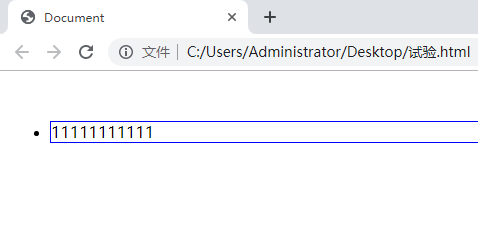
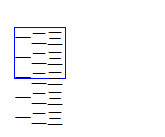
一、列表项标记窜出div盒子


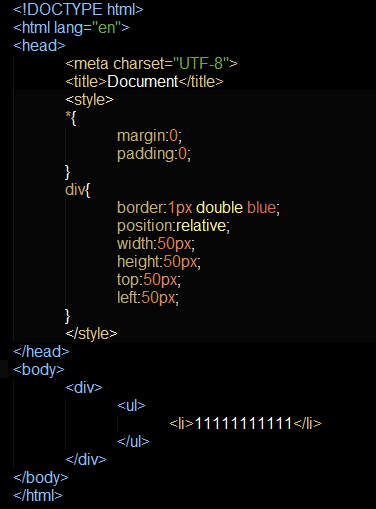
列表项标记窜出盒子,是因为设置了 *{ margin:0; padding:0; } ,消除了<li>元素的默认外边距。
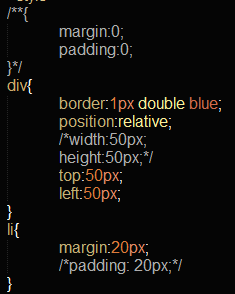
结解决方法:消除*{}选择器或是设置外边距
列表项目标记与边距有关


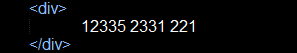
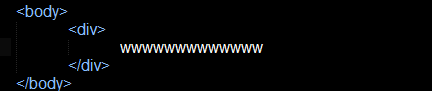
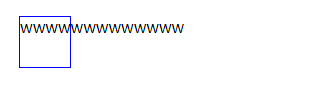
二、div中的没有空格纯数字与纯字母不会继承父元素的块属性










出现空格之后就会按照空格出现的位置分行。
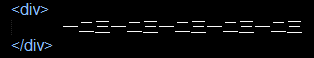
三、border-width 不支持百分比
无论屏幕有多大,手机屏幕也好,电脑屏幕也好,边框宽度都不会因为屏幕宽度的改变去改变。
这是受border-width的语义和使用场景决定的,不会因为设备大就按照比例变大的。
css中好有很多类似的,如:outline、box-shdow、text-shadow等等。
border-width还支持关键字:thin(细的1px),medium(默认值,中等的3px),thick(粗的5px)。IE7除外
为什么border-width的默认宽度是medium是3px呢?
这是因为border-style:double(双实线)至少得是3px才可以生效。
陆续补充~~~~~~~