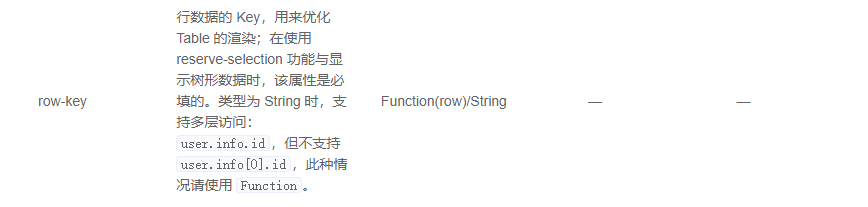
Table Attributes
filter:
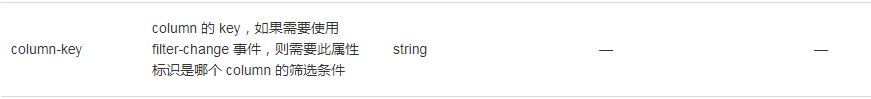
Table-column Attributes:


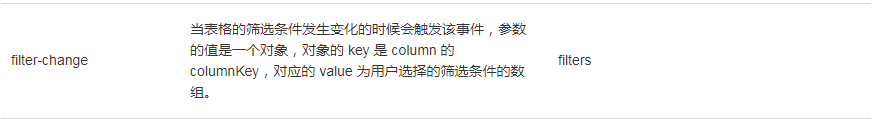
Table Events:

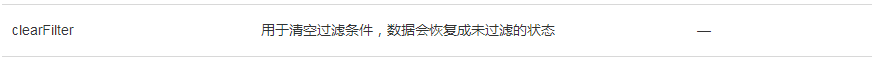
Table Methods:

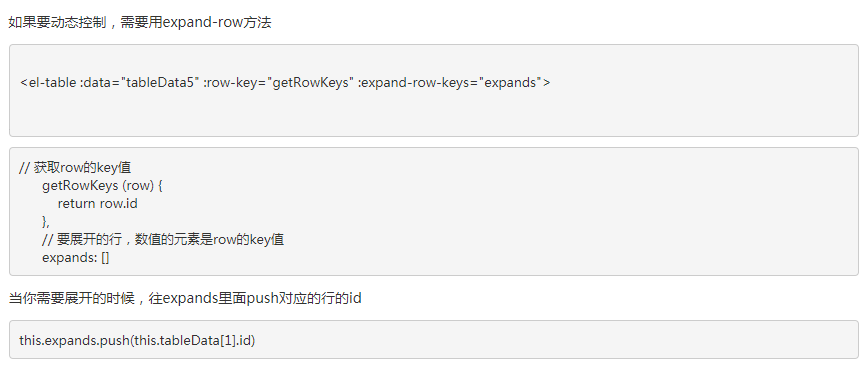
expand:
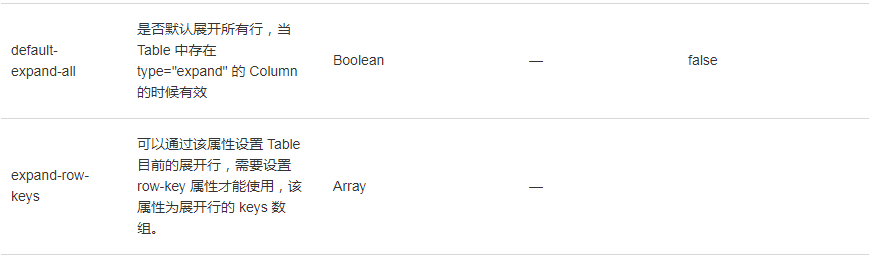
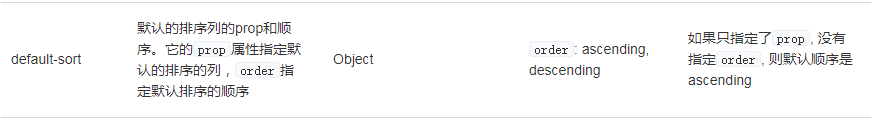
Table Attributes:

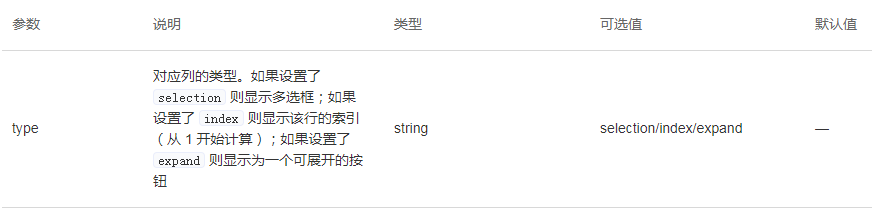
Table-column Attributes:

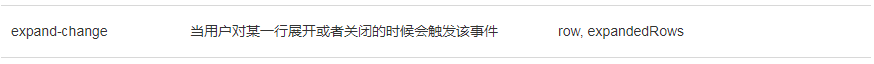
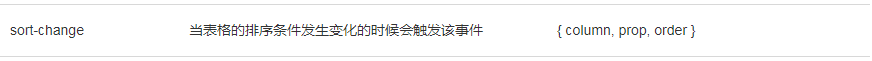
Table Events:

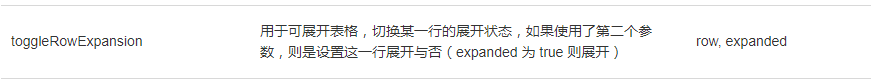
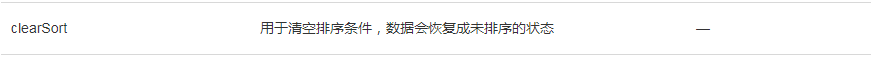
Table Methods:

sortable:
Table Attributes:

Table-column Attributes:

Table Events:

Table Methods:

应用:
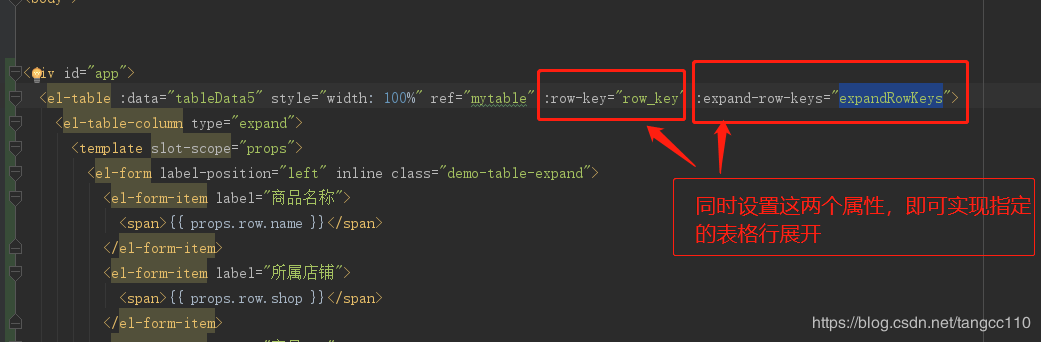
element-ui的table表格的toggleRowExpansion方法展开指定行: https://blog.csdn.net/tangcc110/article/details/83751166
摘抄:

摘抄自别人的问答:

摘抄自他人的随笔:
<template>
<div class="performance-style">
<el-table ref="topicTable" :row-key="getRowKeys" :data="tDt" :default-expand-all="true">
<el-table-column type="expand">expand area</el-table-column>
<el-table-column label="column1">
<template slot-scope="scope">
<el-button @click="handleConnectionSearch(scope.row)">展开指定行</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "performance",
data() {
return {
tDt:[{id:1}, {id:2}],
}
},
created(){
},
mounted(){
},
methods: {
handleConnectionSearch(row) {
console.log(row,'row')
this.$refs.topicTable.toggleRowExpansion(row, true) // 点击button展开
},
getRowKeys(row) {
return row.id
}
}
}
</script>