一、axios
1.基本使用
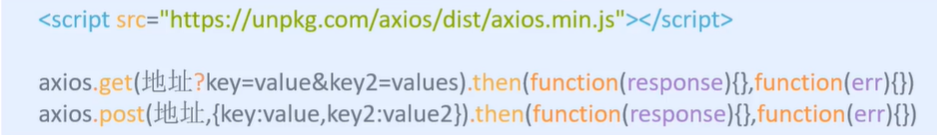
- axios必须先导入才可以使用
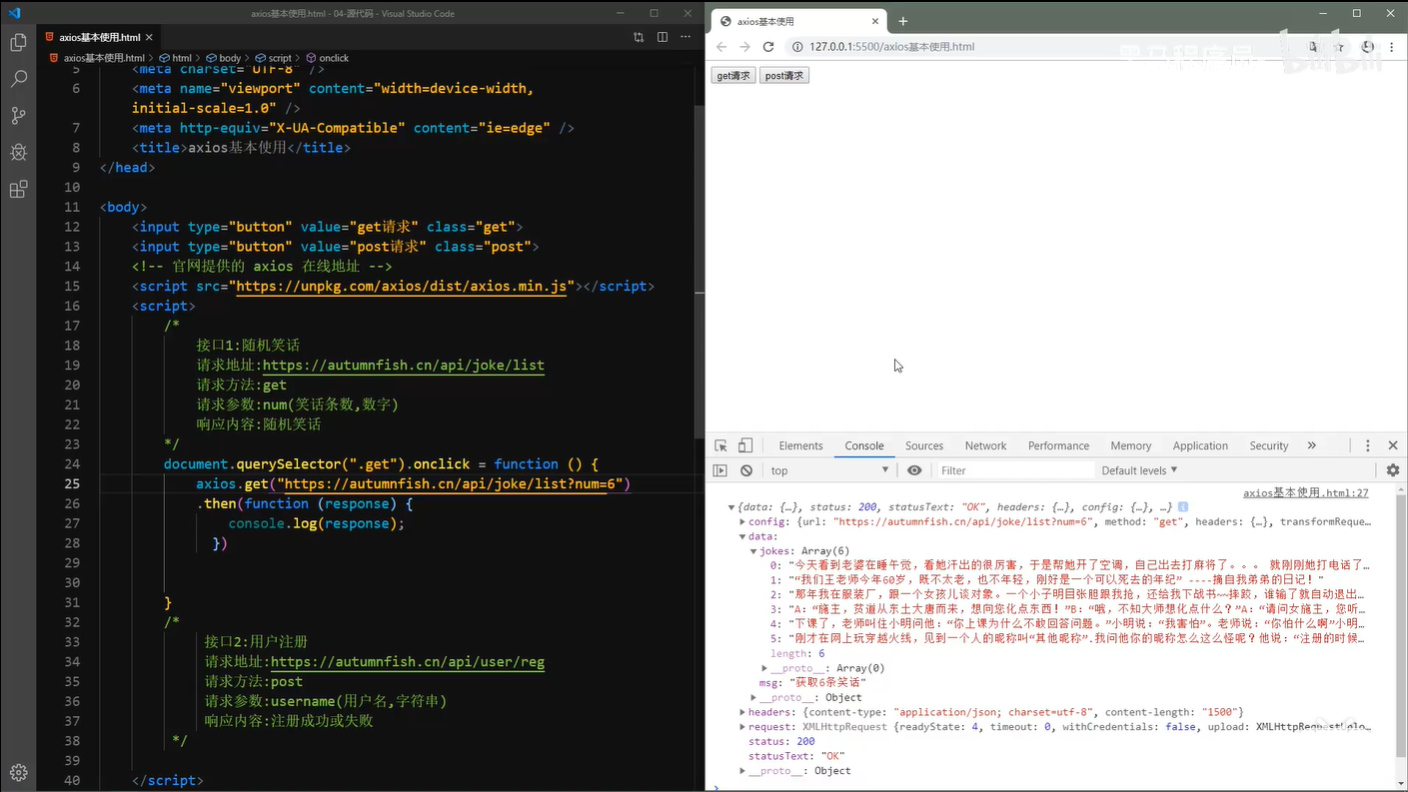
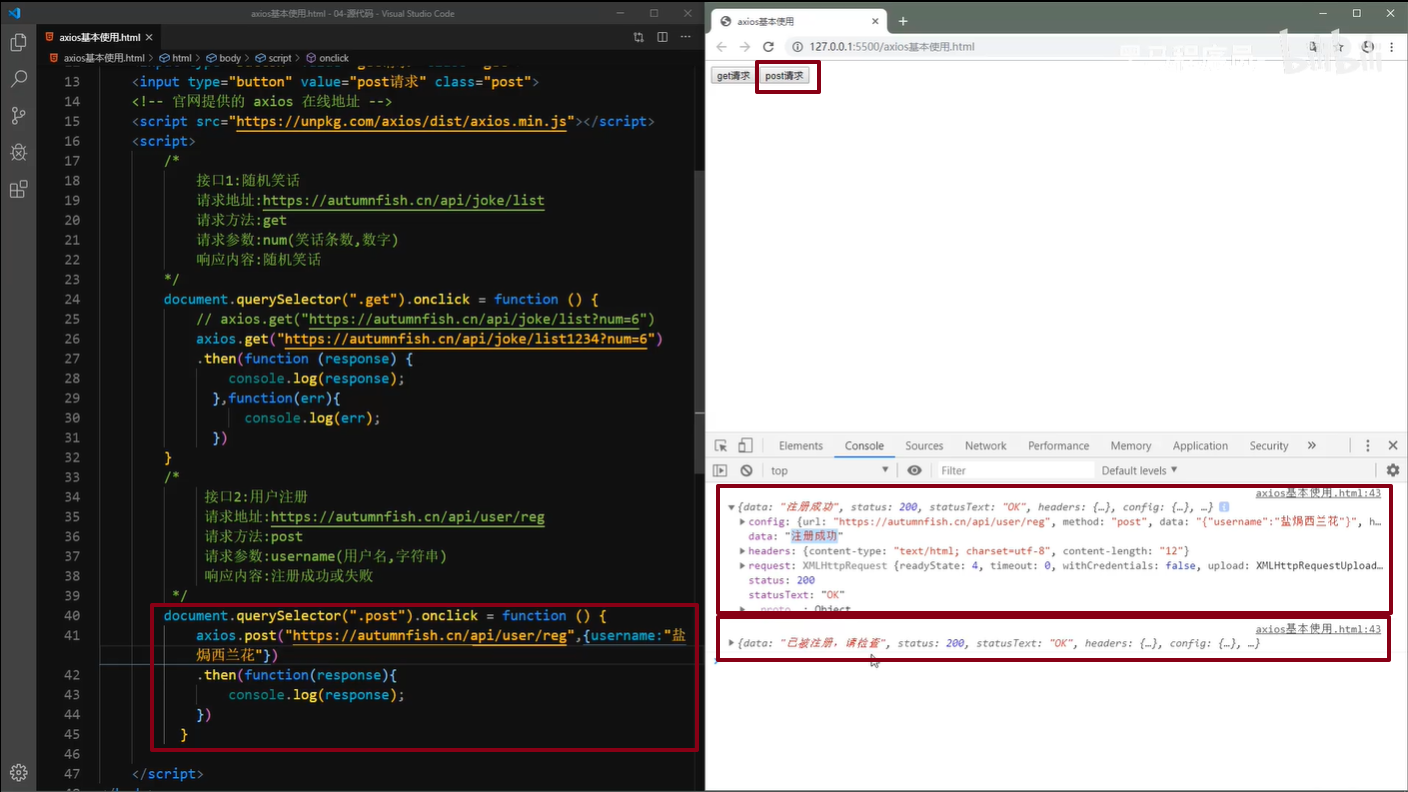
- 使用get或post方法即可发送对应的请求
- then方法中的回调函数会在请求成功或失败时触发
- 通过回调函数的形参可以获取响应内容,或错误信息
官方文档:https://github.com/axios/axios

举例:



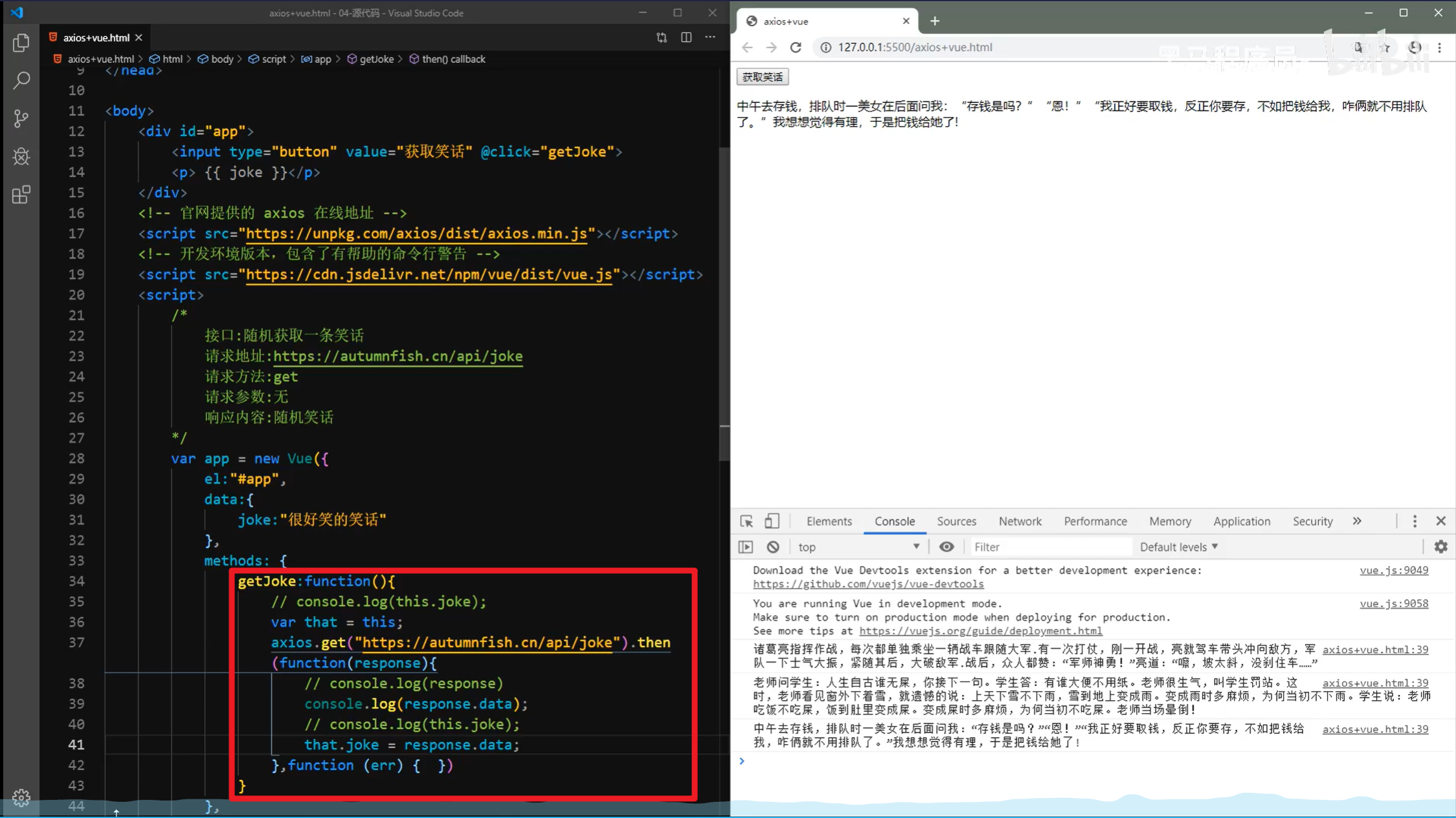
2.axios+vue
- axios回调函数中的this已经改变,无法访问到data中的数据
- 把this保存起来,回调函数中直接使用保存的this即可
- 和本地应用的最大区别就是改变了数据来源

二、父子组件间的通信
1.props & emit
props在子组件中设置,作用是定义允许父组件传入的值。
emit在子组件中触发,通过他可以触发父组件中注册的事件,甚至传递参数。
参考文献: