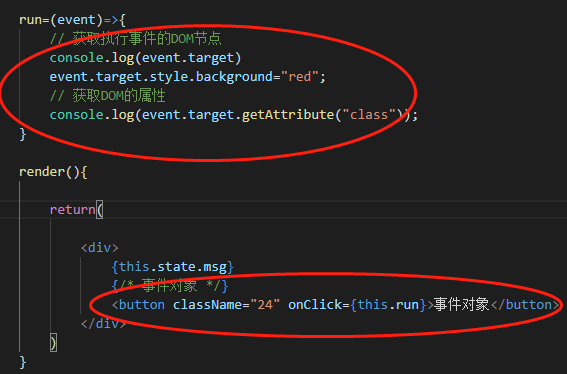
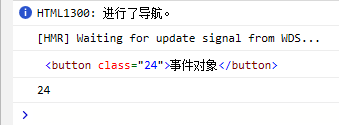
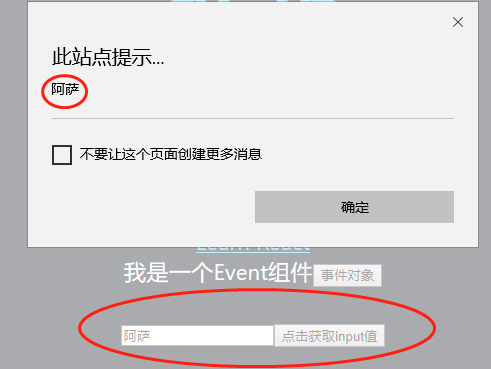
1 事件对象


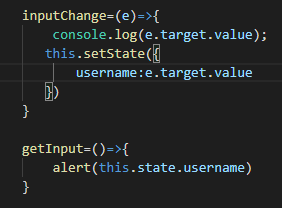
2 如何获取表单的值
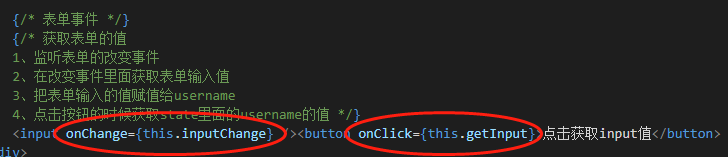
①
{/*
1、监听表单的改变事件
2、在改变事件里面获取表单输入值
3、把表单输入的值赋值给username
4、点击按钮的时候获取state里面的username的值 */}



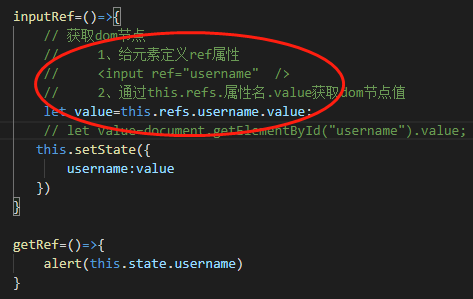
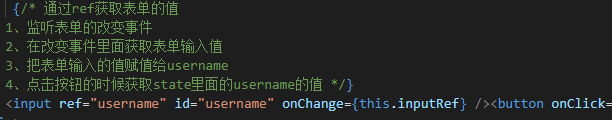
② 通过ref获取dom节点(A04的5原生dom获取value也可以)


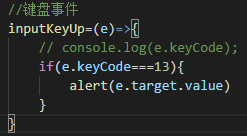
3 键盘事件


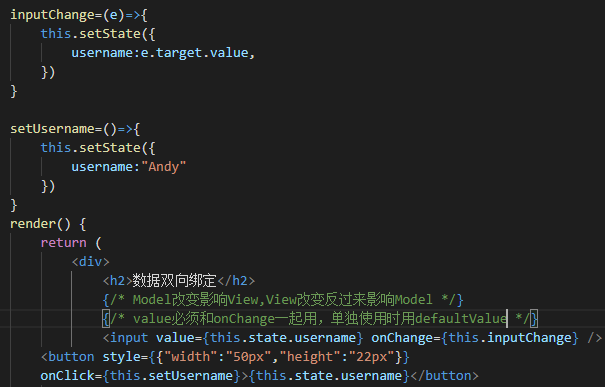
4 react实现类似vue的数据双向绑定
value:约束性组(必须和onChange一起使用) <input value={this.state.username} onChange={this.inputChange} />
这里的value是this.state.username,而this.state.username是由onChange事件管理的
实际上input里的值不是输入的值,而是通过onChange事件改变了this.state.username的值再重新渲染给了input
defaultValue:非约束性组 <input defaultValue=‘a’ />,这仅仅是原生DOM里的value