零、前言
这次的作业比较特殊,有两种做法。由于我对网页很熟悉,所以选择网页。
细节不赘述,下面写一下这次作业的几个亮点。
一、亮点
最大的亮点就是这个页面是纯客户端的,没有服务端。也就是说所有功能都是在本地完成。
简单介绍几个技术难点:
1、本地读文件
一般情况下读文件的过程是:上传文件到服务器——服务器读文件——服务器返回文件内容。
由于没有服务端,所以要在本地读文件,我用到了ActiveX,具体可以看readText()函数。
不夸张的说,80%写网站的人不会写js本地读文件。
2、网页端运行Python代码
由于我之前的作业是用Python写的,我又不想用js重新写一遍,所以在网页端解析并运行Python代码。这里用到了一个插件——skulpt,在这个插件的帮助下可以在网页端模拟运行Python代码。
3、js多行字符串
熟悉网页的人都知道,js是不支持多行字符串的,唯一的办法是转义回车符。但是由于Python代码对格式要求很严,所以转义之后输出的代码无法运行。我采用了一个曲线救国的方法,就是先把代码写到textarea里面,然后用jquery读出来,这样就可以存到变量里了。把testarea设置为不可见,不影响美观。
4、模拟单步执行
采用的方法是先把数据跑一遍,记录下来每步的状态,然后根据当前显示步数的不同来显示。
5、自动执行
自动执行使用了一个比较巧的办法,设置了一个变量来记录是否需要自动执行,然后有一个函数每隔一秒就检测一次,如果变量为true就自动执行。然后通过按钮来改变变量值。
6、改变文件上传按钮样式
出于安全考虑,默认文件上传按钮是无法更改样式的,我采用了一个很巧的办法,就是把文件上传按钮设置为不可见,然后在另一个按钮的click事件中trigger文件上传按钮的click事件,并将文件上传按钮的onchange事件绑定到函数,这样就实现了改变文件上传按钮样式。
二、截图展示
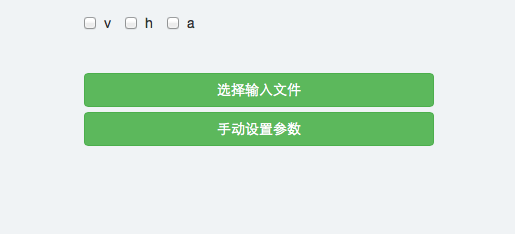
首先看看初始界面

可以看到两种输入方式都有,并且可以选择vha参数。
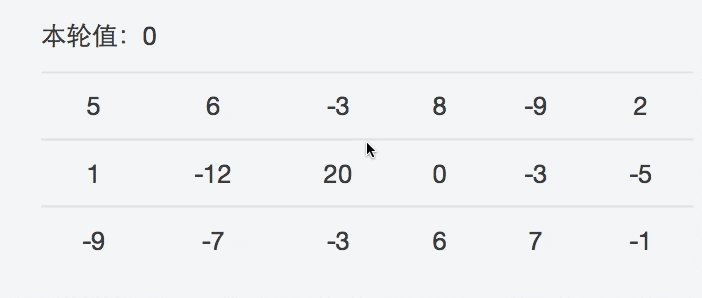
测试一下文件输入:

可以看到选择好文件后,界面上就会出现矩阵以及操作按钮
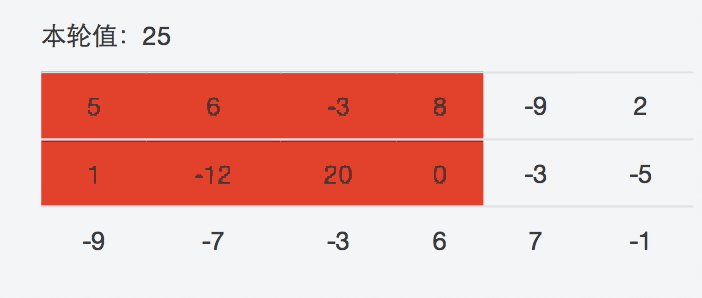
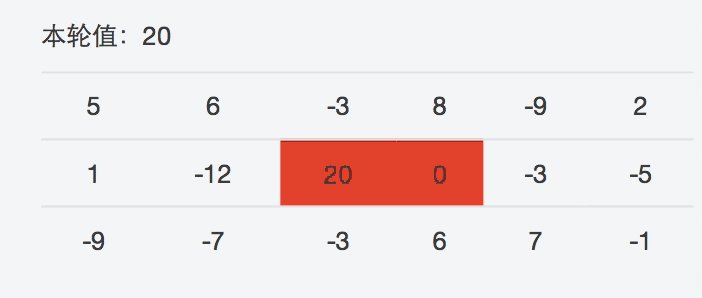
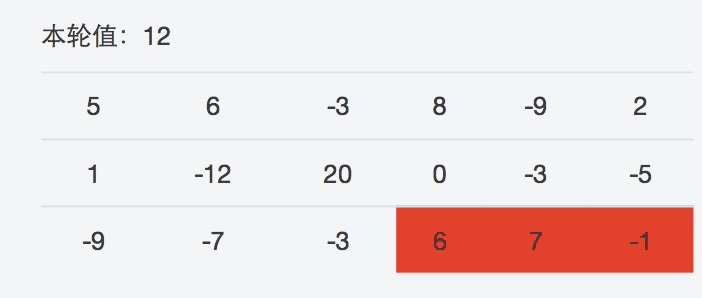
我们点两下单步执行

可以看到左右的矩阵发生了变化,很直观的看出当前值以及最优值及其具体子矩阵
我们试一下手动设置参数

设置行列
点击生成矩阵

可以看到自动生成了矩阵
三、动态规划(附加题)
原理:
动态规划算法通常用于求解具有某种最优性质的问题。在这类问题中,可能会有许多可行解。每一个解都对应于一个值,我们希望找到具有最优值的解。动态规划算法与分治法类似,其基本思想也是将待求解问题分解成若干个子问题,先求解子问题,然后从这些子问题的解得到原问题的解。与分治法不同的是,适合于用动态规划求解的问题,经分解得到子问题往往不是互相独立的。若用分治法来解这类问题,则分解得到的子问 题数目太多,有些子问题被重复计算了很多次。如果我们能够保存已解决的子问题的答案,而在需要时再找出已求得的答案,这样就可以避免大量的重复计算,节省 时间。我们可以用一个表来记录所有已解的子问题的答案。不管该子问题以后是否被用到,只要它被计算过,就将其结果填入表中。这就是动态规划法的基本思路。 具体的动态规划算法多种多样,但它们具有相同的填表格式。
展示:
我做了一个动态GIF图片来展示

可以很直观的看到状态转移以及记录的改变。
四、单元测试以及代码覆盖率
老师的要求是UI界面不要求单元测试,我这个整体就是一个UI界面,只不过包含了很多功能,但是本质上都是客户端代码,所以没有进行单元测试和代码覆盖率测试。
五、时间
|
Personal Software Process Stages |
时间百分比(%) |
实际花费的时间 (分钟) |
原来估计的时间 (分钟) |
|
计划 |
10% | 18 | 12 |
|
· 估计这个任务需要多少时间,把工作细化并大致排序 |
10% | 18 | 12 |
|
开发 |
85% | 153 | 102 |
|
· 需求分析 (包括学习新技术) |
15% | 27 | 18 |
|
· 设计复审 (和同事审核设计文档) |
10% | 18 | 12 |
|
· 代码规范 (制定合适的规范) |
5% | 9 | 6 |
|
· 具体设计 |
10% | 18 | 12 |
|
· 具体编码 |
35% | 63 | 42 |
|
· 代码复审 |
5% | 9 | 6 |
|
· 测试(自我测试,修改代码,提交修改) |
5% | 9 | 6 |
|
总结报告 |
5% | 9 | 6 |
| 总计 | 100% | 总用时 180 |
总估计的用时 120 |