可以在JS中创建三种消息框:警告框、确认框、提示框。
一、警告框 alert()
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("文本")
二、确认框 confirm()
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确认或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为false。
语法:
confirm("文本")
三、提示框 prompt()
用户框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后确认或取消按钮才能继续操作。
如果用户点击确认,那么返回值为输入的值;如果用户点击取消,那么返回值为 null;
语法:
prompt("文本","默认值")
四、实例
(一)警告框
<html> <head> <script type="text/javascript"> function disp_alert() {alert("我是警告框!!"); } </script> </head> <body> <input type="button" onclick="disp_alert()" value="显示警告框" /> </body> </html>

(二)带有折行的警告框
注意:这里 是转义字符,不可以直接使用标签。
<html> <head> <script type="text/javascript"> function disp_alert() { alert("hello world!在这里,演示" + ' ' + "如何向警告框添加折行。") } </script> </head> <body> <input type="button" onclick="disp_alert()" value="显示警告框" /> </body> </html>

(三)确认框
<html> <head> <script type="text/javascript"> function show_confirm(){ var r=confirm("Press a button!"); if (r==true){ alert("You pressed OK!"); }else{ alert("You pressed Cancel!"); } } </script> </head> <body> <input type="button" onclick="show_confirm()" value="Show a confirm box" /> </body> </html>

点击确认之后

如果点击取消

(四)提示框
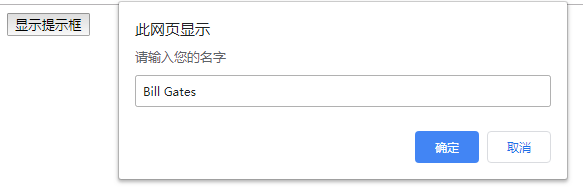
<html> <head> <script type="text/javascript"> function disp_prompt() { var name=prompt("请输入您的名字","Bill Gates") if (name!=null && name!="") { document.write("你好!" + name + " 今天过得怎么样?") } } </script> </head> <body> <input type="button" onclick="disp_prompt()" value="显示提示框" /> </body> </html>

点击确认之后会显示: