一、@media媒体查询用途
媒体查询Media Queries,可以根据不同的设备为其实现不同的样式。@media可以根据不同的屏幕尺寸设置不同的样式,页面布局分别适应移动端、pc端等,在调整浏览器的大小,页面会根据媒体的宽度和高度来重新布置样式。
CSS2中使用的@media媒体查询在很多设备上支持的还不够友好,CSS3的多媒体查询继承了CSS2多媒体类型的所有思想,取代了查找设备的类型,CSS3根据设置自适应显示。
媒体查询可以用于检测很多东西:自动检测viewpoint(视窗)的宽度和高度;设备的宽度和高度;旋转方向(智能手机横屏或竖屏);分辨率大小。
二、CSS3语法规则
(一)直接写在css样式中
@media mediatype and/not/only (media feature) { CSS-Code }
如何理解@media的语法规则:
使用媒体查询必须是以 @media 开头;
然后指定设备类型(媒体类型mediatype);
接着是括号()里的规定媒体/设备特征(media feature),媒体特征的书写格式与css样式类似,都是属性名:属性值(例如min-width:200px);
最后跟着的大括号{ css-code },里面放置的是要设置的css样式。
逻辑运算符:
not:用来排除某种设备。比如,排除打印设备 @media not print;
only:用以指定某特定媒体设备。对于支持 Media Queries 的移动设备来说,如果存在 only 关键字,移动设备的 Web 浏览器会忽略 only关键字并直接根据后面的表达式应用样式文件。对于不支持 Media Queries 的设备但能够读取 Media Type 类型的 Web浏览器,遇到 only 关键字时会忽略这个样式文件。
all:适用于所有的设备类型;
and:媒体查询中使用来连接多种媒体特性,一个媒体查询中可以包含0或多个表达式,表达式可以是0或多个关键字,以及一种媒体类型。
如:@media screen and (max-800px) and (min-400px)
(二) 针对不同的媒体设备外部链入不同的 stylesheets(外部样式表)
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
定义媒体查询的部分放在<link>标签内,用media属性标注,media=" 媒体类型 and/not/only(媒体特性)"
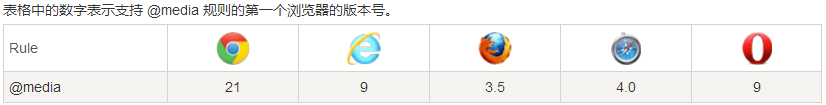
三、浏览器兼容

四、CSS3多媒体的类型 MediaType
- all 适用于所有类型
- print 适用于打印机和打印预览
- screen 适用于电脑屏幕、平板电脑、智能手机等
- speech 适用于屏幕阅读器
五、媒体特性 Media Feature
| 值 | 描述 |
|---|---|
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
六、应用实例
了解了媒体类型和媒体特性,或发现其书写类型和css样式基本一致,但是在media queries中,使用max / min来表示大于等于小于以此作为逻辑判断。而不是使用大于号>或小于号(<)符号进行判断。来看一下具体实例:
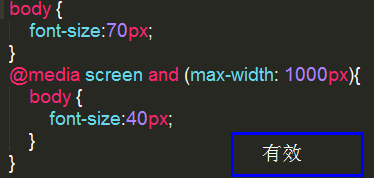
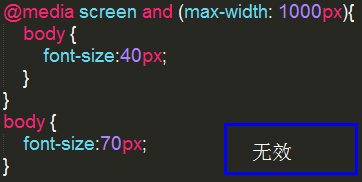
!注意:为元素设置css样式的属性,假如与媒体查询中设置的媒体样式是相同的属性时。那么需要注意 ,元素的css样式要写在媒体查询上面,否则css样式会覆盖媒体样式,使其失效。
例如:


(一)最小宽度min-width
min-width规则为:当媒体类型大于或是等于指定的宽度时,大括号内的样式生效;
例:
1 body {
2 background-color:lightgreen;
3 }
4
5 @media screen and (min- 700px) {
6 body {
7 background-color:lightblue;
8 }
9 }
规定最小宽度为700px,当浏览器窗口的宽度大于或等于700px时,则主体区域的背景颜色变为 淡蓝色。
若宽度小于700px,主体区域背景颜色保持原有样式,显示为为淡绿色。
(如果想让lightblue生效,就必须使宽度大于或等于700px,700px以下的宽度无效。区间为[>700])
(二)最大宽度max-width
max-width规则为:当媒体类型小于或是等于指定的宽度时,大括号内的样式生效;
1 body {
2 background-color:lightgreen;
3 }
4
5 @media screen and (max- 700px) {
6 body {
7 background-color:lightblue;
8 }
9 }
规定最大宽度为700px,当浏览器窗口的宽度小于或等于700px时,则主体区域的背景颜色变为 淡蓝色。
若宽度大于700px,主体区域背景颜色保持原有样式,显示为为淡绿色。
(如果想让lightblue生效,就必须把宽度保持在700px之下,700px及更大的宽度无效。区间为[0,700])
(三)同时设置多个媒体特性
使用and属性来设置多个媒体特征。一个媒体查询中可以包含0或多个表达式,表达式可以是0或多个关键字,以及一种媒体类型。
1 body {
2 background-color:lightgreen;
3 }
4 @media screen and (max- 1000px) and (min- 700px){
5 body {
6 background-color:lightblue;
7 }
8 }
最大宽度为1000px,最小宽度为700px,所以屏幕宽度要保持在大于等于700px且小于等于1000px的范围内。背景颜色为浅蓝色的设置才能生效。区间为[1000,700]。
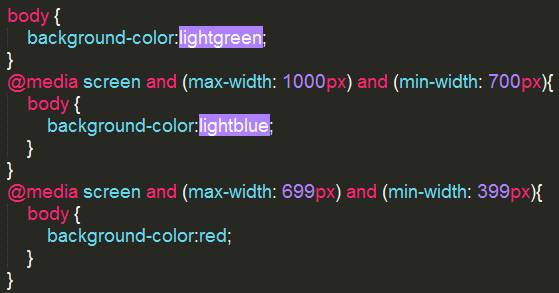
同样也可以同时设置多个媒体查询

宽度大于1000px背景颜色浅绿色;宽度700px~1000px时背景颜色为浅蓝色,宽度为699px~399px时背景颜色为红色。
(四)输出设备的屏幕可见宽度 device-width
在智能设备上,例如iPhone、iPad等,还可以根据屏幕设备的尺寸来设置相应的样式(或者调用相应的样式文件)。
width和height有可以指定最大最小值,同样的,对于屏幕设备同样可以使用“min/max”对应参数,如“min-device-width”或者“max-device-width”。
最大/最小屏幕可见宽度。
<link rel="stylesheet" media="screen and (max-device-480px)" href="iphone.css" />
表示外部样式iphone.css适用于最大设备宽度为480px。device-width指的是设备的实际分辨率(可视面积的分辨率)
(五)not关键字
使用not关键字来排除某种所指定设备类型,排除后面表达式中的媒体类型。not表现的效果就是“非”,对后面跟着的表达式进行否定定义。
@media not print and(max-width:200px){body{background:blue}}
样式代码将被使用在除打印设备和设备宽度小于200px下所有设备中。
(六)only关键字
only用来指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query但却支持Media Type的设备隐藏样式表的。
支持媒体特性的设备,正常调用样式,此时就当only不存在;
表示不支持媒体特性但又支持媒体类型的设备,这样就会不读样式,因为其先会读取only而不是screen;
另外不支持Media Queries的浏览器,不论是否支持only,样式都不会被采用