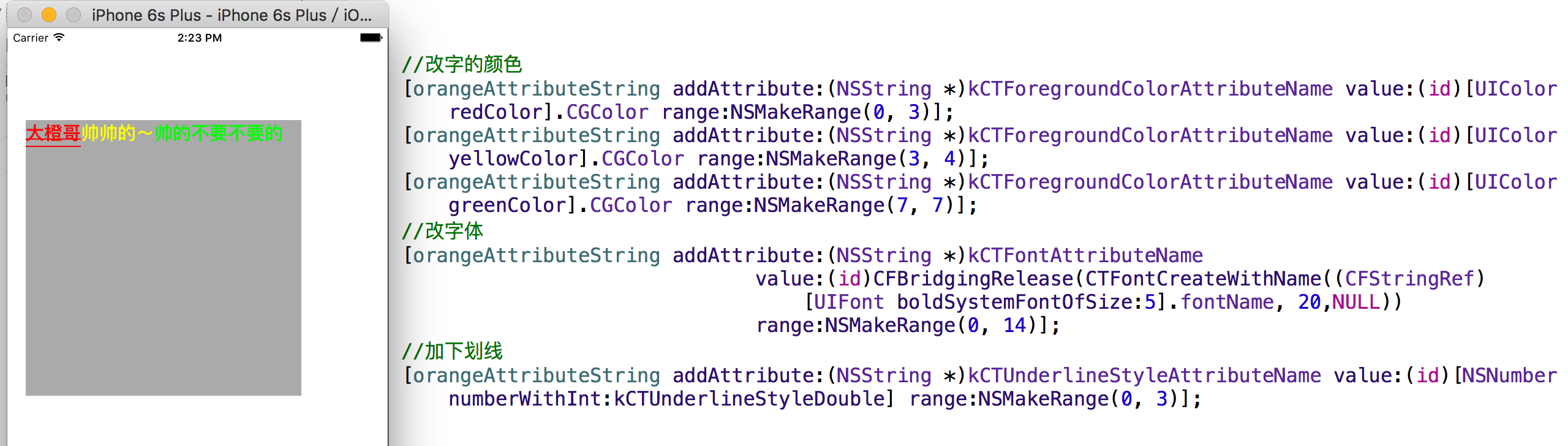
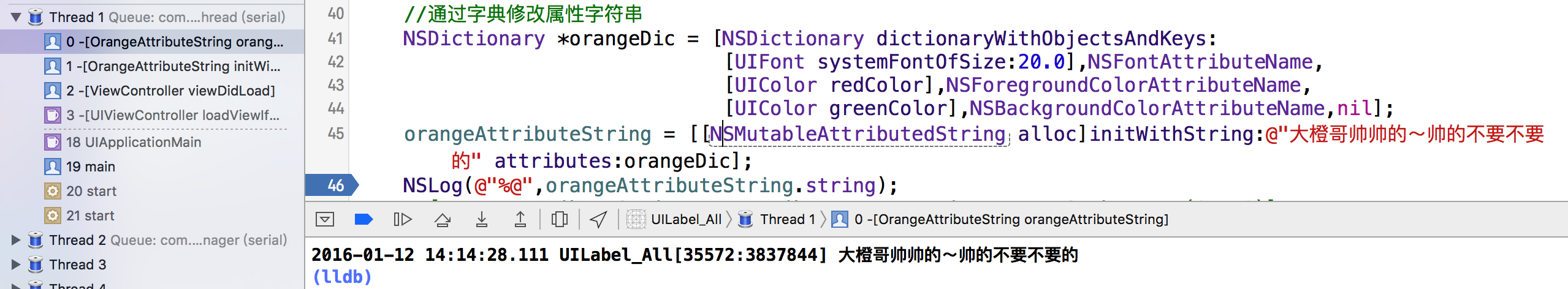
苹果自己的API用来设置属性字符串的Keys的
或者,刚才的操作~在初始化的时候setAttributes也是可以的

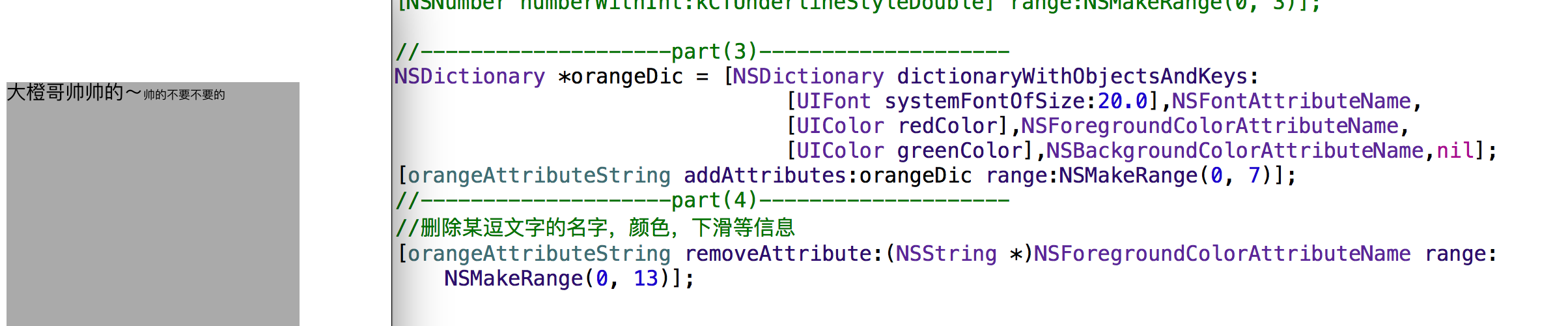
//---------------然后我们看看类蔟中的内容---------------
//(1)设置属性字符串的属性
- (void)addAttribute:(NSString *)name value:(id)value range:(NSRange)range;
- (void)addAttributes:(NSDictionary<NSString *, id> *)attrs range:(NSRange)range;
- (void)removeAttribute:(NSString *)name range:(NSRange)range;
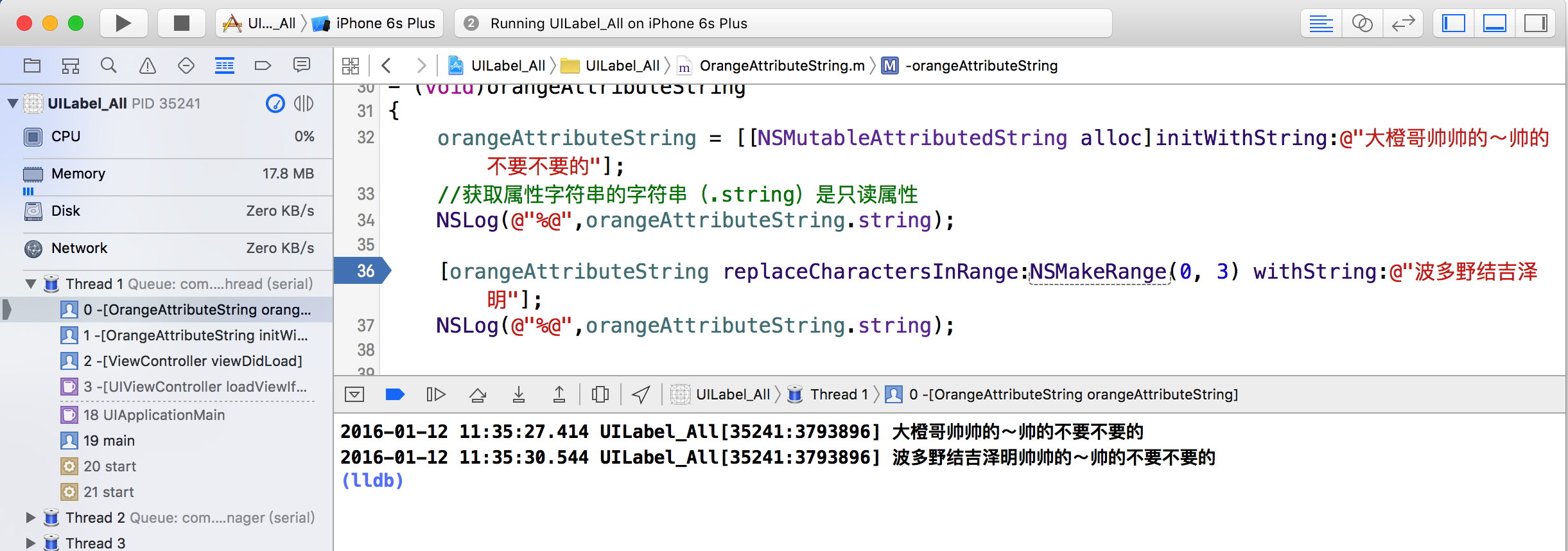
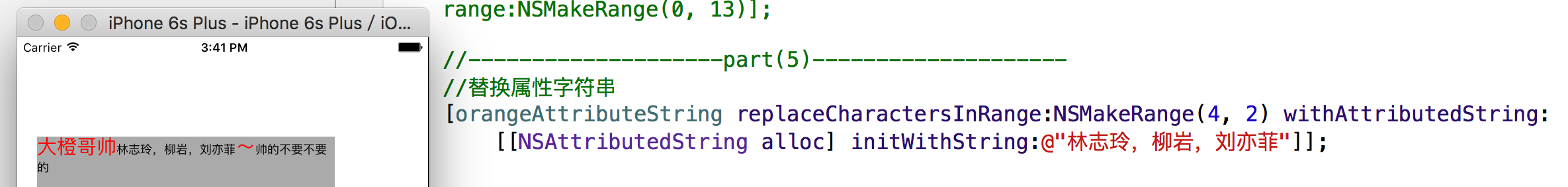
 //(4)替换属性字符串
//(4)替换属性字符串- (void)replaceCharactersInRange:(NSRange)range withAttributedString:(NSAttributedString*)attrString;

- (void)insertAttributedString:(NSAttributedString *)attrString atIndex:(NSUInteger)loc;
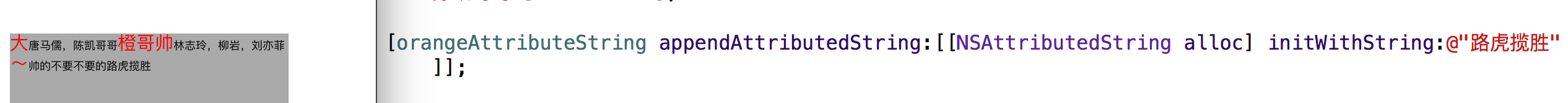
//(7)拼接属性字符串
- (void)appendAttributedString:(NSAttributedString *)attrString;
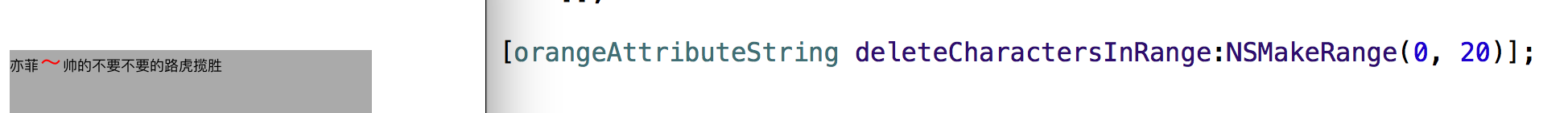
//(8)删除属性字符串
- (void)deleteCharactersInRange:(NSRange)range;
//(9)设置属性字符串
- (void)setAttributedString:(NSAttributedString *)attrString;
- (void)beginEditing;
- (void)endEditing;
有人会问了为什么我的属性字符串加载不出来,是因为,我加了如下的代码
这就涉及到了CoreText和CoreGray还有,OpenGLES了,先看代码,听我逐一讲解
#import <CoreText/CoreText.h>
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
NSAttributedString *attriString = orangeAttributeString;
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextConcatCTM(ctx, CGAffineTransformScale(CGAffineTransformMakeTranslation(0, rect.size.height), 1.f, -1.f));
CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)attriString);
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddRect(path, NULL, rect);
CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), path, NULL);
CFRelease(path);
CFRelease(framesetter);
CTFrameDraw(frame, ctx);
CFRelease(frame);
}
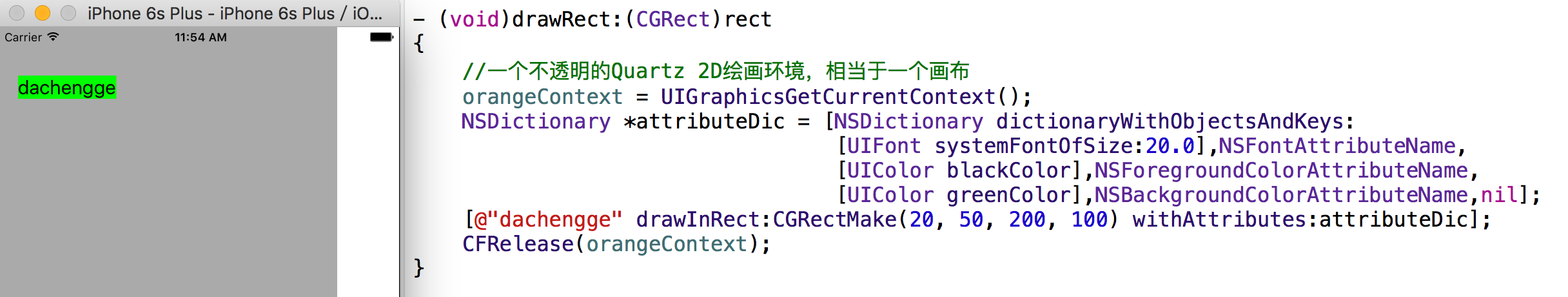
今天继续更新(关于CGContextRef)的介绍


相当于重写了UIView的drawRect方法(CoreGraphics)
UIKIT_EXTERN CGContextRef __nullable UIGraphicsGetCurrentContext(void) CF_RETURNS_NOT_RETAINED;
这是CGContextRef的定义
#define UIKIT_EXTERN extern __attribute__((visibility ("default")))
这是UIKIT_EXTERN的定义
偏向C的语言方法
CGContextRef是CoreFoundation框架的对象
释放的时候ARC控制不了,所以内存管理使用CFRelease来释放CoreFoundation对象
转自:http://user.qzone.qq.com/282187892?ptlang=2052