BOM
是指浏览器对象模型,可以让JavaScript跟浏览器对话
Window对象
window对象是客户端JavaScript最高层对象之一,同时也是其他大部分对象的共同祖先,在调用widow对象的方法和属性时,可以省略window对象引用。比如:window.document.write()可以直接写document.write()
- window.innerHeight 浏览器窗口内部高度
- window.innerwidth 浏览器窗口内部宽度
- window.open() 打开新窗口
- window.close() 关闭当前窗口
Window的子对象
navigator对象(浏览器对象)
- navigator.appName web浏览器全称
- navigator.appVersion web浏览器厂商和版本的详细字符串
- navigator.userAgent 客户端绝大部分信息
- navigator.platform 浏览器运行所在的操作系统
screen对象(屏幕对象)
- screen.availWidth 可用的屏幕宽度
- screen.availHeight 可用的屏幕高度
history对象(历史对象)
- history.forward() 前进一页
- history.back() 后进一页
location对象
- location.href 获取url
- location.href="url" 跳转到指定url页面
- location.reload() 重新加载页面
弹出框
JavaScript中有三种消息框:警告框、确认框、提示框
- alert("警告内容"); 警告框
- confirm(”确认内容"); 确认框,用户点击时,会返回true(确定)和false(取消)
- prompt("提示内容"); 提示框,用户确认时,会返回你在提示框输入的内容,取消则返回null。
计时事件
指在一定时间间隔之后再执行代码,而不是函数被调用后立即执行。
setTimeout()方法:
var t= setTimeout("js语句",时间(毫秒为单位)); //语法 /* 第一参数,是含有js语句的字符串 第二个参数,是指多少毫秒后执行第一个参数 注意:js语句括号内要用单引号 setTimeout()方法会返回一个值 */
clearTimeout()方法
clearTimeout(setTimeout方法返回的值);//语法 //例子 var t=setTimeout(function(){alert(123)},3000) clearTimeout(t); //取消setTimeout的设置
setInterval()方法
按照指定的周期(毫秒为单位)不断调用函数或者表达式,直到clearInterval()被调用或窗口被关闭。
//语法 setInterval("js语句",时间间隔); //例子 var t=setIntervar("alert(3)",3000) clearInterval(t);
DOM
指文档对象模型,该模型可以访问HTML文档中所有元素
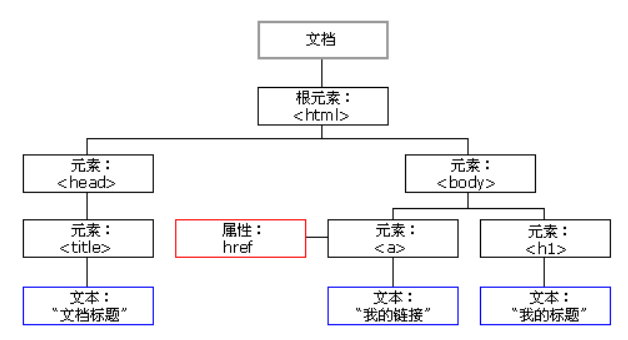
HTML DOM树

- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
注意:js可以通过DOM修改页面中的元素、属性、css样式以及对页面事件作出回应。
查找标签
直接查找
document.getElementById //根据ID获取一个标签 document.getElementsByCalssName //根据class属性获取标签集合 document.getElementsByTagName //根据标签签名获取标签集合
间接查找
根据直接查找获取一个标签后,通过调用其他方法,来找的跟这个标签有关联的其他标签
间接查找的六个方法:
1、parentElement //获取父节点标签
2、children //获取所有字标签
3、firstElementChild //获取第一个子标签
4、lastElementChild //获取最后一个子标签
5、nextElementSibling //获取下一个兄弟标签元素
6、previousElementSibling //获取上一个兄弟标签元素。
//例子:
let e=document.getElementById('d1'); > undefined e.parentElement //获取父节点标签 > <div class="right">…</div> e.children //获取所有字标签 > HTMLCollection(3) [div.title, div.body, div.bottom]0: div.title1: div.body2: div.bottomlength: 3__proto__: HTMLCollection e.children[2] > <div class="bottom">…</div> e.firstElementChild //获取第一个子标签 > <div class="title">…</div> e.lastElementChild //获取最后一个子标签 > <div class="bottom">…</div> e.nextElementSibling //获取下一个兄弟标签元素 > <div class="article">…</div><div class="title">…</div><div class="body">…</div><div class="bottom">…</div></div> e.previousElementSibling //获取上一个兄弟标签元素。 > null
节点操作
/* 案例一: 新建立一个img标签 为该标签设置属性 最后将该便签设置在id1的标签下 */ var imgEle=document.createElement("img"); //创建新的标签img imgEle.src='广州.jpg'; //给img标签设置src属性 "广州.jpg" imgEle.setAttribute('title','广州'); //该设置方法可以设置自定义属性,也可以设置默认属性 undefined let divEle=document.getElementById('d1'); undefined divEle.appendChild(imgEle); //在标签内部增加img标签
/* 案例二 创建一个a标签 为a标签添加文本内容 将a标签插入在id=d2的标签前面 */ var aEle=document.createElement('a'); aEle.href='www.baidu.com' "www.baidu.com" aEle.innerText="点击我" //为a标签添加文本 "点击我" aEle <a href="www.baidu.com">点击我</a> let d1Ele=document.getElementById('d1') let d2Ele=document.getElementById('d2') d1Ele.insertBefore(aEle,d2Ele) //在d2标签前插入a标签 <a href="www.baidu.com">点击我</a>
appendChild() 添加子节点
removeChild() 删除子节点
replaceChild() 替换子节点
setAttribute('属性','属性值') 设置属性
getAttribute(‘属性’) 获取属性
removeAttribute(‘属性’) 移除属性
//innerText跟innerHTML的区别: let d3=document.getElementById('d3') undefined d3.innerText //获取该标签下的所有文本内容 "div-p div-span" d3.innerHTML //获取标签下的所有文本和标签内容 " <p>div-p</p> <span>div-span</span> " d3.innerText='<h1>hello world</h1>' //不识别html标签 "<h1>hello world</h1>" d3.innerHTML='<h1>hello world</h1>' //识别html标签 "<
获取值的操作
语法:标签对象.value. 适用input、select、textarea标签

class操作
- classList.remove(类名) 删除指定类
- classList.add(类名) 添加类
- classList.contains(类名) 存在返回true,不存在返回false
- classList.toggle(类名) 存在就删除,不存在就添加
var pEle=document.getElementById('p1') pEle.className "c1 c2 c3" pEle.classList DOMTokenList(3) ["c1", "c2", "c3", value: "c1 c2 c3"] pEle.classList.remove('c3') pEle.classList.add('c3') pEle.classList.contains('c2') true pEle.classList.contains('c4') false pEle.classList.toggle('c3') false pEle.classList.toggle('c3') true
指定css操作
1、没有中横线的css属性,一般直接使用style.属性名即可,(color,border)
如:obj.style.margin、obj.style.color等
2、有中横线的css属性(background-color),将中横线后面第一个字母换成大写即可
如:obj.style.backgroundColor
var pEle=document.getElementById('p1') pEle.style.border='3px solid yellow' "3px solid yellow" pEle.style.backgroundColor='grey' "grey"
事件:
事件绑定方式:
<button onclick='func1()'>点击</button>
<button id='d1'>点我</button>
<script>
//第一种绑定方式
function func1(){
alert(111)
}
//第二种
let btnEle=document.getElementById('d1');
btnEle.onclick=function(){
alert(222)
}
</script>
注意:script代码一般放在body最下面
window.onload
window.onload事件是在文件加载结束才触发的。
注意:onload()函数存在覆盖现象
<script>
//第一种绑定方式
window.onload=function(){
alert(111)
}
//第二种
let btnEle=document.getElementById('d3');
benEle.onclick=function(){
alert(222)
}
</script>