
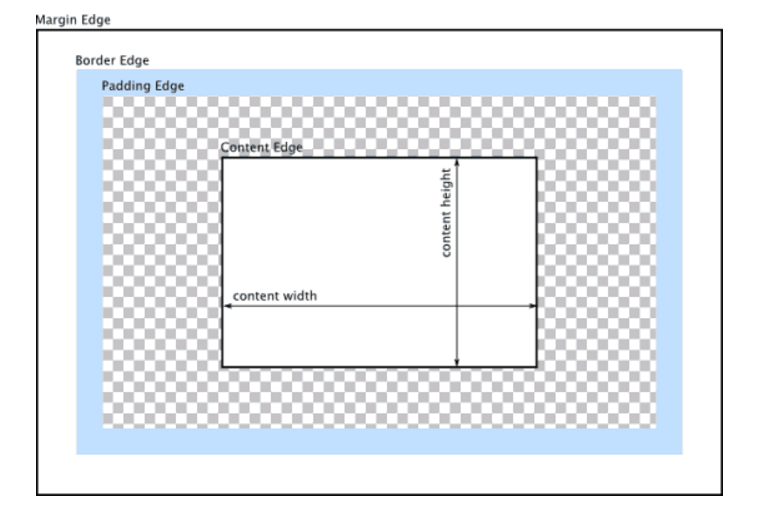
今天看书的时候,看到这么一段。突然搞不清内容区是什么了。于是,下面这张经典图出现了。同时,还有与之相关的各个边界线。
想到css3里面的,box-sizing属性,默认的就是content-box,及当你设置width时,你设置的是内容区的宽度。
另外还有,border-box,以border的边界来设置。
需要注意的是,对于非替换的行内元素来说,尽管内容周围存在内边距与边框,但其占用空间(行高)由 line-height 属性决定。
line-height是个顽固的家伙,改变边距,边框,都不会影响其大小,及你所见的字与字之间的距离不会改变。
line-height定义上是基线之间的距离。