利用CSS3中的transform属性画菱形和平行四边形
transform 实现2D或是3D的变形转换,通过transform可以实现对元素的四种变换:旋转、缩放、移动、倾斜
一、菱形
菱形的特点:菱形的四条边相等,可以理解为正方形的一种,所以分析可以通过正方形的旋转得到菱形
transform:rotate(45deg); 将正方形旋转45deg

注意:transform属性并不是所有的浏览器都可以支持的,为了兼容不支持transform属性的浏览器,所以要使用厂商前缀。添加厂商前缀的快捷方式:transform 后 tab键。即可自动生成带有厂商前缀的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.diamond{
width:200px;height:200px;
background: #faa;
margin:50px auto;
-webkit-transform:rotate(45deg) ; //Webkit / Safari / Chrome
-moz-transform:rotate(45deg) ; //Firefox
-ms-transform:rotate(45deg) ; //Internet Explorer
-o-transform:rotate(45deg) ; //Opera
transform:rotate(45deg) ;
}
</style>
</head>
<body>
<div class="diamond"></div>
</body>
</html>
实现效果

二、平行四边形
运用了transform属性中的skew值,定义了元素倾斜度数。沿着X轴和Y轴的2D倾斜转换,X轴倾斜20deg,Y轴倾斜20deg。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.prallel{
width:200px;
height:100px;
background: #faa;
margin:100px auto;
-webkit-transform: skew(20deg,20deg);
-ms-transform: skew(20deg,20deg);
-o-transform: skew(20deg,20deg);
transform: skew( 20deg,20deg);
}
</style>
</head>
<body>
<div class="prallel"></div>
</body>
</html>
表现效果:

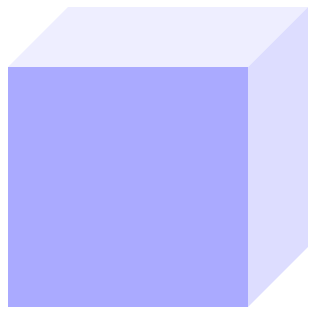
三、立方体
在这个例子中是通过设置三个div元素来制作立方体的三个面
第一个div盒子#box1 默认的是块元素,所以独占一行,占据上面一行;第二个盒子#box2 和第三个盒子 #box3,将其设置为 display:inline-block 行内块元素,所以既可以共同存在于一行,又可以设置宽高。
注意:行内块元素因为页面排版会出现空白间距问题设置 font-size:0; 解决。详情查看博客https://www.cnblogs.com/nyw1983/p/11626975.html
运用了transform属性中的skew值,定义了元素倾斜度数。沿着X轴和Y轴的2D倾斜转换,
box1 在X轴倾斜 -45deg,Y轴倾斜 0deg;
box3 在X轴倾斜 0deg,Y轴倾斜 -45deg
transform:translate(x,y); 基于原来的位置,沿X轴平移,长度为x,沿Y轴平移,长度为y

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>立方体</title> <style> #box2{ width:240px; height:240px; background-color:#aaf; display:inline-block; } #box1{ width:240px; height:60px; transform:skew(-45deg,0deg) translate(30px,0px); background-color: #eef; } #box3{ width:60px; height:240px; background: #ddf; display:inline-block; transform:skew(0deg,-45deg) translate(0,-30px); } </style> </head> <body> <div style="font-size:0px"> <div id="box1">1</div> <div id="box2">2</div> <div id="box3">3</div> </div> </body> </html>
表现效果