HTML:超文本标记语言(英语:HyperText Markup Language)是一种用于创建网页的标准标记语言。
环境:运行在浏览器上,由浏览器来解析。
后缀: .html 或 .htm
书写:HTML 标签对大小写不敏感,建议使用小写,注意将标签写全,虽然即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来,但是可能会产生意想不到的结果和错误
查看:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
版本:HTML(1991)、HTML+(1993)、HTML 2.0(1995)、HTML 3.2(1997)、HTML 4.01(1999)、XHTML 1.0(2000)、HTML5(2012)、XHTML5(2013)
<!DOCTYPE html> 声明为 HTML5 文档 <html> 元素是 HTML 页面的根元素 <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。 <title> 元素描述了文档的标题 <body> 元素包含了可见的页面内容
1、标签与元素 : 元素包含标签,html文档由html元素定义
HTML 标记标签通常被称为 HTML 标签 (HTML tag),尖括号包围,成对出现,分为开始标签和结束标签,也称为开放标签和闭合标签
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思,但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签
2、属性:为HTML 元素提共附件信息
书写方式:在开始标签中书写,对大小写不敏感(建议小写),以键值对的形式出现,属性值包括在引号内(单双引号都可以,常用的为双引号)
常用属性:class(定义一个或多个类名,用于js,css)、id(定义元素唯一id)、style(设置元素的行内样式)、title(描述信息,说明左右,一个提示)
3、注释:提高其可读性,使代码更易被人理解。
浏览器会忽略注释,也不会显示它们
<!-- 这是一个注释 -->
4、<head> 元素包含了所有的头部标签元素
可以在头部中:插入脚本(scripts), 样式文件(CSS),及各种meta信息。
常见的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>
<title> 标签定义不同文档的标题,显示在搜索引擎结果页面的标题和收藏夹中的标题(SEO)
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据(SEO)。
<link> 标签定义了文档与外部资源之间的关系,常用于链接到样式表 (css)
<script>标签用于加载脚本文件,如: JavaScript
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接
<style> 标签定义了HTML文档的样式文件引用地址
5、样式 CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
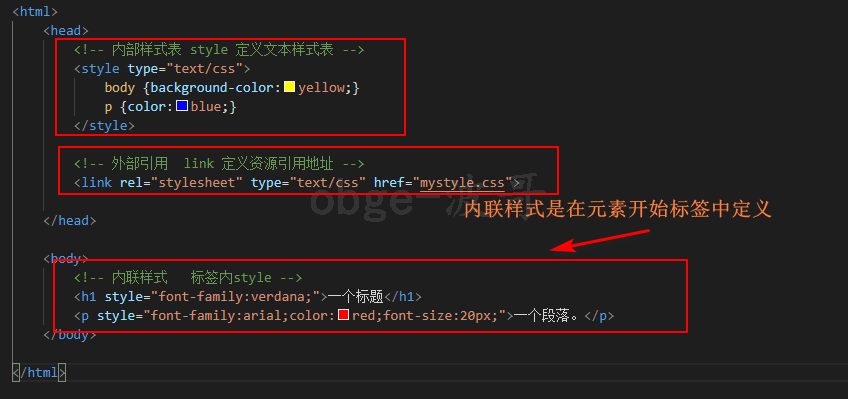
主要分为三种方式:内联样式、内部样式表和外部引用,建议使用外部引用
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件 <link>

6、区块元素 和 内联元素
区块元素会换行:如<h1>, <p>, <ul>, <table>,<div>
内联元素不会换行:如<b>, <td>, <a>, <img>,<span>
7、网页布局 : <div> 或者 <table>
使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
注意:虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。
8、框架 (iframe)
用处:在同一个浏览器窗口中显示不止一个页面
常用属性: src :指向的地址,height 和 width 定义iframe标签的高度与宽度。frameborder 定义iframe表示是否显示边框。
9、颜色: 由红色、绿色、蓝色混合而成。
定义颜色:可以通过,一个16进制的符号,RGB 颜色值 和英文字母
(RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了 “alpha” 通道,运行对颜色值设置透明度)
多少:三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。
颜色名:141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。
17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。
颜色值:由十六进制来表示红、绿、蓝(RGB),每个颜色最低为0(十六进制为00),最高为255(十六进制为ff)
10、HTML 脚本 <script>(用于定义客户端脚本,如 JavaScript)
书写: 建议在head头部标签中
用处:JavaScript 使 HTML 页面具有更强的动态和交互性,常用于图片操作、表单验证以及内容动态更新
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时,才会显示 <noscript> 元素中的内容(可包含普通 HTML 页面的 body 元素中能够找到的所有元素。)
11、字符实体(字符的代号)
注意:实体字符对大小写敏感
常用的有:空格()

12、URL 统一资源定位器
URL 是一个网页地址,只能使用 ASCII 字符集
一、常用标签
1、标题 :HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
是:块级元素,会换行
大小:h1 最大、h6最小
特点:浏览器会自动地在标题的前后添加空行。会换行
好处:便于搜索引擎索引,用于SEO,有条理
与字体之间的关系:1到6号标题与1到6号字体逆序对应,比如1号字体对应6号标题,2号字体对应5号标题。
2、水平线:<hr> 标签在 HTML 页面中创建水平线。
用处:用于分隔内容
注意: 没有结束 标签
3、段落:标签 <p> 来定义的,属于块级元素
是:块级元素,会换行
用处: HTML 可以将文档分割为若干段落。浏览器会自动地在段落的前后添加空行
4、折行: <br> 标签
用处:在不产生一个新段落的情况下进行换行(新行)
注意 : <br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签
5、文本格式化标签
常用的有:加粗 (<b>)、斜体(<i>)、上标(<sub>)、下标(<sup>)
6、链接:HTML 链接是通过标签 <a> 来定义的。
用处:使用超级链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面
特点:超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手
默认情况下:蓝色带下划线为一个未访问链接,点击链接变成红色带下划线、紫色带下划线为访问过
常用属性: href="地址"
其中:target 属性,可以定义被链接的文档在何处显示
注意:在访问将链接地址写全 如访问 https://www.obge.top/img 书写时,要写为 href=" https://www.obge.top/img/",最后一定要有个正斜杠,如果不写正斜杠,就会想服务器请求两次,一次加正斜杠一次
7、图像:HTML 图像是通过标签 <img> 来定义的.
是:内联元素,不会换行
用处:在页面上显示图像
特点:<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
常用属性:
src (source):指定图像的 URL(指存储图像的位置) 地址
alt :替换文本属性,指在浏览器无法载入图像时,替换文本属性中的值显示
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。属性值默认单位为像素
其他图像标签(map 和 area)
<map> 定义图像地图 常用属性 shape指的是点击区域的形状,coords指的应该是链接区域在图片中的坐标(像素为单位) <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> <area> 定义图像地图中的可点击区域 例子: 矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2)) <area shape="rect" coords="x1,y1,x2,y2" href=url>
关系:每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
常用属性: border 定义边框,colspan 跨行
9、列表 :主要分为 有序列表(ol)、无序列表(ul)和自定义列表(dl)
是:块级元素,会换行
无序列表: <ul> 标签,每个列表项始于 <li> 标签、是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
有序列表: <ol> 标签。每个列表项始于 <li> 标签,列表项使用数字来标记。
自定义列表: <dl> 标签。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
10、盒子 : div 元素,一个元素容器
是:块级元素,会换行
用处:用于组合其他 HTML 元素的容器。
11、 <span> 元素,一个文本容器
是:内联元素,不会换行
用处:用作文本的容器
12、表单 form :一个包含表单元素的区域。
表单本身并不可见,表单元素是允许用户在表单中输入内容,在大多数浏览器中,文本域的默认宽度是 20 个字符
常见的有:行内输入(input)、按钮(button)、文本域(textarea)、下拉列表(select和option)、单选框(radio)、复选框(checkboxes)等
表单form 常用属性: name,action,method(提交方法)
输入元素:input 常用属性:
type :定义输入类型,常用的有text,password,submit
name :键
value : 值