在Cocos2d-x XNA的工程模板里创建出来的工程有点复杂,如果直接去看可能会晕头转向,如果想将其完全理解,推荐各位看快乐之王的Cocos2D-x for XNA类解析系列,但通常来说,我所追求的应是简洁易读可塑的代码,所以本篇探讨的是如何更加明了的展现Cocos2d-x的魅力。
| 从简单开始 |
建立cocos2d-x XNA的工程可以通过所带模版直接建立,也可以直接在空白的XNA工程里建立,下面就是这种的建立方法。
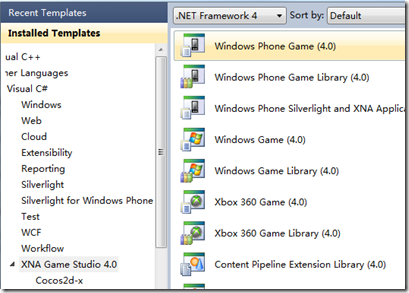
首先,点击新建项目,选择WindowsPhoneGame

然后,引用cocos2d-xna.dll,在这里需要自行编译一个cocos2d-x XNA的dll,相关的说明可以参看“Cocos2d-x for WindowsPhone:万丈高楼亦可不需平地起”
再后,建立一个名字叫AppDelegate的类,继承自CCApplication,AppDelegate不是固定的类名,按照个人的需求可以自己写,你可以叫GameClient或者GameRoot什么都好。
public class AppDelegate : CCApplication
{
public AppDelegate(Game game, GraphicsDeviceManager graphics)
: base(game, graphics)
{
CCApplication.sm_pSharedApplication = this;
}
public override bool applicationDidFinishLaunching()
{
//初始化CCDirector
CCDirector pDirector = CCDirector.sharedDirector();
pDirector.setOpenGLView();
//是否显示FPS(每秒帧速率)
pDirector.DisplayFPS = true;
// pDirector->setDeviceOrientation(kCCDeviceOrientationLandscapeLeft);
// 在这里设置Updata的间隔
pDirector.animationInterval = 1.0 / 60;
// 创建一个场景
CCScene pScene = new TestScene() ;
// 运行这个场景
pDirector.runWithScene(pScene);
return true;
}
}
这个类里简单写了注释,相比用模板建立起来的AppDelegate代码少了很多,模板建立的涵盖比较全,写法也比较特殊,其实很多对于初学来说没有用,将原来的类简化明确各代码用途,待后续用到一些深入的方法时候再对Application继承类做改造。将上面代码实现后,你会发现TestScene类没有实现,这个就是我们下面要说的场景。
| 一个场景和一张图片 |
场景对于游戏来说是内容表现的承载,基本上所有的展示都在这里来做,而cocos2d也有一个比较好的场景管理器——CCDirector,这个名字起好,游戏就像拍电影一样,由导演来安排在什么时候有什么样的场景,它有例如下面的场景管理方法:
public void pushScene(CCScene pScene); public void replaceScene(CCScene pScene); public void popScene(); public void runWithScene(CCScene pScene);
上面就用上了runWithScene方法,实现一个场景也很简单,新建一个类比如叫TestScene,场景里面需要有元素,比如一张图片,实现如下代码:
public class TestScene : CCScene
{
public TestScene()
{
InitScene();
}
public void InitScene()
{
CCSprite image = CCSprite.spriteWithFile("HelloWorld");
image.position = new CCPoint(400, 240);
this.addChild(image);
}
}
上面的代码是创建了一张图片的精灵,通过文件读取,并且将位置设置在(400,240),并将其添加到场景中。
但是你会发现图片没有加入,你可以找到一张,起名叫HelloWorld,当然,你可以随便叫什么名,只需要将代码调整正确即可,注意代码里不需要写后缀,因为XNA里读取不需要。添加到你的Content子工程目录里,如果放在的是二级目录,例如Images/HelloWorld.png,那么代码里就得写成CCSprite.spriteWithFile("Images/HelloWorld");
| 整合起来 |
在主程序和cocos2d-x的类没有建立任何联系,所以运行起来是没有效果,到现在就需要改造Game1.cs了,打开文件,然后把Game1类改成下面的样子:
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
this.graphics.IsFullScreen = true;
TargetElapsedTime = TimeSpan.FromTicks(333333);
InactiveSleepTime = TimeSpan.FromSeconds(1);
CCApplication application = new AppDelegate(this, graphics);
this.Components.Add(application);
}
protected override void Update(GameTime gameTime)
{
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
base.Update(gameTime);
}
}
把那些自动生成的没用代码删除掉,整体看起来很简洁,我就觉得极简的代码能有一种艺术感,清晰明了,那些没用的代码无时不刻浪费着时间。
好了请确保上述中的AppDelegate.cs、TestScene.cs、Game1.cs都已经做好了修改,以及HelloWorld图片,运行一下。
啊哈~~~报错了
| 解决错误,字体文件 |
这个错误你看起来会莫名其妙,实际上是因为cocos2d-x XNA版本内部读取了一个Arial.spritefont,这个字体文件是引擎的默认字体,就和直接用XNA写文字一样,需要一个spritefont来指定样式,

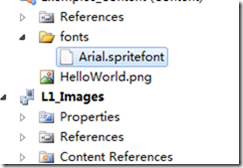
要加这个文件直接将模板里的复制过来可以,自己建立一个也可以,这就是看个人喜好了,但是记得要放在fonts目录里,在其他的地方是不行的。
加入后再运行就可以看到效果了。

本篇主要用极简的代码来实现一个开始程序、一个场景、一个图片的显示,这个例子可以帮助我们对引擎基本运作的理解。
| 源代码 |
源代码由于考虑后续的文章,所以和本篇中的代码有所出入。
