Jeecg-Boot简介

JeecgBoot 是一款基于代码生成器的低代码开发平台,零代码开发!采用前后端分离架构:SpringBoot2.x,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! JeecgBoot引领新的开发模式(Online Coding模式-> 代码生成器模式-> 手工MERGE智能开发), 帮助解决Java项目70%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省成本,同时又不失灵活性!JeecgBoot还独创在线开发模式(No代码概念):在线表单配置(表单设计器)、移动配置能力、工作流配置(在线设计流程)、报表配置能力、在线图表配置、插件能力(可插拔)等等!
JeecgBoot在提高UI能力的同时,降低了前后分离的开发成本,JeecgBoot还独创在线开发模式(No代码概念),一系列在线智能开发:在线配置表单、在线配置报表、在线图表设计、在线设计流程等等。JEECG宗旨是:简单功能由Online Coding配置实现(在线配置表单、在线配置报表、在线图表设计、在线设计流程、在线设计表单),复杂功能由代码生成器生成进行手工Merge,既保证了智能又兼顾了灵活;
业务流程采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
新手快速入门
Jeecg-Boot入门教程必看(新手学习)
我们精心制作本教程,方便开源用户和新入职成员快速掌握Jeecg-Boot开发。根据我们的实际经验,通过此教程学习,刚入行的毕业生也可以顺利的进行开发,所以请耐心完成本套教程的学习(有一定工作经验的,可以忽略自己熟悉的章节)。
官网地址 http://www.jeecg.com/
开发环境搭建 http://doc.jeecg.com/2043873 工具链接:https://pan.baidu.com/s/16z9qNtyk24bsrZxRFBHP2w 提取码:pagv 项目如何启动 http://doc.jeecg.com/2043874 JeecgBoot视频 http://www.jeecg.com/doc/video 代码生成器教程 http://doc.jeecg.com/2043916 常见问题贴:http://jeecg.com/doc/qa 必看学习资料(充电) ES6 | http://es6.ruanyifeng.com Vue | https://cn.vuejs.org/v2/guide Ant Design of Vue | https://vue.ant.design/docs/vue/introduce-cn Less | https://less.bootcss.com 基础知识学习(Vue全家桶、Springboot) 参考下面《基础知识学习视频》 Bug反馈通道 https://github.com/zhangdaiscott/jeecg-boot/issues
两套Springboot视频(建议第一套) 链接:https://pan.baidu.com/s/1Yv1ttP1_b6ORrTGLPQ1n1g 提取码:gcjo 链接:https://pan.baidu.com/s/11Z0iLW9o-W4-4tYHXlDO9A 提取码:7kz2 两套vue视频,前后端分离 1.Vue基础知识视频 链接:https://pan.baidu.com/s/1r69bFZ0_N2-g4XNxEqDtfg 提取码:gt81 2.Vue高级视频教程 链接:https://pan.baidu.com/s/1wL09TPdDlFtKrLTeKSv_Yw 提取码:lw5z 链接:https://pan.baidu.com/s/1-Kdlthotm27dJUijwm4sSQ 提取码:03sv
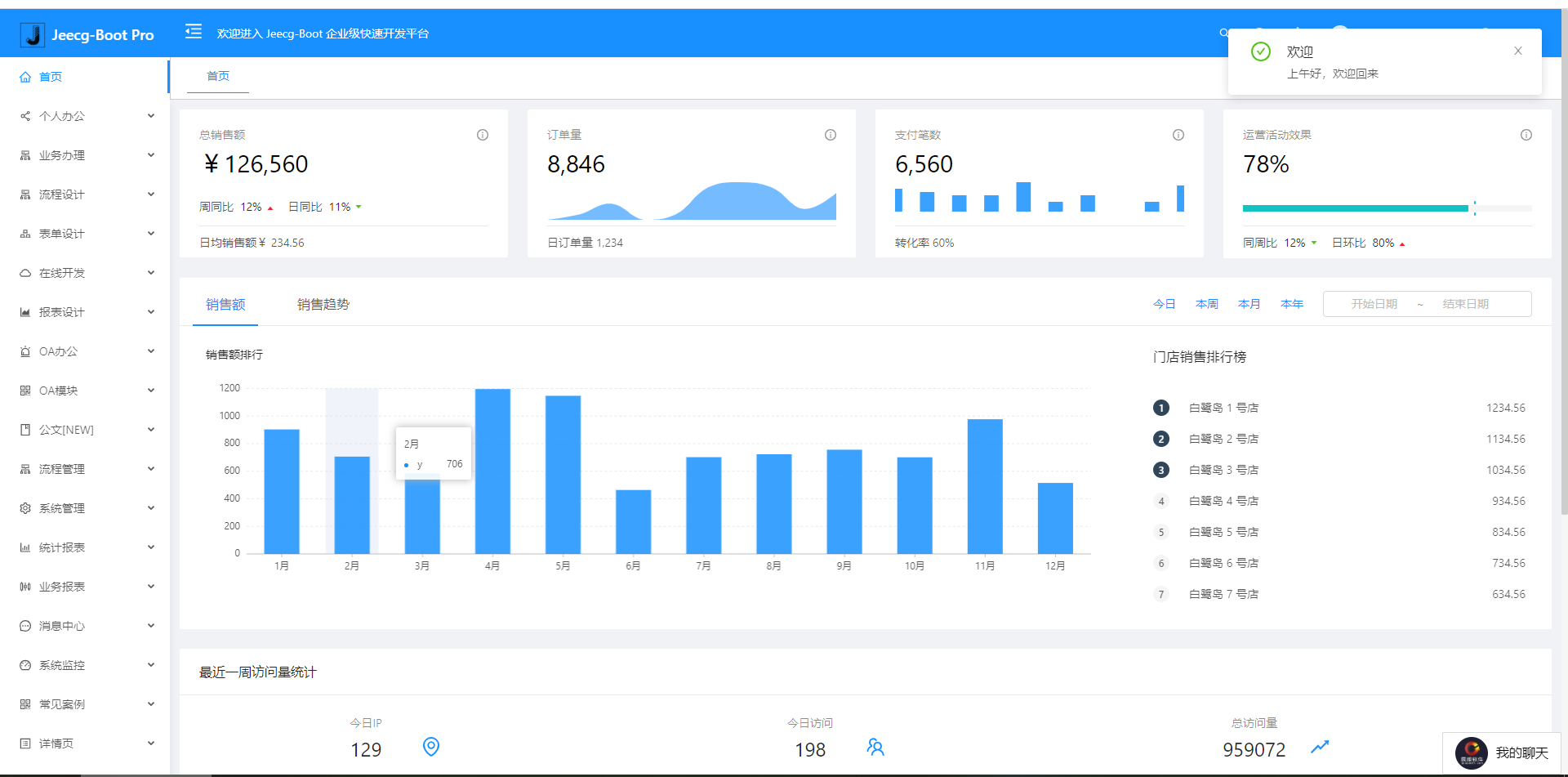
官网演示截图: