最近做vue项目时遇到登录权限问题,登录以后再发送的请求头部并没有携带登录后设置的cookie,导致后台无法校验其是否登录。检查发现是vue项目中使用axios发送ajax请求导致的。查看文档得知axios默认是不让ajax请求头部携带cookie的,因此,在main.js中设置如下:
import axios from 'axios' axios.defaults.withCredentials=true;//让ajax携带cookie Vue.prototype.$axios = axios;
还要做一步工作,在spring_mvc下配置:
<!--配置跨域--> <mvc:cors> <mvc:mapping path="/**" allowed-origins="http://localhost:8080" <!--注意这里是本地端口号--> allowed-methods="*" allow-credentials="true" allowed-headers="*"/> </mvc:cors>
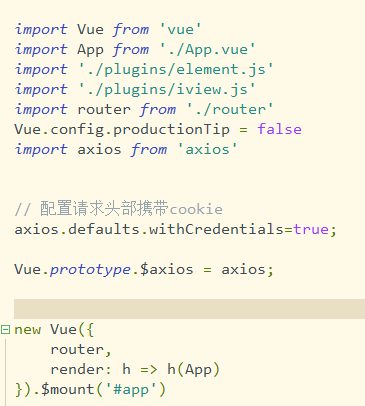
截图: