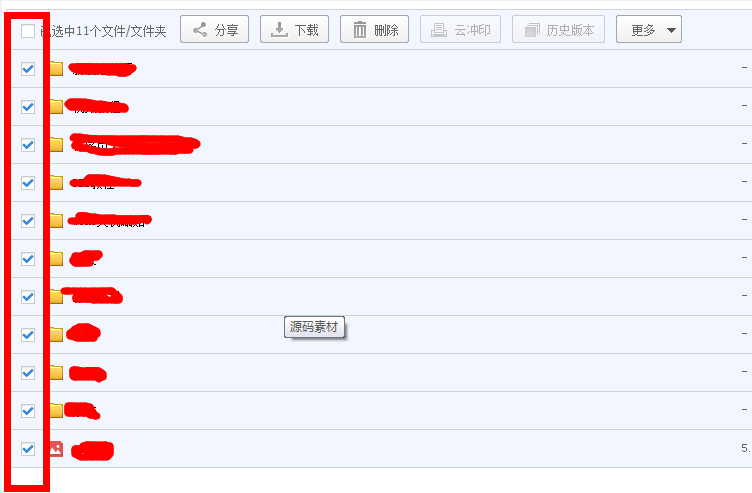
表单处理时经常会有全选的功能,但是这个功能往往会被忽视一个细节,就是逐个选中 checkBox 直至全选时,经常会忘记修改全选 checkBox 的状态,某知名互联网公司的网盘就会出现这样的问题,问题如图:

所以,需要给 checkBox 的点击事件做一下处理:点击时遍历一下除了全选的单选框之外的所有单选框,如果有未选中的,则全选不选中,如果全部都选中了,则修改全选框的状态,以下是我写的一个简单的例子:
运行结果:

以下就是例子的全部代码:
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="content-type" content="text/html; charset=GBK"/> <style> ul,li{ list-style:none; } </style> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" charset="utf-8"> function clickAll(){ $(".checkOne").prop("checked",$(".checkAll").prop("checked")); } function clickOne(){ var allChecked = true; $(".checkOne").each(function(){ if($(this).prop("checked") == false){ allChecked = false; }; }); if(allChecked){ $(".checkAll").prop("checked",true); } else { $(".checkAll").prop("checked",false); } } </script> </head> <body> <ul> <li><input type="checkBox" class="checkAll" onclick="clickAll()" id="all"/><label for="all">爱好(全选)</label></li> <br/> <li><input type="checkBox" class="checkOne" onclick="clickOne()" id="ck1"/><label for="ck1">足球</label></li> <li><input type="checkBox" class="checkOne" onclick="clickOne()" id="ck2"/><label for="ck2">网球</label></li> <li><input type="checkBox" class="checkOne" onclick="clickOne()" id="ck3"/><label for="ck3">篮球</label></li> </ul> </body> </html>
一起学习,有问题欢迎拍砖吐槽……