条件分支语句也叫switch语句
语法:
switch(条件表达式){
case 表达式 :
语句…
break;
case 表达式 :
语句…
break;
default :
语句…
break;
}
执行流程:
switch…case…语句
执行时会将case后表达式的值与switch条件表达式的值进行全等比较,
- 如果比较结果为true,则从当前case处开始执行代码。当前case后的所有代码都会被执行。可以在case代码后跟着break关键字,这样可以确保只执行当前case后的语句,而不会执行其他case。
- 如果比较结果为false,则继续向下比较
- 如果所有比较结果都为false,则只执行default后的语句
switch语句中的每一种情况(case)的含义是:“如果表达式等于这个值(value),则执行后面的语句(statement)”;
break关键字会导致代码执行流跳出switch语句。如果省略break关键字,就会导致执行完当前case后,继续执行下一个case。
default关键字则用于在表达式不匹配前面任何一种情形时,执行机动代码(因此,也相当于一个else语句)
switch语句和if语句异同点:
switch语句和if语句实际上是有重复的,使用switch可以实行if的功能,使用if也可以实现switch的供能,具体选择哪种方法,可以根据自己的习惯选择。
实例:(根据num的值来输出对应的英文)
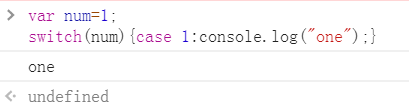
var num=1;
switch(num){
case 1:
console.log("one");
}

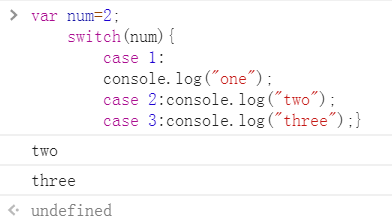
注意:如果比较结果为true,就从当前case处开始执行代码。从当前case处执行代码意味着不仅仅是case后面紧跟着的这条语句,还有case后面所有的语句都进行输出。(num为2,case 2表达式与其全等,所以case 2后面的所有代码都运行)
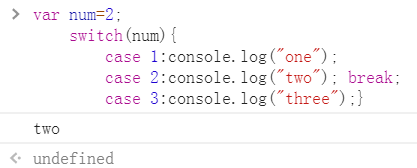
var num=2;
switch(num){
case 1:
console.log("one");
case 2:
console.log("two");
case 3:
console.log("three");
}
输出结果:

注意:执行break可以退出switch语句,截断了case代码,只输出case 2后面的语句。