border-spacing
1. 可用,需设置在table标签上或者display为table、inline-table的元素。
必须有border-collapse属性时,才起作用。 如果单元格不分离,怎么来的单元格之间的距离啊。
border-spacing:10px 30px;
表示单元格水平间隔10px,竖直间隔30px
table{
border-collapse: collapse;
/*设置为collapse后,border-spacing就失效了*/
/*看来这个属性要在table上设置*/
border-spacing: 130px 15px;
}
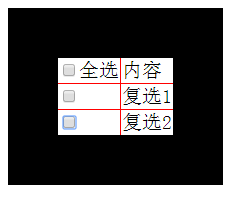
表格里的border
1.
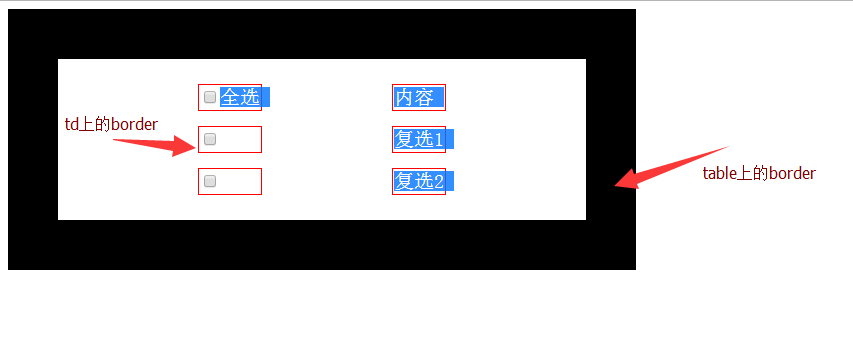
这里有两个border,一个是可以在table标签上设置,一个是可以在td上设置。
table上的border指的最外圈大框的border,td的border指的是最小的单元格的border。
具体表现如下:
这里我设置了padding和border-spacing。

2.
当我设置border-collapse 为collapse的时候,神奇的一幕发生了。
padding和border-spacing 都不起作用了。border-spacing可以理解,但padding为何就没作用了呢?
我的理解是关键还是在collapse,设置这个属性后,所有的border都连接在了一起。包括外围border和cell的border,不再分割单元格。