| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/homework/11542 |
| 这个作业的目标 | 团队项目合作冲刺阶段,记录每一天的过程收获 |
| 作业正文 | 您为何会咸鱼——冲刺day2 |
| 其他参考文献 | 无 |
队名
"您为何会咸鱼"
小组会议
 |
今天我们进行了报备进度,提出问题、难点,共同思考解决方案
组长:林佳森
往日进展
编写用户的文件预览功能(图片、pdf、视频、txt)
接下来的计划
尝试完善预览功能,学习如何搭建服务器
剩下的任务
完成排序、搜索,对搜索后的结果排序简单界面及功能
存在问题
无法预览word、excel、ppt文件
收获和疑问
收获:学会使用Ajax来重写html页面的部分内容;
疑问:如何通过HTML5或PHP预览word、excel、ppt文件(word能够读取,但是没有格式,字体、颜色、字号、图片都无法显示,只能读取纯粹的文字)
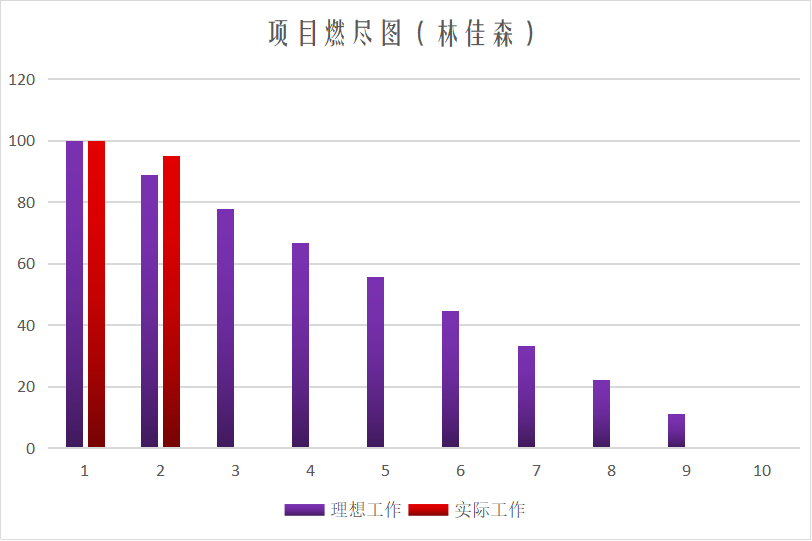
项目燃尽图
 |
组员:林俊威
往日进展
完成php连接数据库
接下来的计划
完成上传文件功能的实现
剩下的任务
上传其它信息
存在问题
暂无
收获和疑问
收获:php更加熟练。
疑问:暂无
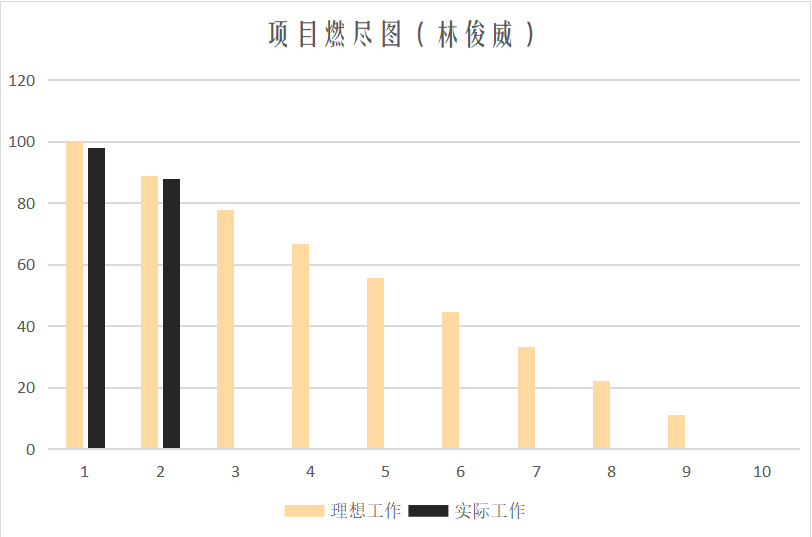
项目燃尽图
 |
组员:黄志辉
往日进展
复习了php相关知识以及完成了管理员用户界面的展示框架
接下来的计划
自学服务器的搭建,以及向管理员界面添加功能
剩下的任务
管理员界面的文件搜索,文件名排序,时间排序,删除文件等功能还未完成
存在问题
Ajax运用的不熟悉
收获和疑问
Ajax还是好用啊。
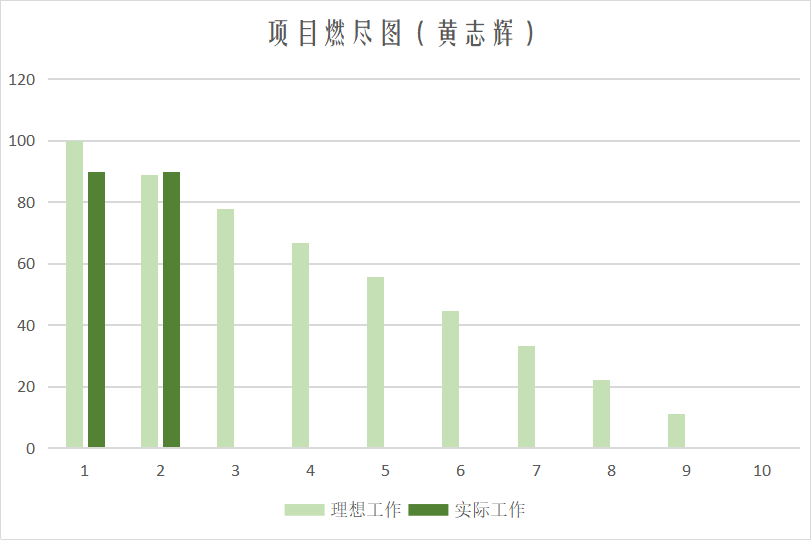
项目燃尽图
 |
组员:陈显
往日进展
学习了php相关知识以及完成了管理员审核界面的框架
接下来的计划
审核功能的编写
剩下的任务
管理员审核界面的审核通过、审核不通过等功能还未完成
存在问题
Ajax运用的不熟悉
收获和疑问
Ajax很不错
项目燃尽图
 |
组员:陈小雨 and 张何毓
往日进展
完成了页面的简单排版
接下来的计划
尝试用新学的前端搭建一个比较完整的框架
剩下的任务
美化页面,前端与数据库的对接,点击功能以及点击效果
存在问题
代码有点混乱,比较迷茫
收获和疑问
收获:找了对应的功能详细解说,有比较懂一点
疑问:进行页面设计的时候,比如说字体样式会不太懂怎么在HTML里面显示,页面的分区也比较乱啊哈
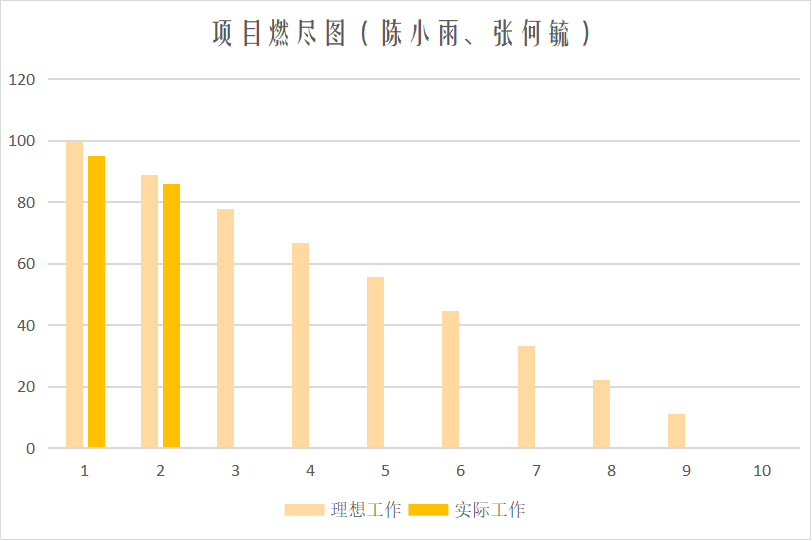
项目燃尽图
 |
部分完成代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script src="test.js"></script>
</head>
<body>
<div align="center">
<input type="text" name="keyword" id="keyword" placeholder="请输入检索关键字">
<input type="submit" value="搜索" onclick="search()">
<input type="button" onclick="sort(1)" id="upload" value="按上传时间升序">
<input type="button" onclick="sort(0)" id="year" value="按所属年份升序">
</div>
<div id="notice" align="center"></div>
<table id="test" border='1' align="center"></table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上传消息</title>
</head>
<body>
<h1 align="center">上传消息</h1>
<form action="uploadNews.php" method="post" enctype="multipart/form-data">
<tr>
<br />
<td><input type="text" style="height: 100px; 500px" id="myText" maxlength="85" name="news" onKeyUp="keypress()" /></td>
<label id="name">85</label><span>/</span><label>85</label>
<br />
<!-- 提交按钮 -->
<td width="80"><input type="submit" name="submit" value="上传" /></td>
</tr>
</form>
</body>
<script type="text/javascript">
function keypress(){
var text1=document.getElementById("myText").value;
var maxLen=document.getElementById("myText").maxLength;
var len=maxLen-text1.length;
document.getElementById("name").innerText=len;
}
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上传文件</title>
</head>
<body>
<h1 align="center">上传文件</h1>
<form action="uploadFile.php" method="post" enctype="multipart/form-data">
<tr>
<br/>
<td width="136" height="30" align="right" valign="middle">请选择上传文件:</td>
<td width="235"><input type="file" name="up_file" /></td>
<br/>
<td>资料年份:<input type="text" name="year" /></td>
<br/>
<td>上传学科:<input type="text" name="subject" /></td>
<br/>
<!-- 提交按钮 -->
<td width="80"><input type="submit" name="submit" value="上传" /></td>
</tr>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上传文件</title>
</head>
<body>
<button onclick="window.open('uploadFile.html')">上传文件</button>
<button onclick="window.open('uploadNews.html')">小道消息</button>
</body>
</html>