讨论一下静态按钮的样式可以如何优化(国产动态按钮较少,当用户量大了也是相当耗费资源的一件事),那就讨论一下静态按钮优化的一些思路:
1,直角与圆角
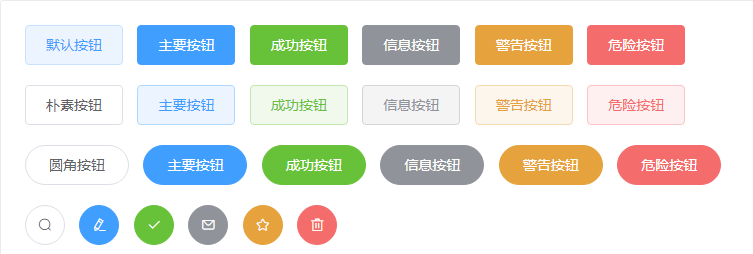
根据我所找的一些样本,大多数采用圆角,见附录。然后就是圆多少的问题了,有两种,一种是圆一丢丢,把直角整没了;另外一种就是圆一半,左右变成半圆。
在一些纯图形表意的按钮,直接用圆了。【不管用多少,用圆基本上成为了常态】



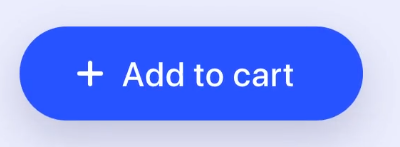
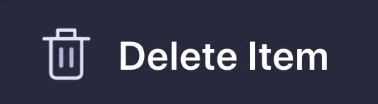
2,按钮中嵌入图片
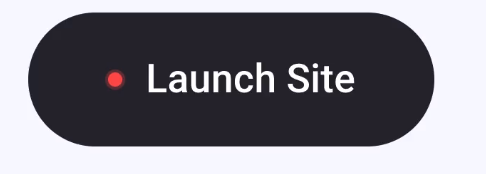
在表意上更为强烈!!!【即使没有合适的图,一个红点也让按钮有了更强烈的生命力】





3,使用对比度强的配色更醒目
对我这种接近红绿色盲的人来说,没资格说颜色。/(ㄒoㄒ)/~~
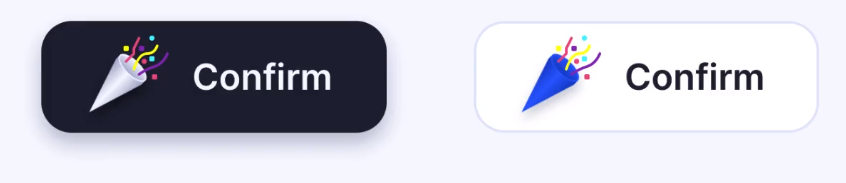
白色也太百搭了把

但是跟黑色是对比最强烈的

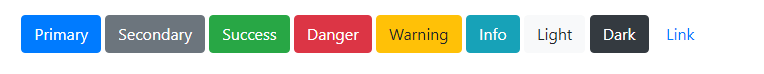
element这个框架做了一般性通用颜色的示意,但与实际还是有所出入
红色是公认的危险按钮,与之对应的就是绿色,安全的意思。
剩下的就仁者见任,智者见智了

比如得到这种橘配白色

飞猪用黄配黑来作为主要功能键的配色

相对来说,飞猪的醒目程度比得到更强一些。
附录