1、登录--显示用户登录名
Ⅰ、在UserServlet.java里的登录方法里把用户信息保存到session域中
req.getSession().setAttribute("user",loginUser);//保存用户信息到Sesion域中,为了登陆后显示用户名

1 /** 2 * 处理登录功能 3 */ 4 protected void login(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{ 5 6 7 //1、获取请求的参数 8 String username = req.getParameter("username"); 9 String password = req.getParameter("password"); 10 11 // 2、调用XXXService.xxx()处理业务/userService.log()登录 12 //判断用户名是否存在 13 if(userService.existUsername(username)){ 14 // userService.login(new User(null,username,password,null)); 15 User loginUser = userService.login(new User(null,username,password,null)); 16 //3、根据login()方法返回结果判断登录是否成功 17 if(loginUser != null) { 18 19 //Ⅰ、成功 20 System.out.println("login success"); 21 22 //保存用户信息到Sesion域中,为了登陆后显示用户名 23 req.getSession().setAttribute("user",loginUser); 24 25 //跳到登录成功页面 26 req.getRequestDispatcher("/pages/user/login_success.jsp").forward(req,resp); 27 }else { 28 // 29 // Ⅱ、失败 30 System.out.println("login failed"); 31 //把错误信息和回显信息保存到Resquest域中 32 req.setAttribute("loginError","用户名或密码错误"); 33 req.setAttribute("username",username); 34 // 35 // 跳回登录页面 36 req.getRequestDispatcher("/pages/user/login.jsp").forward(req,resp); 37 } 38 }else{ 39 System.out.println("用户名["+username+"]不存在,请先注册"); 40 req.setAttribute("loginError","用户名不存在"); 41 req.setAttribute("username",username); 42 // 跳回登录页面 43 req.getRequestDispatcher("/pages/user/login.jsp").forward(req,resp); 44 } 45 46 }
Ⅱ、前端用EL表达式获取用户信息
"${sessionScope.user.username}"

1 <%--如果用户没有登陆,显示登录和注册--%> 2 <c:if test="${empty sessionScope.user}"> 3 <a href="pages/user/login.jsp">登录</a> | 4 <a href="pages/user/regist.jsp">注册</a> 5 </c:if> 6 7 <%--如果用户已经登陆,则显示登录成功之后的用户信息--%> 8 <c:if test="${not empty sessionScope.user}"> 9 <span>欢迎<span class="um_span">${sessionScope.user.username}</span>光临书城</span> 10 <a href="pages/order/order.jsp">我的订单</a> 11 <a href="index.jsp">注销</a> 12 </c:if>
2、登出--用户注销
1、销毁Session中用户的登录信息(或者销毁Session)
2、重定向到首页或者登陆页面。
Ⅰ、在UserServlet.java中添加用户注销方法logout();。
1 /** 2 * 处理注销功能 3 */ 4 protected void logout(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{ 5 6 //1、销毁Session中用户的登录信息(或者销毁Session) 7 req.getSession().invalidate(); 8 //2、重定向到首页或者登陆页面。 9 resp.sendRedirect(req.getContextPath()); //到首页 10 11 12 }
Ⅱ、前端用 <a href="userServlet?action=logout">注销</a> 访问注销
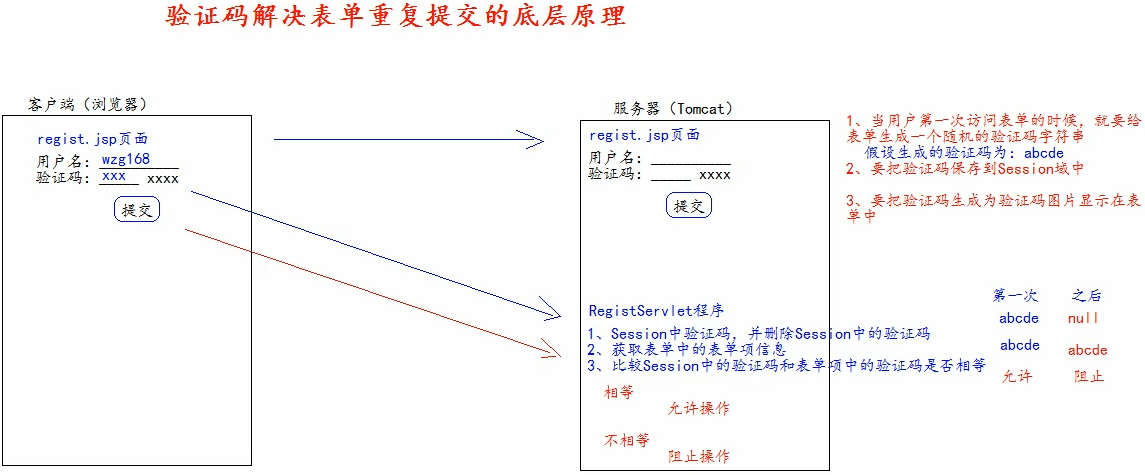
3、表达重复提交之---验证码
表单重复提交有三种常见的情况:
一:提交完表单。服务器使用请求转来进行页面跳转。这个时候,用户按下功能键 F5,就会发起最后一次的请求。
造成表单重复提交问题。解决方法:使用重定向来进行跳转
二:用户正常提交服务器,但是由于网络延迟等原因,迟迟未收到服务器的响应,这个时候,用户以为提交失败,
就会着急,然后多点了几次提交操作,也会造成表单重复提交。
三:用户正常提交服务器。服务器也没有延迟,但是提交完成后,用户回退浏览器。重新提交。也会造成表单重复提交。

4、谷歌kaptcha图片验证码的使用
谷歌验证码 kaptcha 使用步骤如下:
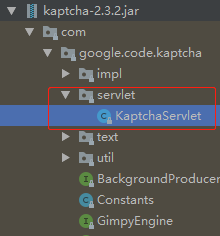
1、导入谷歌验证码的 jar 包
kaptcha-2.3.2.jar
2、在 web.xml 中去配置用于生成验证码的 Servlet 程序

1 <servlet> 2 <servlet-name>KaptchaServlet</servlet-name> 3 <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> 4 </servlet> 5 6 <servlet-mapping> 7 <servlet-name>KaptchaServlet</servlet-name> 8 <url-pattern>/kaptcha.jpg</url-pattern> 9 </servlet-mapping>
测试: http://localhost:8080/book/kaptcha.jpg
3、在表单中使用img标签去显示验证码并使用它
新建kaptcha.jsp

1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>kaptcha</title> 5 </head> 6 <body> 7 8 <form action="http://localhost:8080/book/testServlet" method="get"> 9 用户名:<input type="text" name="username" > <br> 10 验证码:<input type="text" style=" 80px;" name="code"> 11 <img src="http://localhost:8080/book/kaptcha.jpg" alt="" style=" 100px; height: 28px;"> <br> 12 <input type="submit" value="登录"> </form> 13 </body> 14 </html>
4、在服务器获取谷歌生成的验证码和客户端发过来的验证码比较使用
新建TestServlet.java

1 package com.gychen.web; 2 3 import javax.servlet.ServletException; 4 import javax.servlet.http.HttpServlet; 5 import javax.servlet.http.HttpServletRequest; 6 import javax.servlet.http.HttpServletResponse; 7 import java.io.IOException; 8 9 import static com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY; 10 11 public class TestServlet extends HttpServlet { 12 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 13 14 //获取Session中的验证码 15 String token = (String) request.getSession().getAttribute(KAPTCHA_SESSION_KEY); 16 17 request.getSession().invalidate(); 18 //获取验证码 19 String code = request.getParameter("code"); 20 21 //获取用户名 22 String username = request.getParameter("username"); 23 24 if (token != null && token.equalsIgnoreCase(code)){ 25 System.out.println("保存到数据库"+username); 26 response.sendRedirect(request.getContextPath()+"/pages/test/ok.jsp"); 27 }else { 28 29 if (token != null && !token.equalsIgnoreCase(code)){ 30 System.out.println("验证码错误"); 31 } 32 33 else { 34 System.out.println("请不要重复提交表单"); 35 } 36 } 37 } 38 39 40 }
5、以图书项目为例:

1 /** 2 * 处理注册功能 3 */ 4 protected void regist(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{ 5 6 //获取Session中的验证码 7 String token = (String) req.getSession().getAttribute(KAPTCHA_SESSION_KEY); 8 //删除Session中的验证码,或者销毁 9 req.getSession().removeAttribute(KAPTCHA_SESSION_KEY); 10 11 // 1、获取请求参数 12 String username = req.getParameter("username"); 13 String password = req.getParameter("password"); 14 // String repwd = req.getParameter("repwd"); 15 String email = req.getParameter("email"); 16 String verification_code = req.getParameter("verification_code"); 17 18 //使用BeanUtils注入参数 19 // try { 20 // User user = new User(); 21 // System.out.println("参数注入前:"+user); 22 // /** 23 // * 把所有请求的参数都注入到user对象中 24 // */ 25 // BeanUtils.populate(user,req.getParameterMap()); 26 // System.out.println("参数注入之后:"+user); 27 // } catch (Exception e) { 28 // e.printStackTrace(); 29 // } 30 31 //使用封装好的bean工具类来注入参数 32 // //法一 33 // User user = new User(); 34 // WebUtils.copyParamToBean(req.getParameterMap(),user); 35 // //法二 36 // User user = (User) WebUtils.copyParamToBean(req.getParameterMap(),new User()); 37 38 //法三 39 User user = WebUtils.copyParamToBean(req.getParameterMap(),new User()); 40 41 // 2、检查验证码是否正确 42 if (token != null && token.equalsIgnoreCase(verification_code)){ 43 44 // Ⅰ、正确 45 46 // 3、检查用户名是否可用 47 if(userService.existUsername(username)){ 48 // ①、不可用 49 // 跳回注册页面 50 System.out.println("用户名["+username+"]已存在"); 51 //把错误信息和回显保存到Request域中 52 req.setAttribute("registError","用户名已存在"); 53 req.setAttribute("username",username); 54 req.setAttribute("email",email); 55 req.getRequestDispatcher("/pages/user/regist.jsp").forward(req,resp); 56 }else{ 57 // ②、可用 58 System.out.println("用户名["+username+"]可用"); 59 // 调用Service保存到数据库 60 userService.registUser(new User(null,username,password,email)); 61 // 跳到注册成功页面 62 req.getRequestDispatcher("/pages/user/regist_success.jsp").forward(req,resp); 63 } 64 65 }else if (token != null && !token.equalsIgnoreCase(verification_code)){ 66 // Ⅱ、错误 67 // 跳回注册页面 68 System.out.println("验证码错误["+verification_code+"]错误"); 69 //把错误信息和回显保存到Request域中 70 req.setAttribute("registError","验证码错误"); 71 req.setAttribute("username",username); 72 req.setAttribute("email",email); 73 req.getRequestDispatcher("/pages/user/regist.jsp").forward(req,resp); 74 }else if (token ==null){ 75 76 //Ⅲ、重复提交 77 //跳回注册页面 78 System.out.println("表单重复提交"); 79 //把错误信息和回显保存到Request域中 80 req.setAttribute("registError","表单重复提交"); 81 req.setAttribute("username",username); 82 req.setAttribute("email",email); 83 req.getRequestDispatcher("/pages/user/regist.jsp").forward(req,resp); 84 } 85 }
1 <label>验证码:</label> 2 <input class="itxt" type="text" name="verification_code" style=" 100px;" id="code"/> 3 <img alt="" src="kaptcha.jpg" style="float: right; margin-right: 40px; 110px;height: 30px;"> 4 <br />
6、点击验证码图片刷新验证码

1 <script type="text/javascript"> 2 // 页面加载完成之后 3 $(function () { 4 5 /** 6 * 给验证码图片添加单击事件 7 */ 8 $("#code_img").click(function () { 9 //this.src表示img标签的src属性,可读可写 10 //加时间戳是为了兼容IE和火狐点击不重新访问的问题。有缓存,请求参数一样的话会先从缓存里找 11 this.src = "${pageScope.basePath}kaptcha.jpg?=" + new Date(); 12 }); 13 14 }); 15 16 </script>
